
⟿ text work

"T R A U M A"
..text work.

˓ ִֶָ𓄲 ☁️ BEFORE WE START 𖦹 ࣪˖ ˒
I hate text work with passion and I try to avoid it as much as possible when working on my designs. Even tho there are so many cool things you can do in terms of text work, it is also hilariously easy to mess things up.
Just a little disclaimer beforehand, the examples down below are just a small excerpt from all the different things that "text work" refers to. There is a possibility I could have forgotten about something or added informations that someone else would have categorized differently.
⛓

˓ ִֶָ𓄲 ☁️ FONTS & GENRES 𖦹 ࣪˖ ˒
You know, not every font works with every genre or every text you would like to enter. So, even if text work may not be the most important part to you or even when you may not have the most features to work on fancy text stuff, try to still pay attention to what you are doing.
₀₀₁ readability:
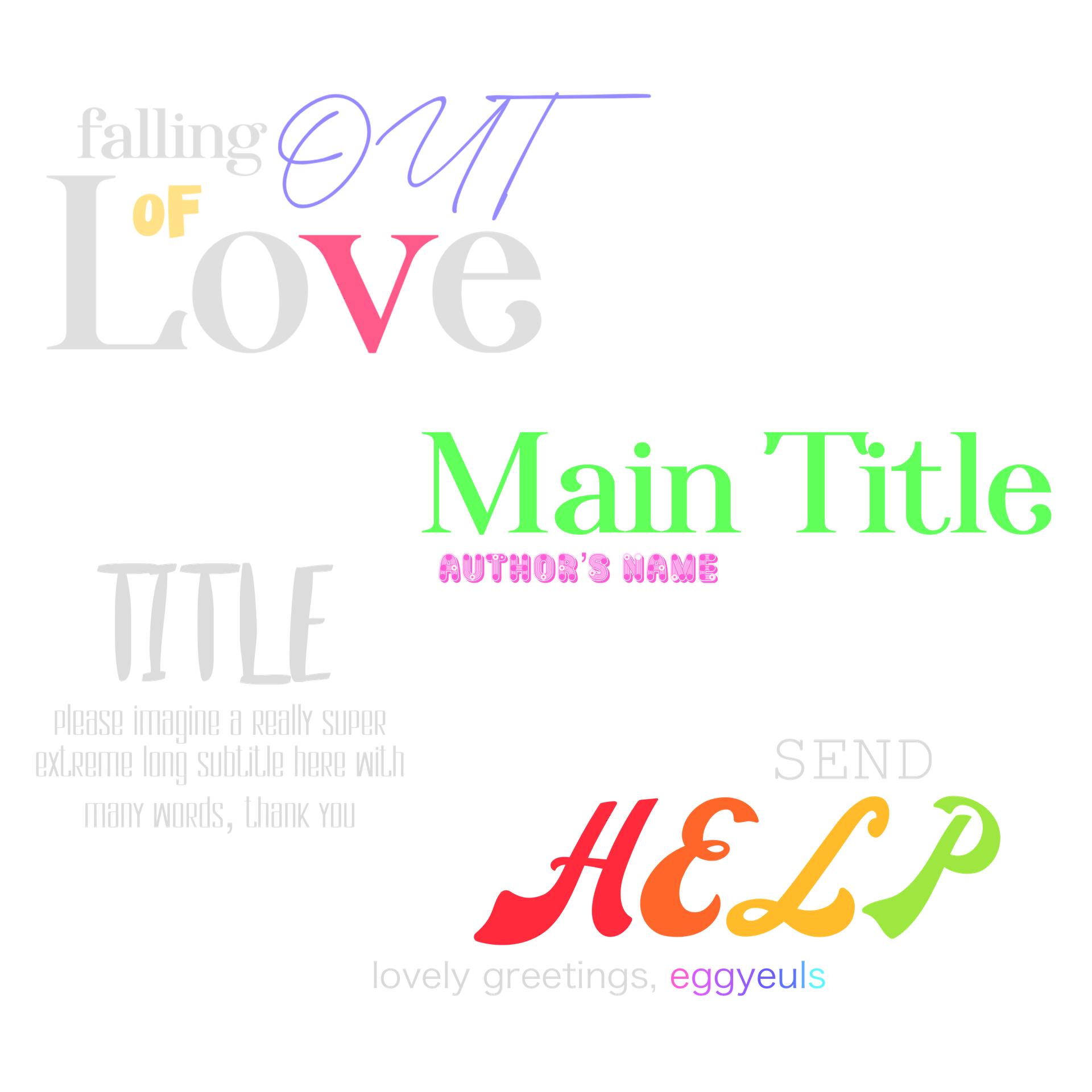
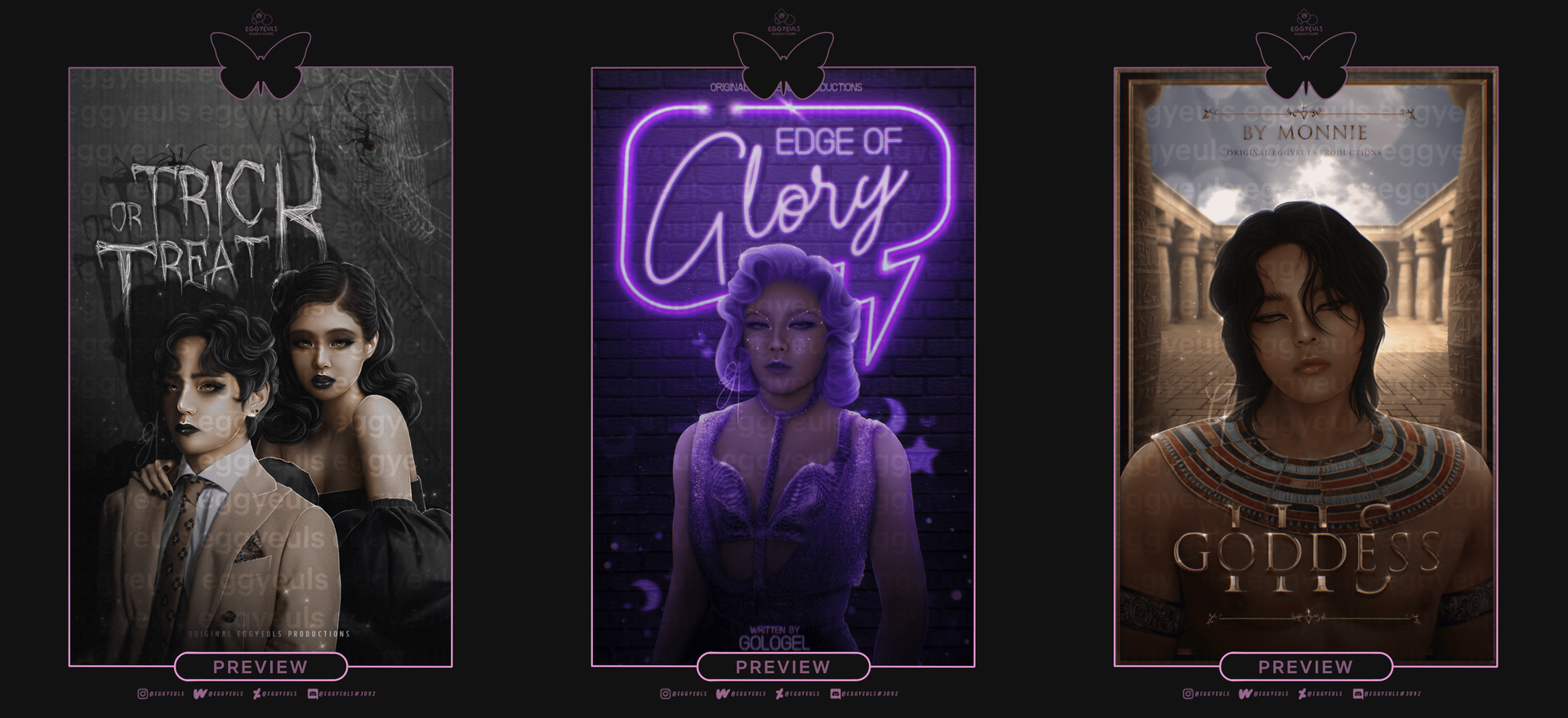
Now, text obviously should be readable, according to its purpose. Credits like "design made by xy" may not have the same importance as the main title on a cover, but nonetheless it should have a reasonable size and visibility. Speaking of the main title for a cover, of course it should attract attention and basically give a hint at what awaits the reader, but that does not mean you have to slander it with 71819292 different colors and fonts. Of course your text should not be too plain and "boring", but not every text part works with super decorative fonts. Just take a peek at the example below, as well as all other examples of following sections basically.

Honestly, I have no idea what to add here for visual examples. A lot of factors make up the "readability", such as fount choice, colors, sizing, placement, other effects and editing as well as whether you write in all caps or all lower case etc. So I guess I will just say: look at basically any example design I have or will put into this guide.
₀₀₂ genres:
So, this is difficult to pin down to certain "font lists", but obviously not every font works for every genre (or the overall mood you want to accomplish). A super swirly and decorative font is not necessarily the best fit for a cover within the action genre or one with adventurous vibes in general. And a very bold, flat or "stoic" font may take away the emotional/sensual vibes for a cover within the romance genre.
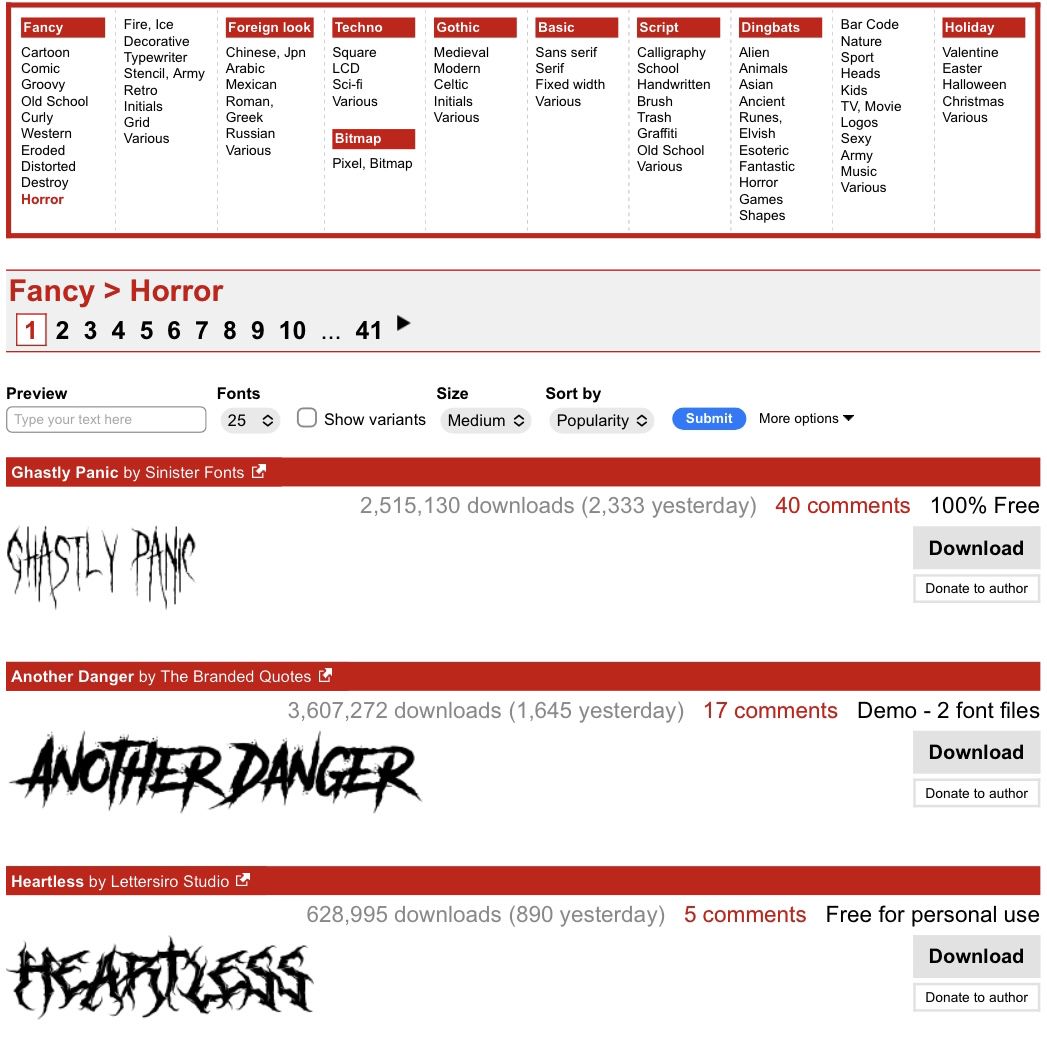
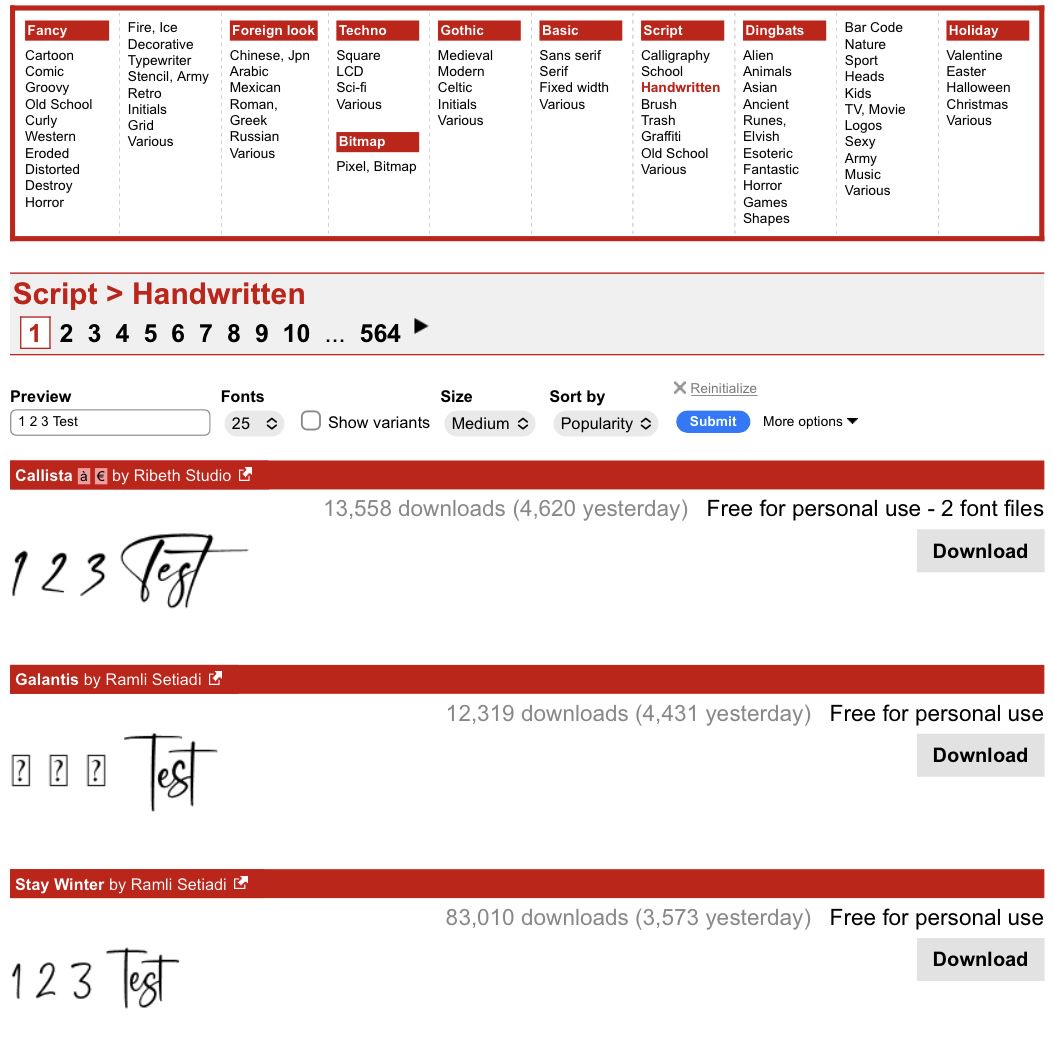
You gotta play around with fonts and figure something out that works with your creation and the respective vibes/message you want to convey — sometimes the most unexpected fonts work out the best even. For rough orientation you could use the website "dafont.com", not only does it offer a broad variety of fonts for you to download, but it also categorizes them.
You can just click on one of their categories and the websites suggests a ton of fonts available to you, usually displaying the name of the font.

But you can also type in a "preview" of your text, in order to see how well the font would work for you and if it supports numbers/symbols or not.

Of course there are many other websites to discover fonts and I have also come across many books on wattpad suggesting fonts, sometimes even for specific genres. At the end of the day practice makes perfect and you have to try out things in order to figure whether or not they work. Just do not use fonts all randomly and because the preview may looked "pretty" or "cool", make it make sense and most importantly make it fit into the concept you are working with.
⛓

˓ ִֶָ𓄲 ☁️ TEXT WORK 𖦹 ࣪˖ ˒
Oh boi, there is so much you can do wrong with text work. I have been doing this $hit since 2014/2015 and I still struggle with text work, which makes me passionately hate it and avoid having to get really into it. I, for sure, am not the best example for proper text work. But I still have learned a few things over the years, so let us talk a bit about those.
₀₀₁ placement:
Now, this once again is such a vague and broad topic to talk about, it also comes hand in hand with stuff like "spacing" "sizing" and such, but we will get into that later on. Anyways, text can make or break your design's success and a lot of that success (or failure) is already determined with the overall text placement. Placing everything too far on one side most likely throws off your overall balance; having everything centered may give a stoic look to it; putting a lot of text together makes it too crowded and the viewer may not know what they should focus on anymore; putting it in front/on top of your character may let the text swallow a lot of details, whereas putting it behind the character may covers too much of the text so you do not know what it is supposed to say anymore. There is so much that can go wrong with something that sounds so "simple" at first. It really depends on what you are working on and what you are willing/"allowed" to sacrifice. Sometimes it may looks prettier to hide the text or make it more subtle overall, but sometimes it needs more attention in order to fulfill its purpose.
P.S. there are no visual examples for this one, as I 1) can not add any more images to this chapter and 2) just take a look at all that is listed below "balance" and "spacing", as well as "slice & scatter". And just every example I ever added within this book.
₀₀₂ balance:
I feel like this is even more vague than the "placement" topic. Balance is connected to the amount of text, the sizing, the amount of fonts, the boldness or general appearance and the placement too of course. It works hand in hand with so many other components of text work. It is impossible to point out every mistake you could possibly make in terms of balance, so here are only some of (what I would consider) the most "common" ones, which would be: using too many fonts, too many colors, placing words out of order or not properly balancing smaller and bigger text sections. As well as simple things like writing in all lower case or all caps, or mixed.

Now, I wish I could say i over exaggerated with these, but they are actually still pretty subtle. I have seen much "worse" on terms of fonts clashing with each other, same for colors and overall placements. You really just gotta keep on practicing to get a better feeling for text work and balancing stuff out. There is no specific "how to" set in stone for this, sometimes stuff works out and sometimes it does not.
₀₀₃ color(s):
Of course certain text parts may need to catch the viewer's attention, depending on their purpose. But you should not sacrifice your creation's overall appearance and especially not our poor eyesight. So please do not do $hit like this...

These "bad" examples are actually still really lowkey and I have legit seen people do this or (most often) even worse. Not just a few and not just them doing it as a joke. We have talked about colors (and much more) in this book already, there is a certain room for creative freedom and experiments, but keep it reasonable please.
₀₀₄ effects:
A nice way to spice up your text is to give it certain effects and textures — like it is made out of wood or gold, or as if it is a (digital) glitch. There are so many possibilities, at least if whatever app/program you work with offers features in order to do all that fancy stuff. Photoshop for sure offers a lot of features for text work, but you can also try to draw/edit details yourself, "just" find stock images of textures or textured brushes.. it is most likely gonna take much longer, but should not be completely impossible.

(image from: https://de.freepik.com/freie-psd/grunge-metallischer-goldener-texteffekt_20011678.htm#query=gold%20font&position=6&from_view=keyword)

(image from: https://de.freepik.com/vektoren-kostenlos/satz-buchstaben-zahlen-satzzeichen-und-serifenlose-zeichen-im-natuerlichen-stil_9414712.htm#query=wood%20font&position=24&from_view=search&track=sph)

(image from: https://de.freepik.com/freie-psd/glitch-texteffekt_21937948.htm#query=Font&position=17&from_view=author)
₀₀₅ warping:
Another option to make your text a bit more interesting is to use the smudge/warp tools. It is a great way to add a sort of ghostly/smokey effect at times or help with text that is underwater/partly covered by water. Besides that you can also use the blurring tools for general softness or some "motion". It is a bit difficult to explain, so I will just refer to the visual examples down below.

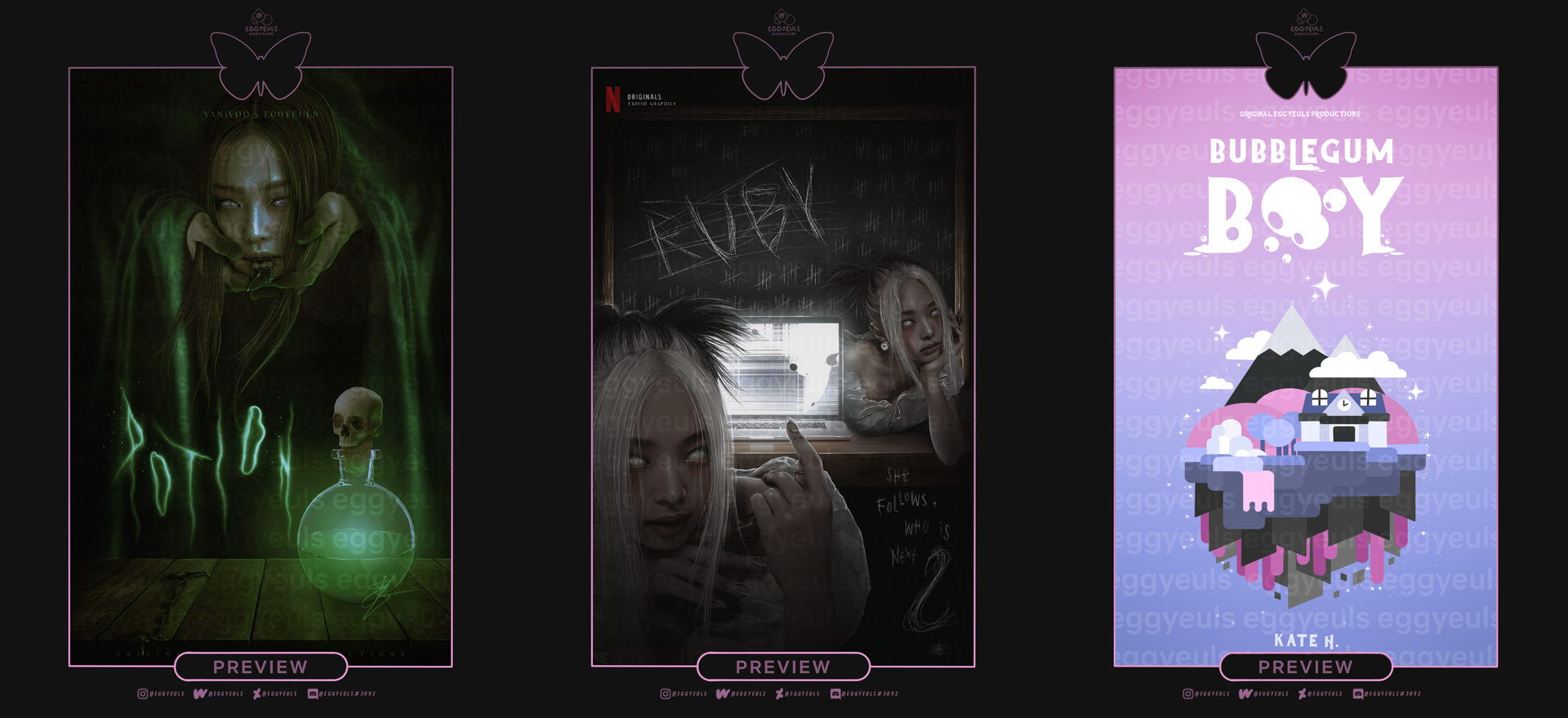
₀₀₆ drawing:
Now, I have been relying on this technique quite a few times already, especially if I just can not achieve a certain look/vibe with fonts and general text work alone. I think this could work well for anything that requires "handwritten" stuff or if you want to portray a title in a different language (e.g. Arabic or Japanese), because not many fonts support other characters/alphabets. You can also play around with your text through exchanging certain letters with fitting symbols (e.g. a bubble or paw symbol for an "O", a pencil for an "i").

"Potion" and "Ruby" are actually completely self drawn in terms of any text etc., whereas "Bubblegum Boy" serves as a nice example for how you can spice up text with little symbols and decorations I suppose.
₀₀₇ glow & shadow:
Sometimes it can help to separate the text from the rest of your design through adding some shadow or even glow. Glow most likely works especially well to achieve a "neon lights" vibe or to add a magical touch to your text. I feel like this is another "learning by doing" technique, you just gotta try out what works for you.

It was a bit difficult to find fitting/obvious examples, so I once again suggest to look at other example designs from this chapter or previous/following chapters.
₀₀₈ spacing:
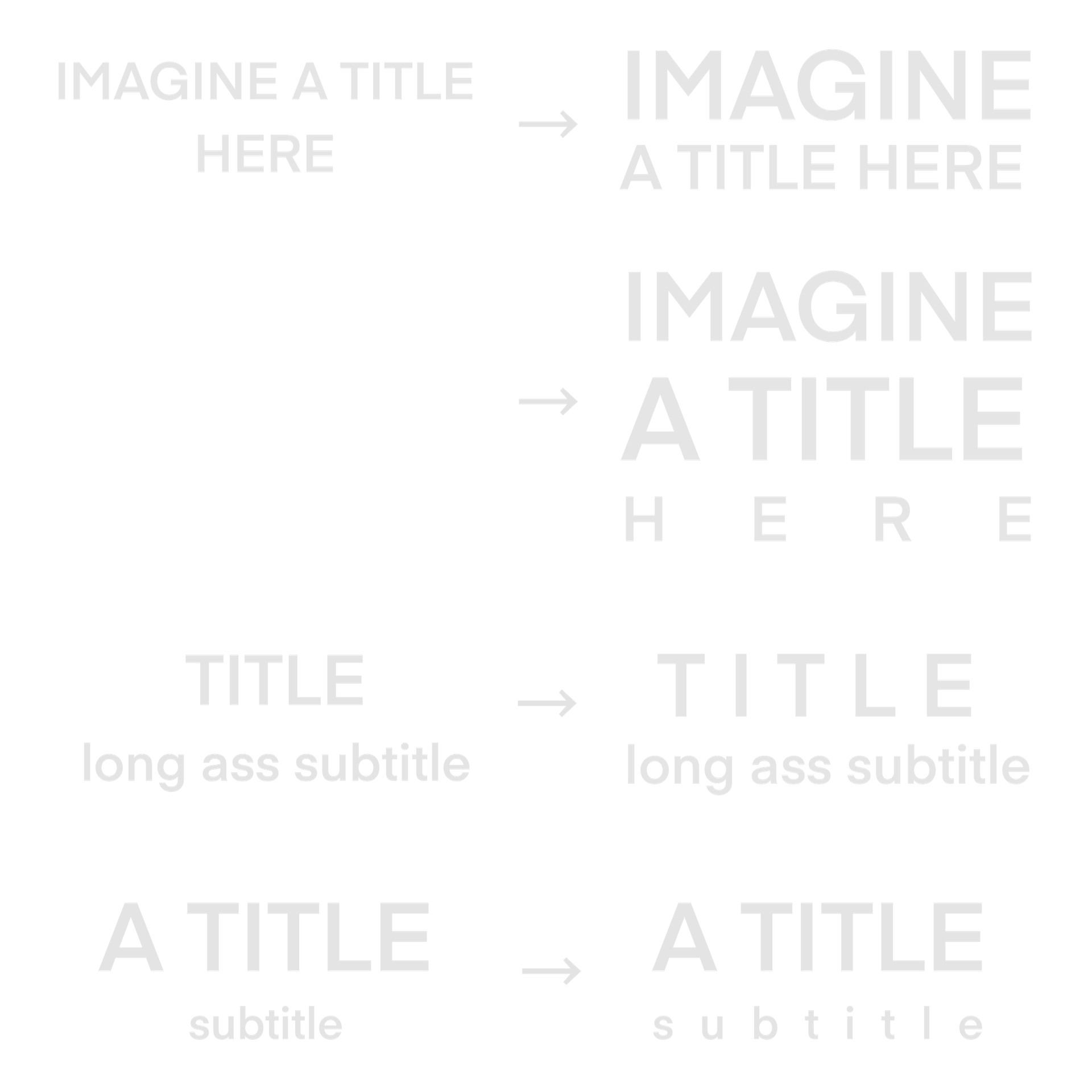
Now, spacing is much more important than one may think, but it is also way too easy to make mistakes with this one as well. Despite it being a bit of a "life saver" at times, the "right amount of spacing" can be easily crossed/overdone, especially with very "slim" looking fonts. Nonetheless it can help balancing out your overall text parts, especially if your text is spread out over multiple lines.

I keep on repeating myself, but "look at other example designs" as well. Because above are just really subtle random options on how to play around with spacing and sizing text. Not everything works out the same all the time, it really depends on what text you're working with, how much text, what font you use and so on.
₀₀₉ slice & scatter:
Despite "spacing" you can also "break your text apart" and start to "scatter it around". Tho you gotta be careful, the "aesthetic" should not overpower the readability of your text (which is unfortunately a mistake I have made before too, quite a few times).
I don't really have any more specific examples for this one. Tho I do like to use this method a lot, so I guess you can (once again) just look at other example designs from within this guide book.
⛓

˓ ִֶָ𓄲 ☁️ SOURCES 𖦹 ࣪˖ ˒
SOURCES 𖦹 ࣪˖ ˒
Down below is a summary of all sources used for this chapter.
₀₀₁ Text(s):
No external ones actually, everything said are my personal opinions/experiences
₀₀₂ Image(s):
Examples are my very own (intellectual) property unless stated otherwise.
"Otherwise":
https://de.freepik.com/freie-psd/grunge-metallischer-goldener-texteffekt_20011678.htm#query=gold%20font&position=6&from_view=keyword
https://de.freepik.com/vektoren-kostenlos/satz-buchstaben-zahlen-satzzeichen-und-serifenlose-zeichen-im-natuerlichen-stil_9414712.htm#query=wood%20font&position=24&from_view=search&track=sph
https://de.freepik.com/freie-psd/glitch-texteffekt_21937948.htm#query=Font&position=17&from_view=author
⛓


© eggyeuls, 2023
Bạn đang đọc truyện trên: Truyen247.Pro