⇀ composition
─────────────────

COMPOSITION

now you have your manip(s) and you've chosen your background.
so in this chapter we're gonna talk about positioning, so how to compose your cover.
little disclaimer beforehand: i am NOT a professional, i've not studied graphic design or anything. what i'm saying in here could be complete bullshit, since it's mostly rules i've found to be working quite well for myself and little scraps of info from the internet i've gathered over time. the guidelines i'll be presenting to you are all the result of my own experience over time and i don't claim them to be universally true or anything. quite the opposite: if you find fault with what i'm saying, or better actual graphic-designing rules instead, feel free to correct me!!
anyways let's get started.
rule of thirds
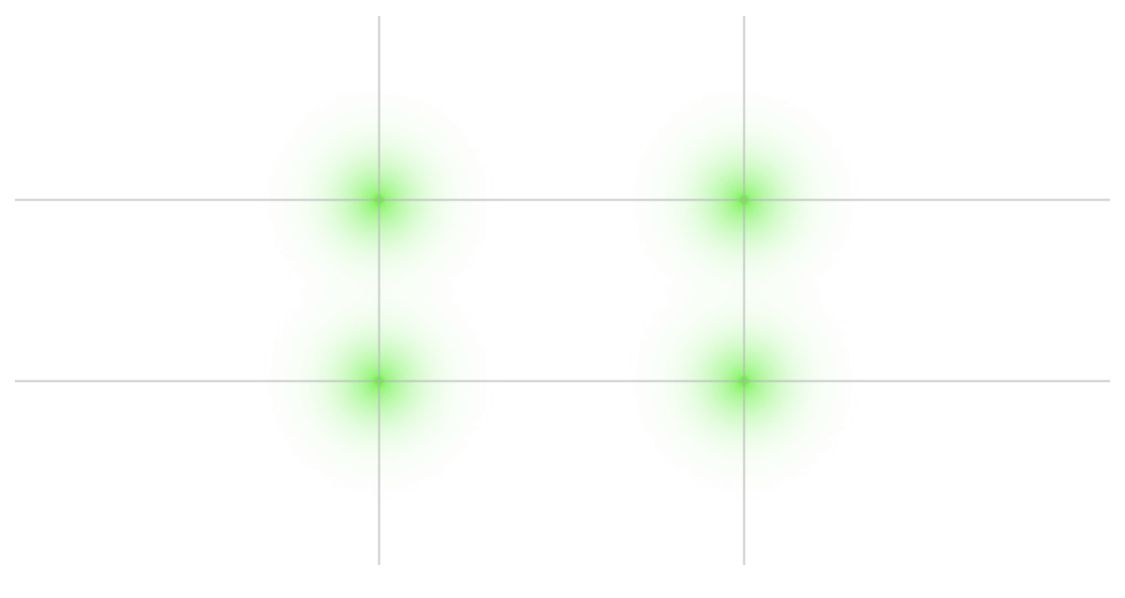
for one there's the rule of thirds. this means dividing your canvas into three horizontal sections and three vertical ones. all equal, of course. now you get a kind of map that helps you with placing your elements.

the points where the lines intersect are ideal to place elements you want to be more prominent, since they attract more attention.
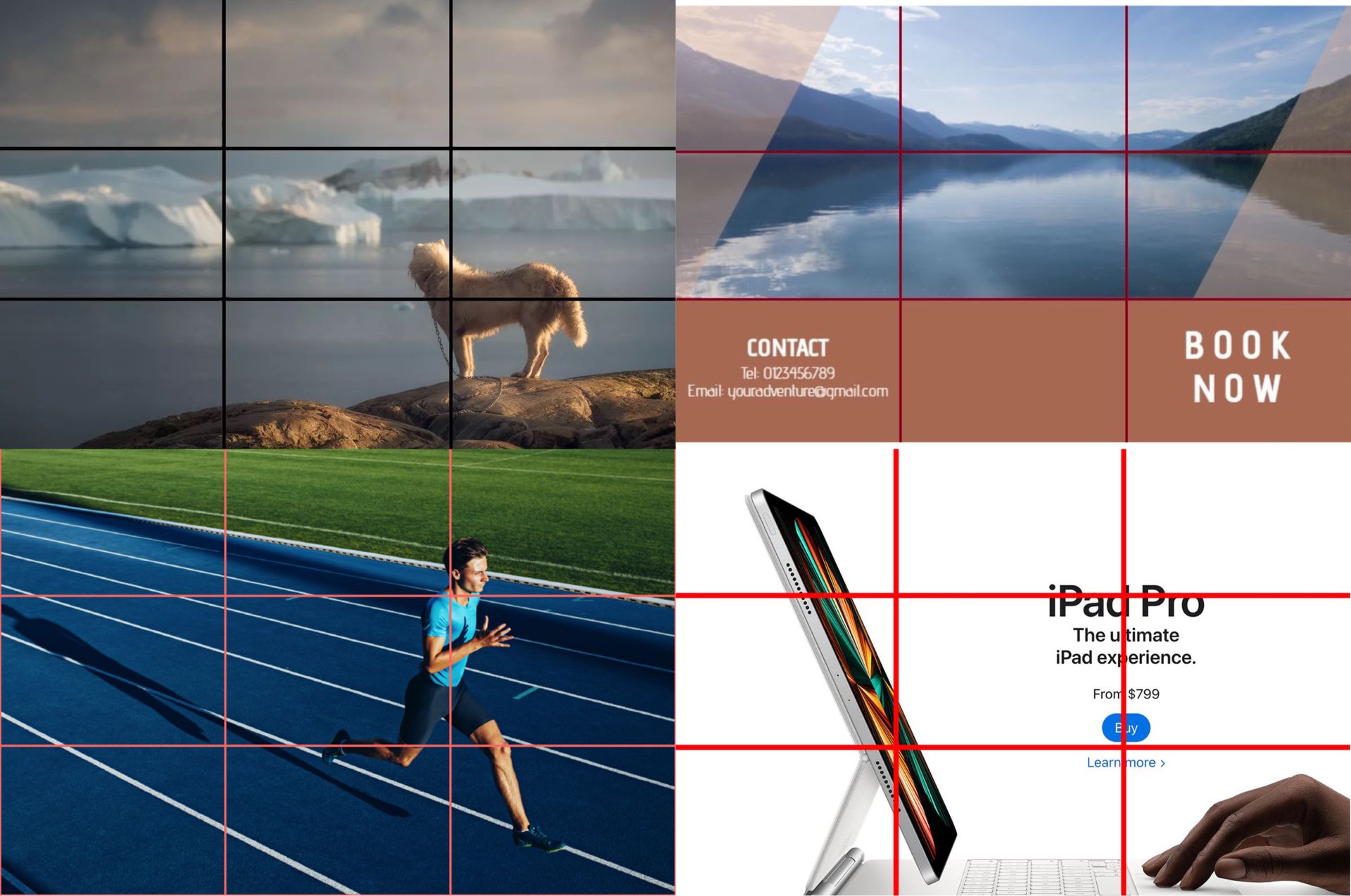
here are some examples for the rule of thirds used in photography and advertisement:

you can use this for manips and banners that kinda have the same ratio as the examples above.
now for covers, since they are in portrait orientation, i have adapted this rule a bit and rotated the grid ninety degrees.
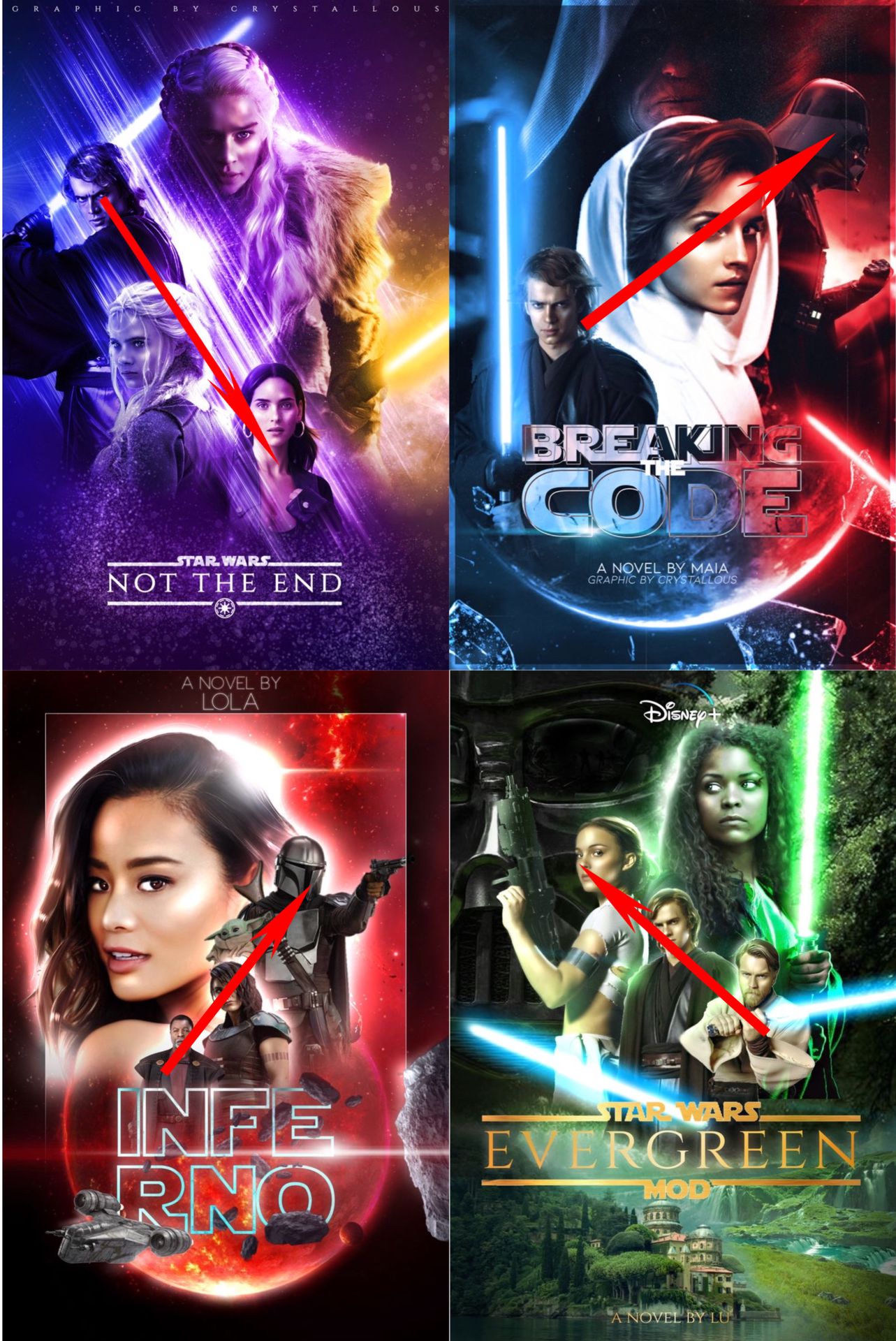
here are some examples of the rule of thirds in my graphics:


what i basically try to do (more or less consciously) is to place the faceclaims faces around intersecting lines or if it's full body, i try to align their body with one of the vertical lines. i try to put the text around intersects or between lines too, but as you can see, it doesn't always work perfectly. (it doesn't have to tho, don't stress yourself out - you don't have to use the rule of thirds in every cover, it's just an idea you might want to work with!)
multiple faceclaims
now onto composition of covers with more faceclaims. again, this is just my rule of thumb.
first, i find out what i want to be my focal point, the point of most interest. that's mostly the main character or OC of someone's story. i'll be making them more prominent through bigger size for example.
when it comes to arranging the other characters, i try to incorporate geometrical figures into my designs, either symmetrical or asymmetric. another way is to create lines.
here are some examples.
creating lines:

now, here we have either the main character bigger and placed outside the line to draw attention to it & the other characters forming a line. or you can put all characters in the same line.
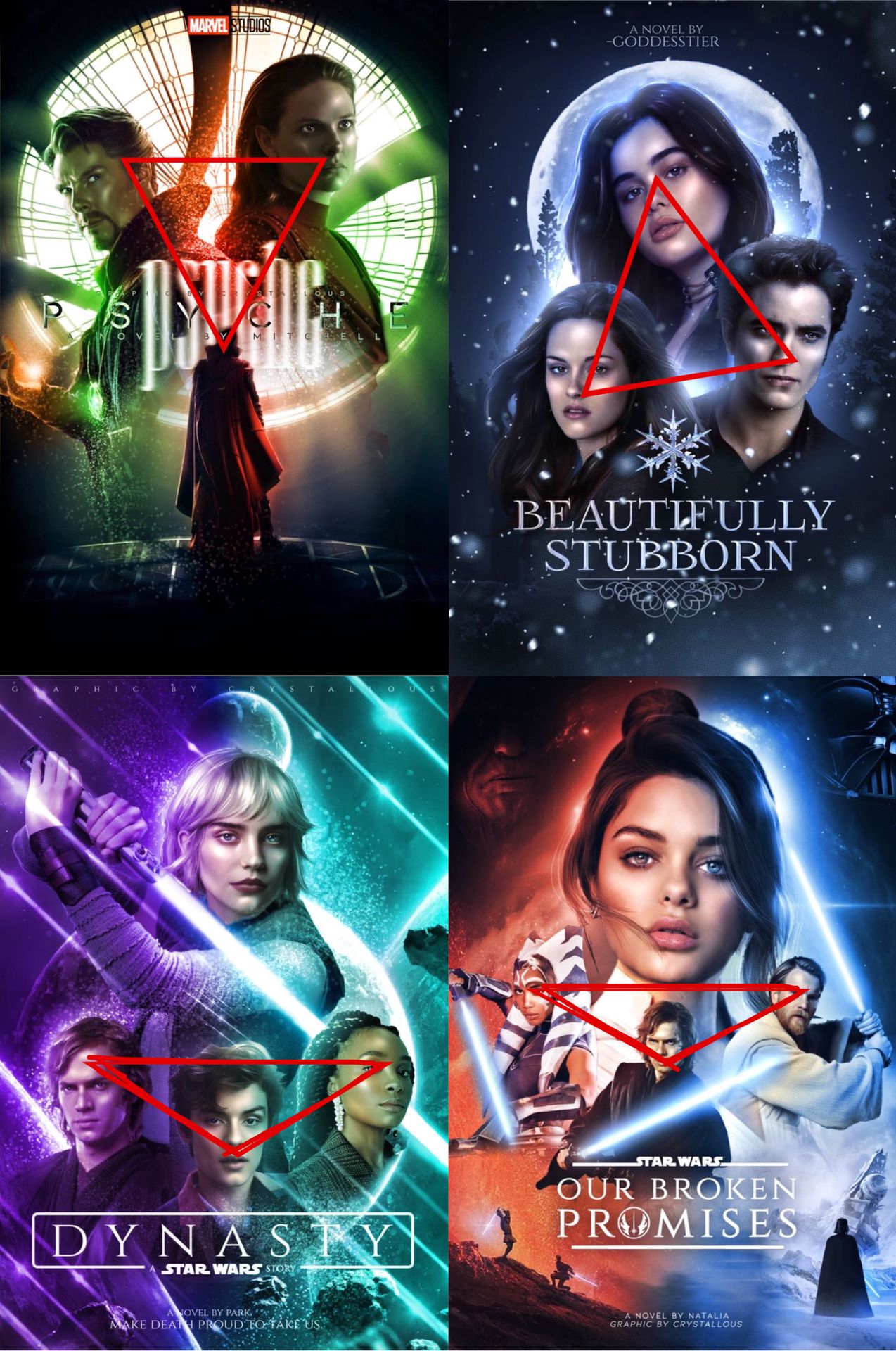
triangle shapes:

here again: if you want to draw attention to a main character, place it outside the triangle.
and rectangular shapes:

the side characters are forming a rectangle whilst the two main characters are kinda side to side.
with the example for this book there's not much choice, but even for covers with only one person you have some possibilities (think of the rules of thirds for example).
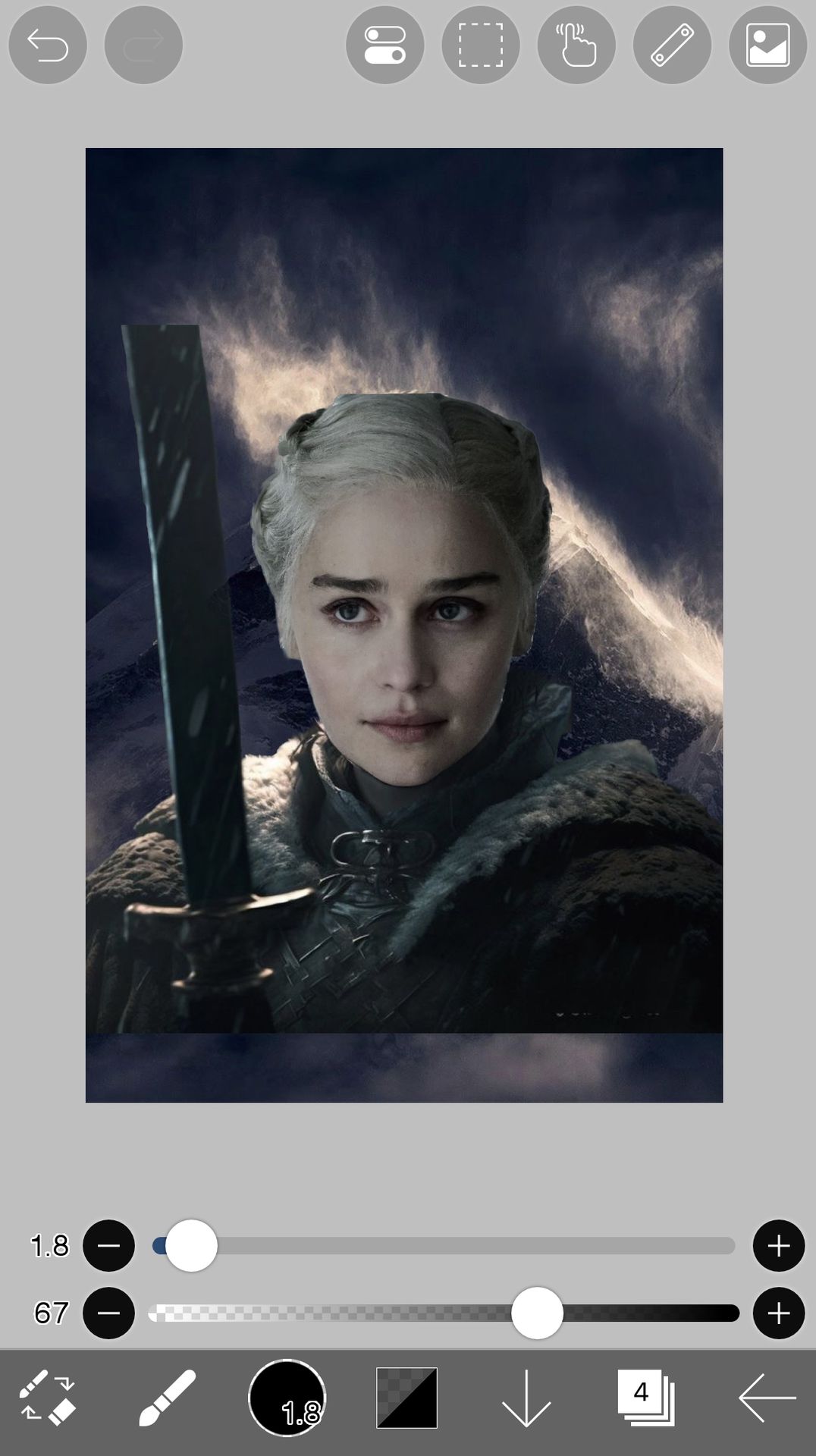
this one will be a close up, so i'm placing my fc pretty much in the middle, not too far up since i want to put text there later. also i want it in the centre.

that's what it looks like in ibispaint now. it doesn't look pretty yet, but hey, trust the process.
『 space to drop your own composition tips 』
sources:
https://www.companyfolders.com/blog/rule-of-thirds-graphic-design
Bạn đang đọc truyện trên: Truyen247.Pro