
|00| Interfaz |Parte 1|

¡Hola de nuevo!
Existen otras alternativas de programas al momento de realizar una portada, tales como PicMonkey o Canva, pero no podrás realizar portadas muy elaboradas aquí, y eventualmente si te gusta el diseño, Photoshop es el programa indicado.
Cómo se indica en el título de este libro, este consiste en tutoriales del programa Adobe Photoshop, la versión realmente no es importante puesto que no hay muchos cambios. Yo estaré usando Photoshop 2021 y les estaré dejando un tutorial para descargarlo en el primer comentario. Es totalmente seguro siempre y cuando sigas los pasos, yo estudio Arquitectura y siempre descargo programas así ;-;
En caso de no poder hacerlo sea por requisitos mínimos de la computadora o cualquier otro motivo existe una alternativa muy similar a photoshop, debido a que mantiene una interfaz muy similar en cuanto a herramientas, comandos, etc. Su nombre es Photopea y lo mejor de todo es que es online, pueden acceder mediante photopea.com.
Sin más que decir, vamos a conocer la interfaz de este maravilloso sofware.

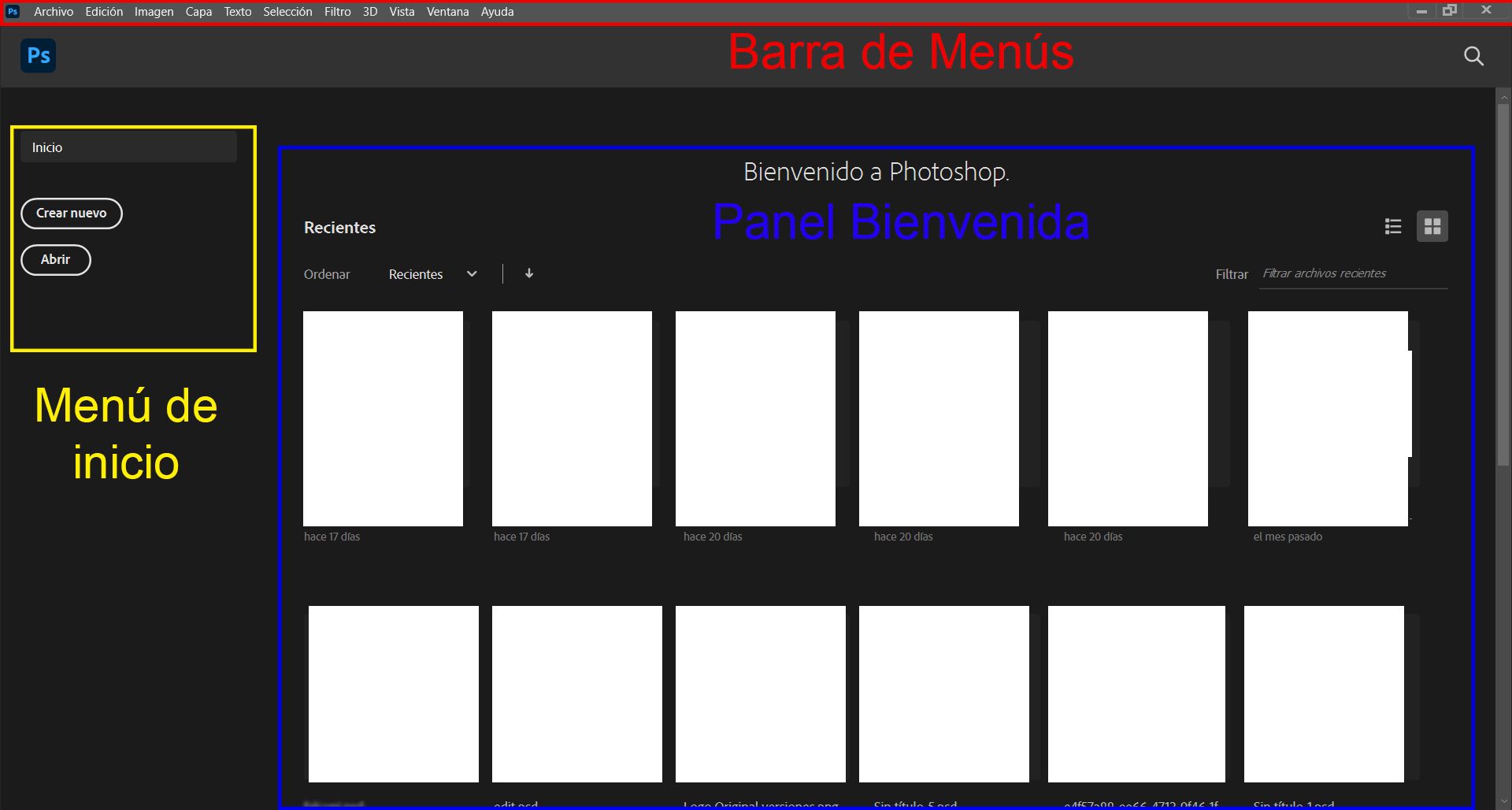
Panel de bienvenida en este panel de mostrarán los trabajos recientes que se han realizado en el software (los cuales están tapados por temas de privacidad), si es la primera vez que se usa el programa solo aparecerá un mensaje de bienvenida.
Barra de Menús Este quizá sea el panel con el que mayor estamos familiarizados, puesto que la mayoría de programas lo presenta, donde podemos encontrar diversas opciones como archivo, edición, etc.
Menú de inicio Donde podemos comenzar a editar generando un nuevo archivo o utilizando uno previo, también se puede acceder a crear un nuevo documento desde: Archivo/ Nuevo
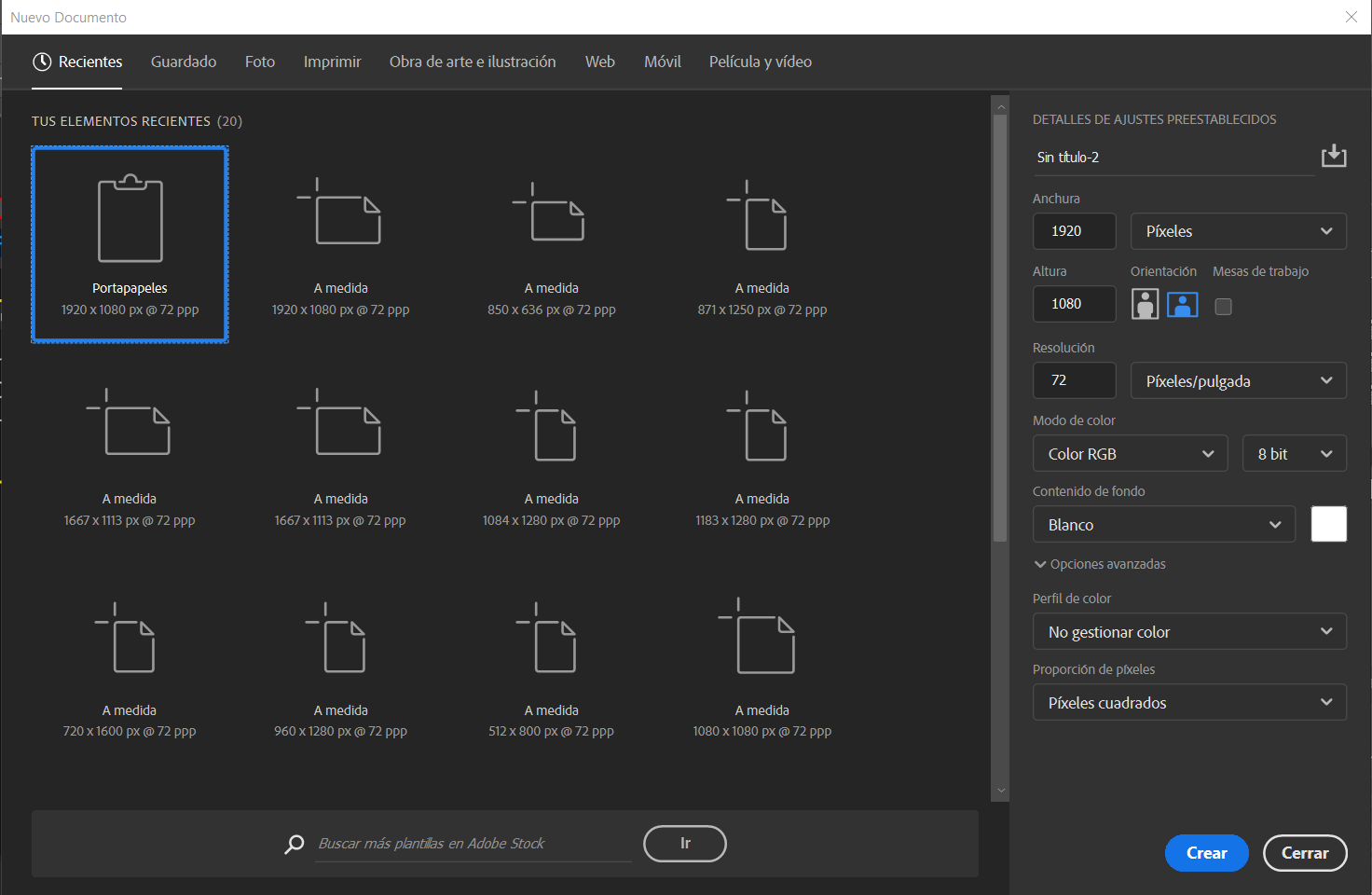
Una vez accedimos a crear un archivo nuevo sea por el menú de inicio o por Archivo se nos presentarán la siguente ventana flotante:

En ella se cargaran distintos tipos de plantillas para nuestro uso, tales como plantillas que se hayan utilizado recientemente, plantillas para uso web, para impresión, móvil, etc.
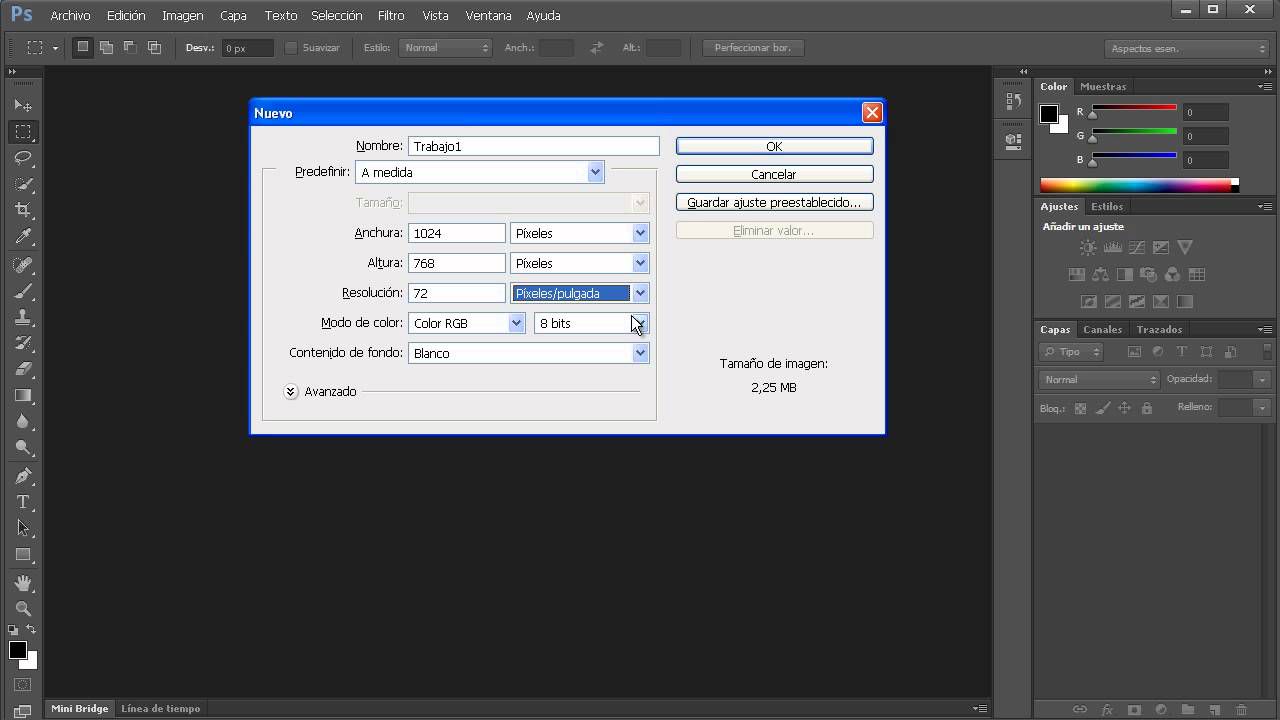
Es importante tener en cuenta que si utilizamos una versión anterior no tendremos acceso a las plantillas, solo tendremos el panel de la derecha. La interfaz se verá así:

Tanto en esta versión como en la de 2021 tenemos las mismas opciones, de las cuales hablaremos a detalle ahora.
Como primera opción tenemos una casilla donde podremos asignarle el título a nuestro documento, no obstante se puede hacer esto después e incluso cambiar el nombre como cualquier archivo de nuestro computador.
Luego tenemos las casillas correspondientes a anchura y altura, donde evidentemente se puede editar las dimensiones que queremos tenga nuestra imagen, es importante trabajar simultáneamente con la casilla de la derecha y definir si vamos a trabajar en pixeles, pulgadas, centímetros aplicando los modos de color (RGB, CMYK) entendiéndose RBG como el modo de color utilizado para trabajos digitales, como son las portadas de wattpad puesto que de utilizar CMYK habrán limitantes.
Entonces, si trabajo con pixeles tengo que asegurarme que el modo de color asignado al documento sea RGB.
Luego tenemos a contenido de fondo donde definimos que queremos que esté visible en nuestro fondo al momento de crear este lienzo, es decir si queremos que el fondo sea negro, sea transparente, blanco o algún otro color en específico.
Para el caso de una portada la medida consiste en 512 x 800 pixeles.
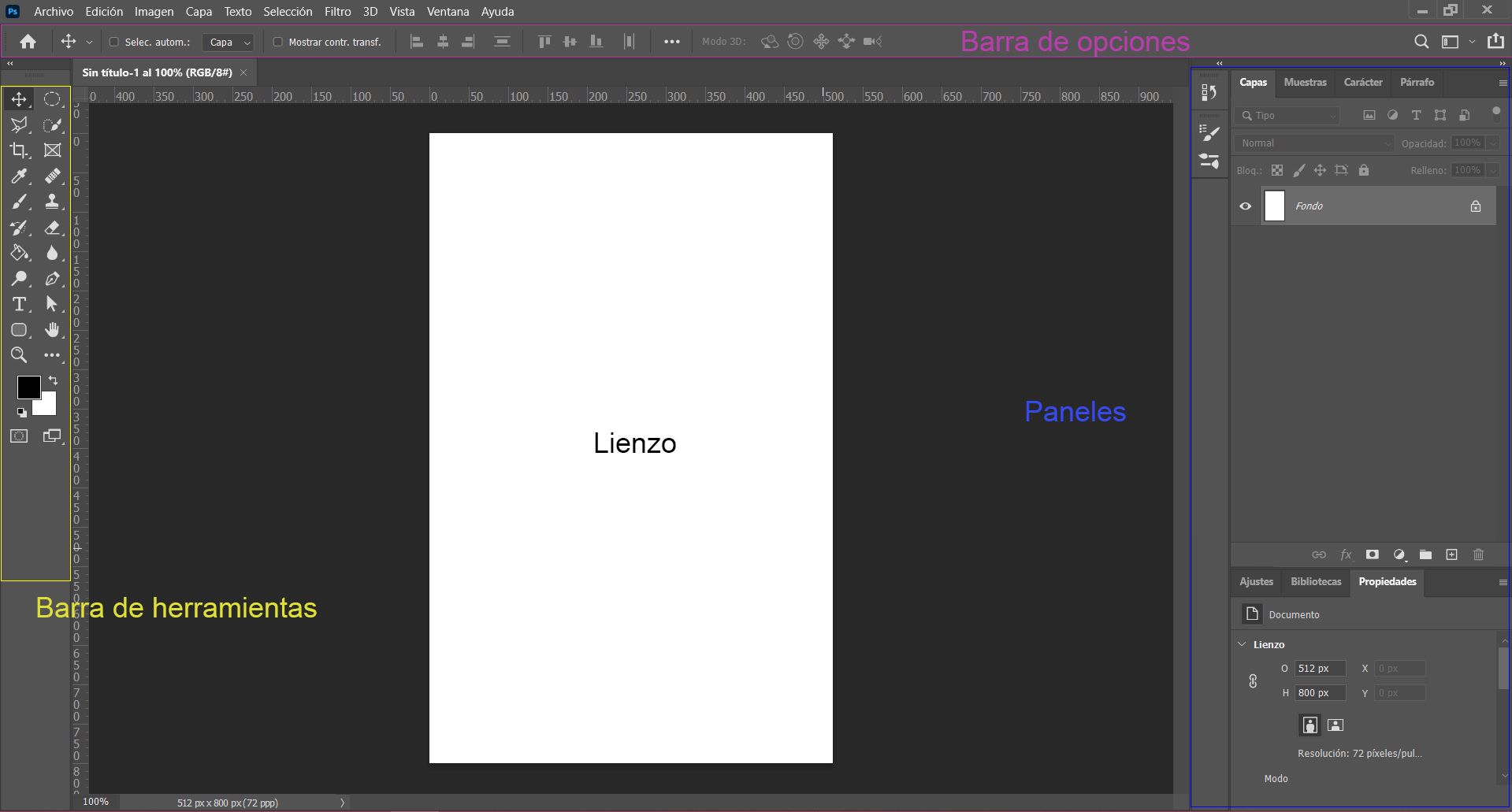
Por lo tanto al crear el documento nos vamos a encontrar con esta configuración:

Barra de opciones: Posee configuraciones como alinear texto, definir la tipografía, el tamaño y opacidad de la misma entre sus características principales.
Lienzo: También llamado mesa de trabajo, es el espacio donde realizaremos nuestra edición.
Barra de herramientas: Cómo su nombre lo indica es un menú donde vamos a tener todas las herramientas las cuales analizaremos a profundidad más adelante.
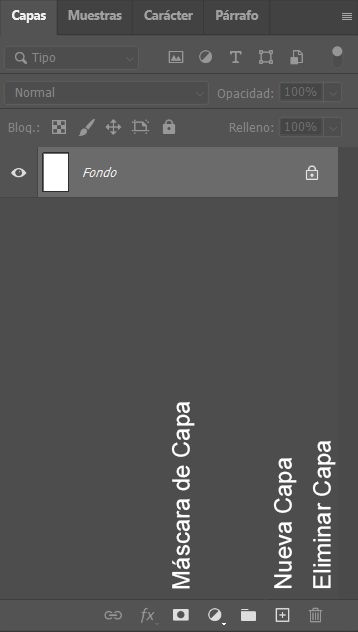
Paneles: Distintas configuraciones con diversas funciones que nos permiten facilitar nuestro trabajo en el programa, el panel más importante es el de capas el cual detallaremos a continuación.
Las capas son una herramienta que permite trabajar varias cosas a la vez sin dañar la otra al realizar un cambio, lo explicaré con un ejemplo que espero se entienda:
Vamos a imaginar que estamos dibujando un plano dibujo los muros del plano, el mobiliario, y así, pero después de pintar los muros me doy cuenta que los planos se ven mejor sin los muros pintados, entonces al querer borrarlo se borra todo lo que había realizado. Las capas justamente sirven para eso, para trabajar por capa un tema independiente y en caso que cometa un error borrarla con total confianza sin dañar todo lo que ya había trabajado. Es como dibujar todos los elementos en un papel semitransparente donde si me equivoco, puedo quitar esa hoja sin alterar el resto del dibujo.
Por defecto tendremos una capa, podemos generar tantas capas como sean necesarias con la herramienta que se encuentra en la esquina inferior derecha, alado del tacho de basura que nos sirve para eliminar capas y también tenemos la herramienta máscara de capa de la cual hablaremos más adelante.

También podemos duplicar capas, usando el comando ctrl+J estando posicionados sobre la capa que se desea duplicar.
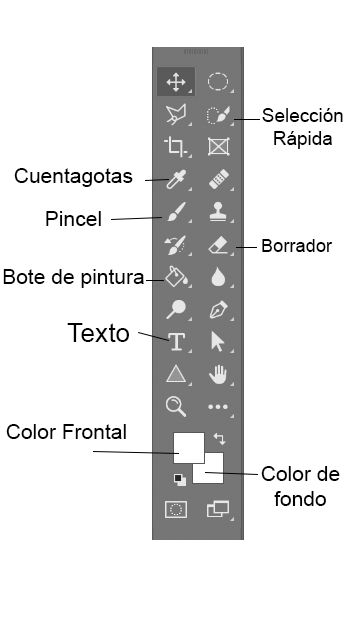
Ahora vamos a darle un vistazo rápido a la barra de herramientas, por el momento veremos a las herramientas más básicas y necesarias.

Selección rápida Como su nombre lo indica nos ayuda a seleccionar de manera rápida algún elemento determinado, por ejemplo un sujeto.
Cuentagotas Obtiene el color exacto de cualquier elemento y nos permite usarlo más adelante.
Pincel Permite realizar trazos de manera libre por todo el lienzo, existen variedad de pinceles.
Bote de pintura Tiñe el lienzo de un color determinado
Borrador Borra cualquier trazo o elemento sobre el lienzo
Texto Crea un cuadro donde se puede colocar el texto que se quiera.
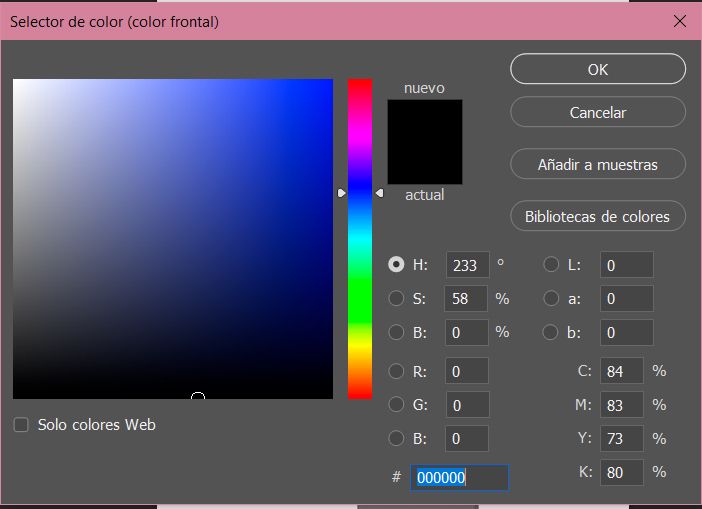
Color frontal Elige un color en la amplia gama de colores que permite que cualquier elemento que se genere a continuación sea con este color, dando doble click sobre la misma se accede a esta ventana flotante donde se puede obtener distintos colores manipulando los triángulos inferiores y existe la posibilidad de colocar códigos para obtener exactamente un color que deseemos.

Color de fondo Establecer un color secundario que podemos alternar con el comando x.
...
Gracias por haber llegado aquí, sé que esta parte es un poco aburrida porque es muy teórica pero en el siguente episodio comenzaremos a aplicar nuestra creatividad porque este programa es muy versátil y permite crear cosas increíbles.
¿Dudas, sugerencias, recomendaciones? ¡Te estoy leyendo en los comentarios!
Bạn đang đọc truyện trên: Truyen247.Pro