➴ Tutorial | Crown of Light 1

╭──────── ♕ ────────╮
T U T O R I A L
Hallöchen da draußen!
Hier kommt das Tutorial, das ich angekündigt hatte. Weil Crown of Light am gefragtesten war, habe ich mich entschieden, dieses Cover zu zeigen. In diesem Kapitel geht es wirklich nur um das Bild an sich. Ich zeige hier nicht, wie man die Schrift macht, weil die Bilder Anzahl leider schon erreicht ist. Das kommt dann wahrscheinlich im nächsten Tutorial. Ich wollte aber auf Anfrage hin sowieso ein Kapitel machen, wo ich zeige, wie ich meine Schriften mache.
♕
Was brauche ich für das Cover?
➳ PicsArt (Android & Apple)
[➳ PixelLab (Android)]
➳ Bilder

Wie viel Zeit brauche ich?
➳ ungefähr 30 Minuten, wahrscheinlich weniger
Dann lasst uns starten!
♕

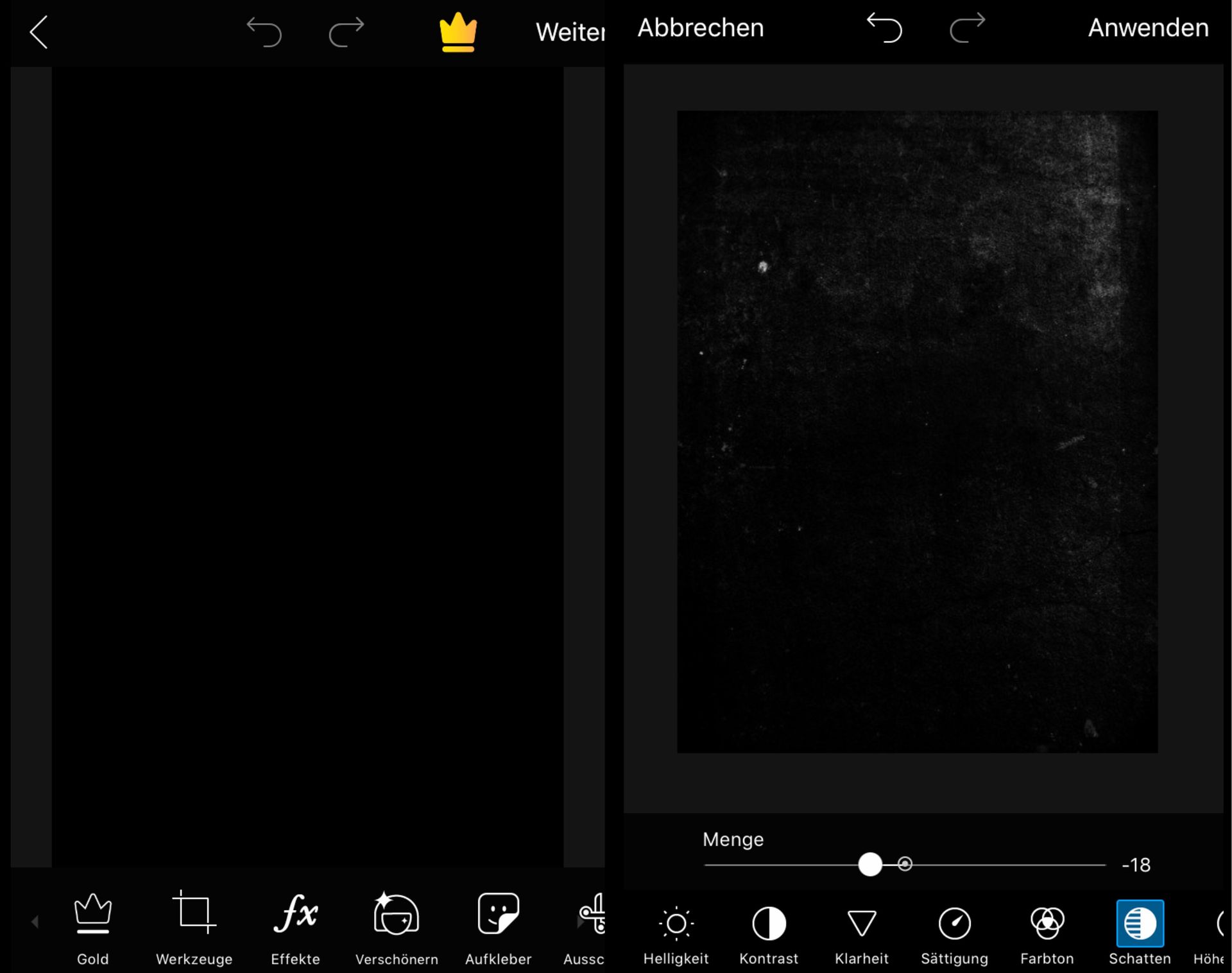
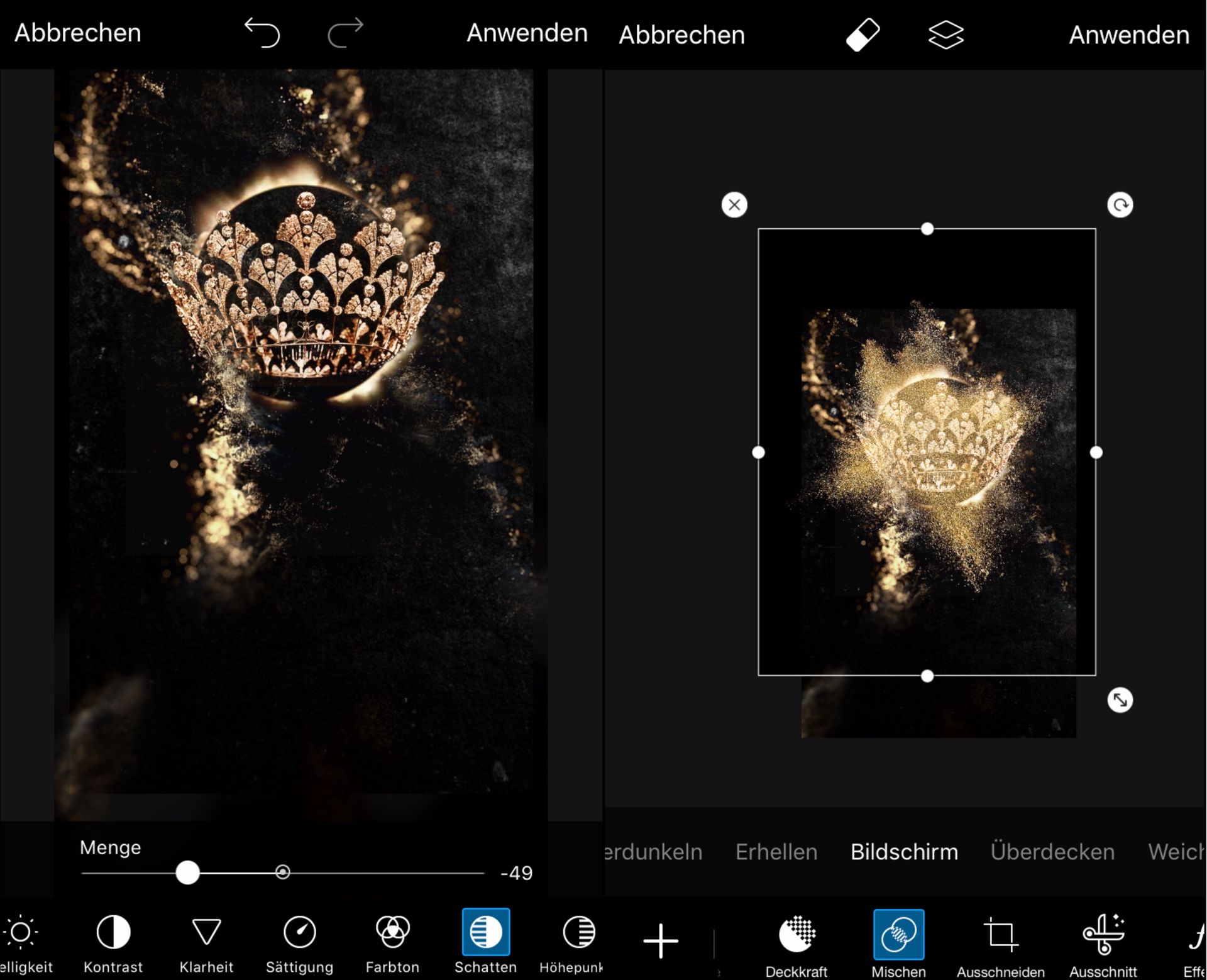
1. Wir erstellen eine schwarze Fläche, die 512 x 800 groß ist. Wir klicken auf Foto hinzufügen. Dann legen wir darüber unseren Hintergrund und dunkeln ihn ein bisschen ab, indem wir auf Anpassen drücken, dann auf Schatten und diesen ungefähr auf -20 herunterstellen und auf Anwenden gehen.

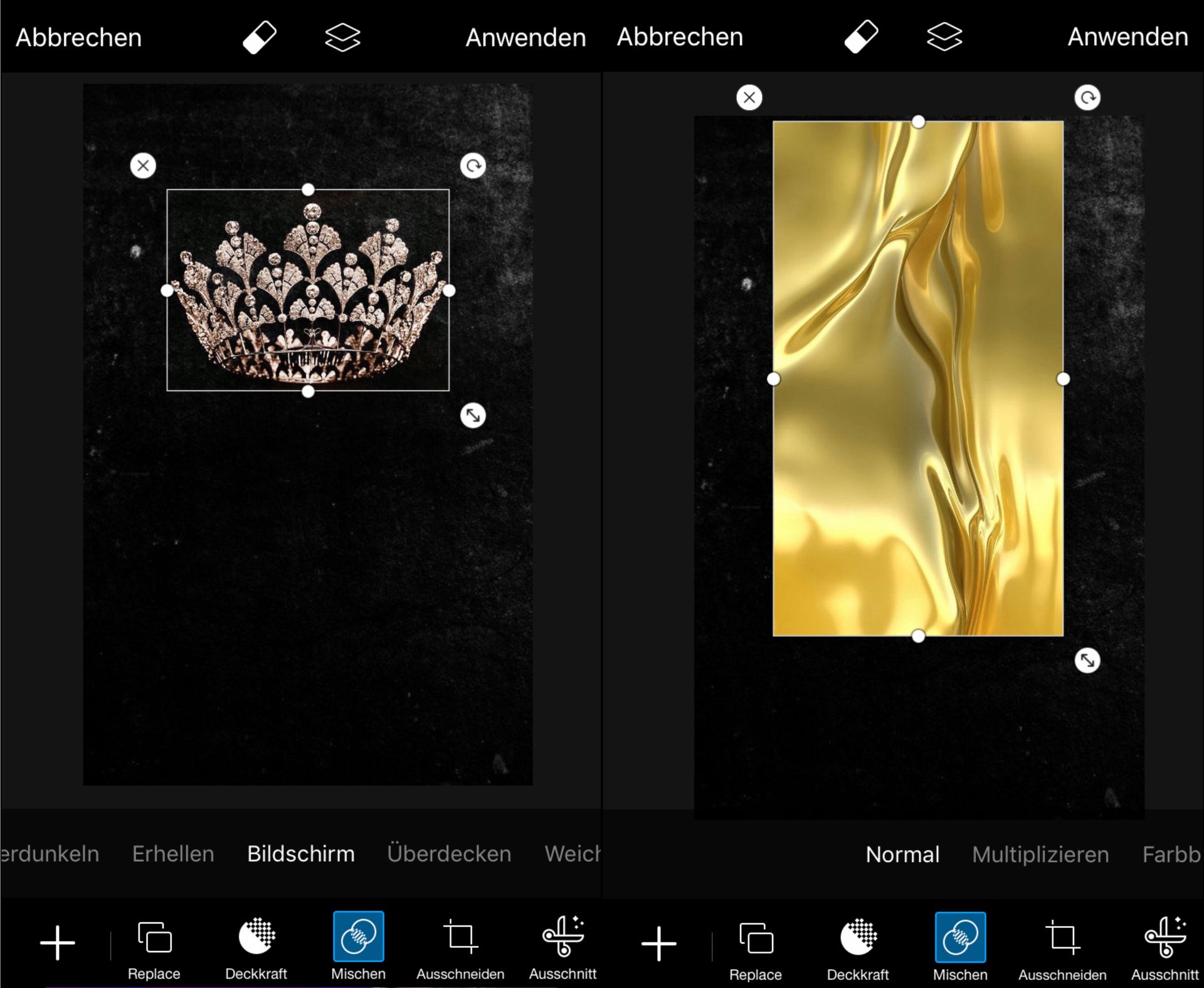
2. Wir fügen ein neues Bild ein, und zwar unsere Krone. Wir drücken auf Mischen und wählen Bildschirm aus. Wir legen sofort ein weiteres Foto darüber, nämlich die goldene Textur.

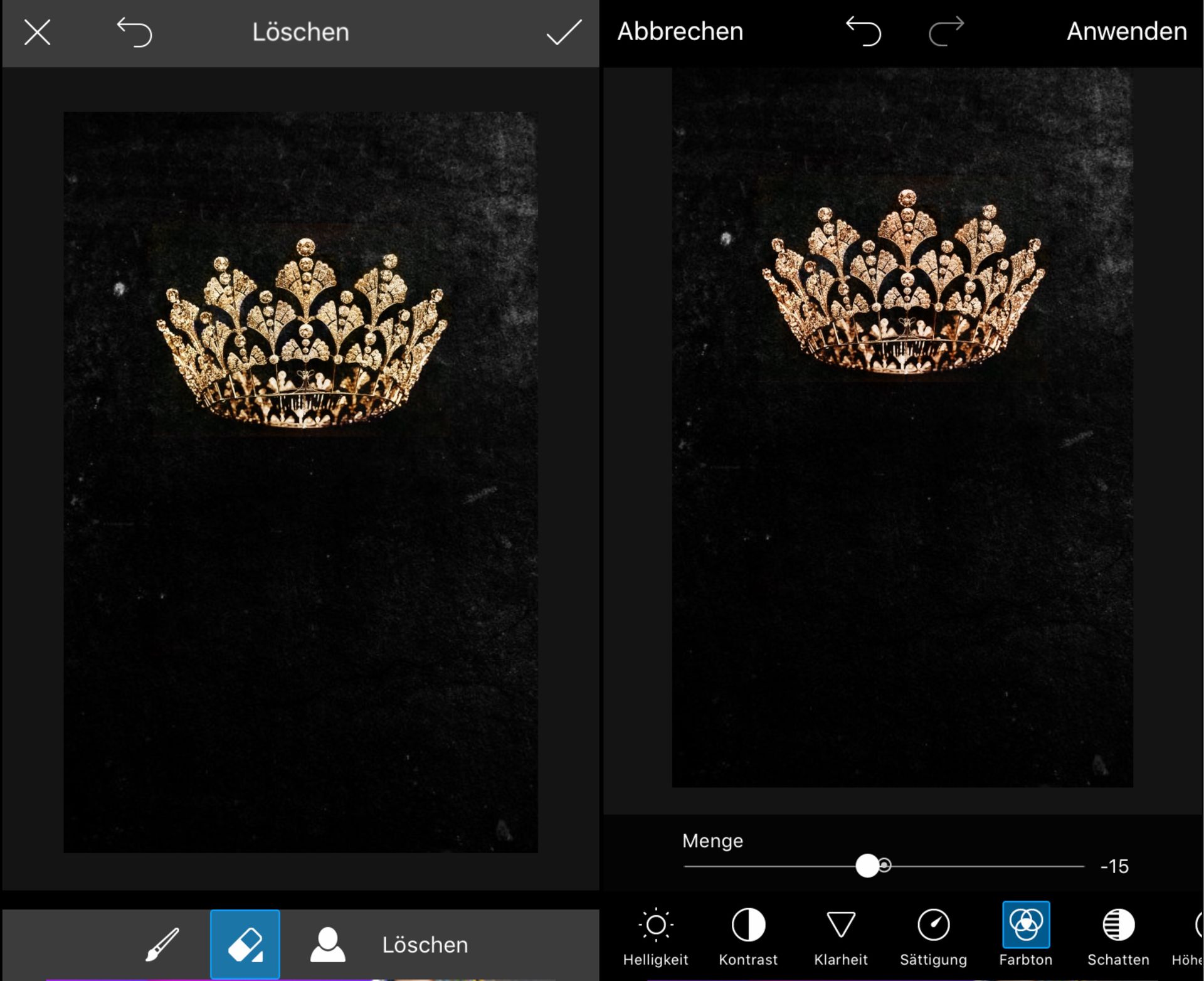
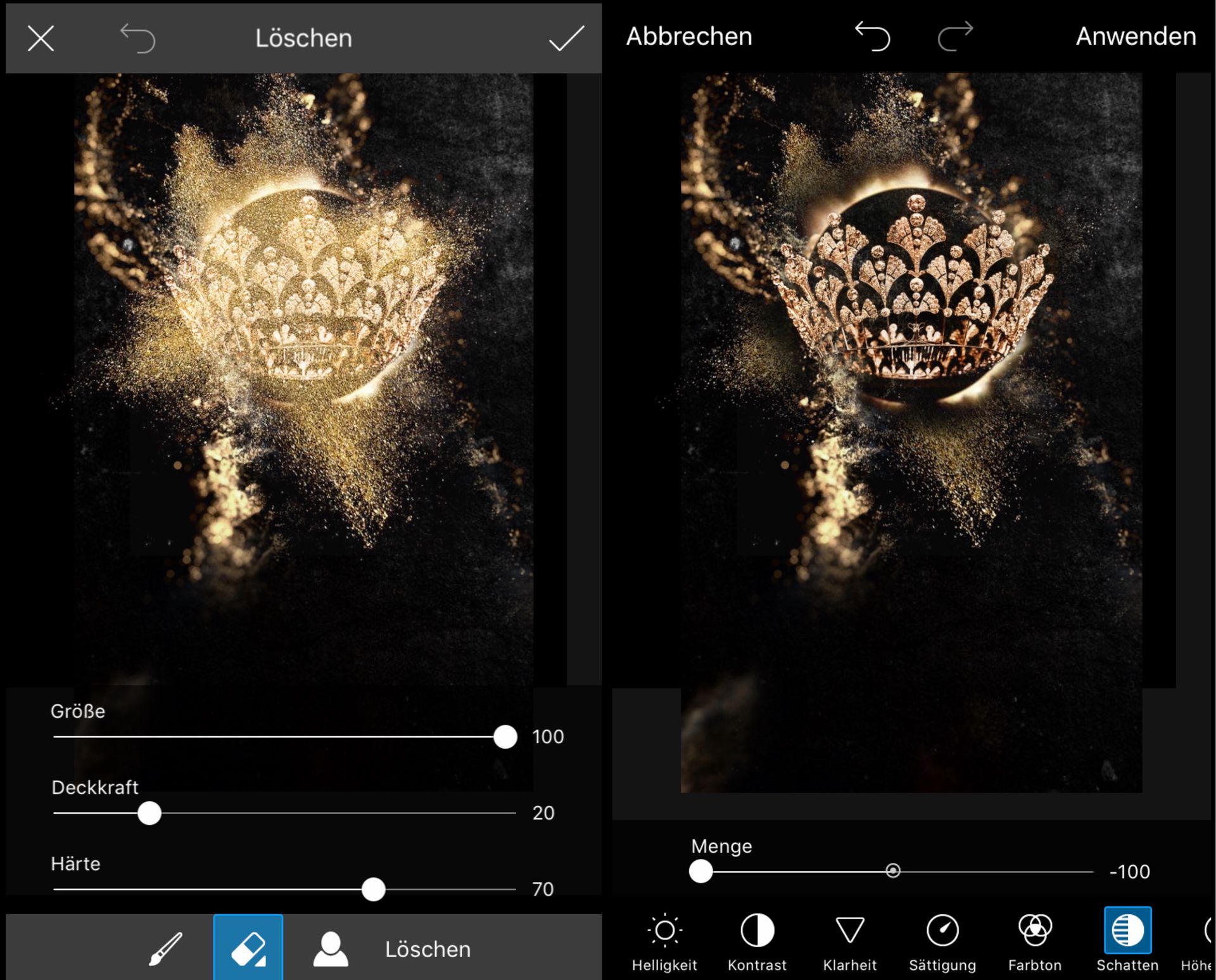
3. Wir gehen wieder auf Mischen und wählen dieses Mal Weiches Licht aus. Weil man jetzt im Hintergrund ein hässliches Gelb sieht, drücken wir oben auf den Radiergummi, stellen die Größe ein bisschen runter und radieren das Gelbe erstmal schön weg.

4. So ungefähr sollte das dann aussehen. Wir drücken oben rechts auf den Haken und gehen wieder auf Anpassen und wählen dort Farbton aus. Den drehen wir ein bisschen runter, damit wir die gewünschte Farbe erhalten. Anschließend auf Anwenden gehen.

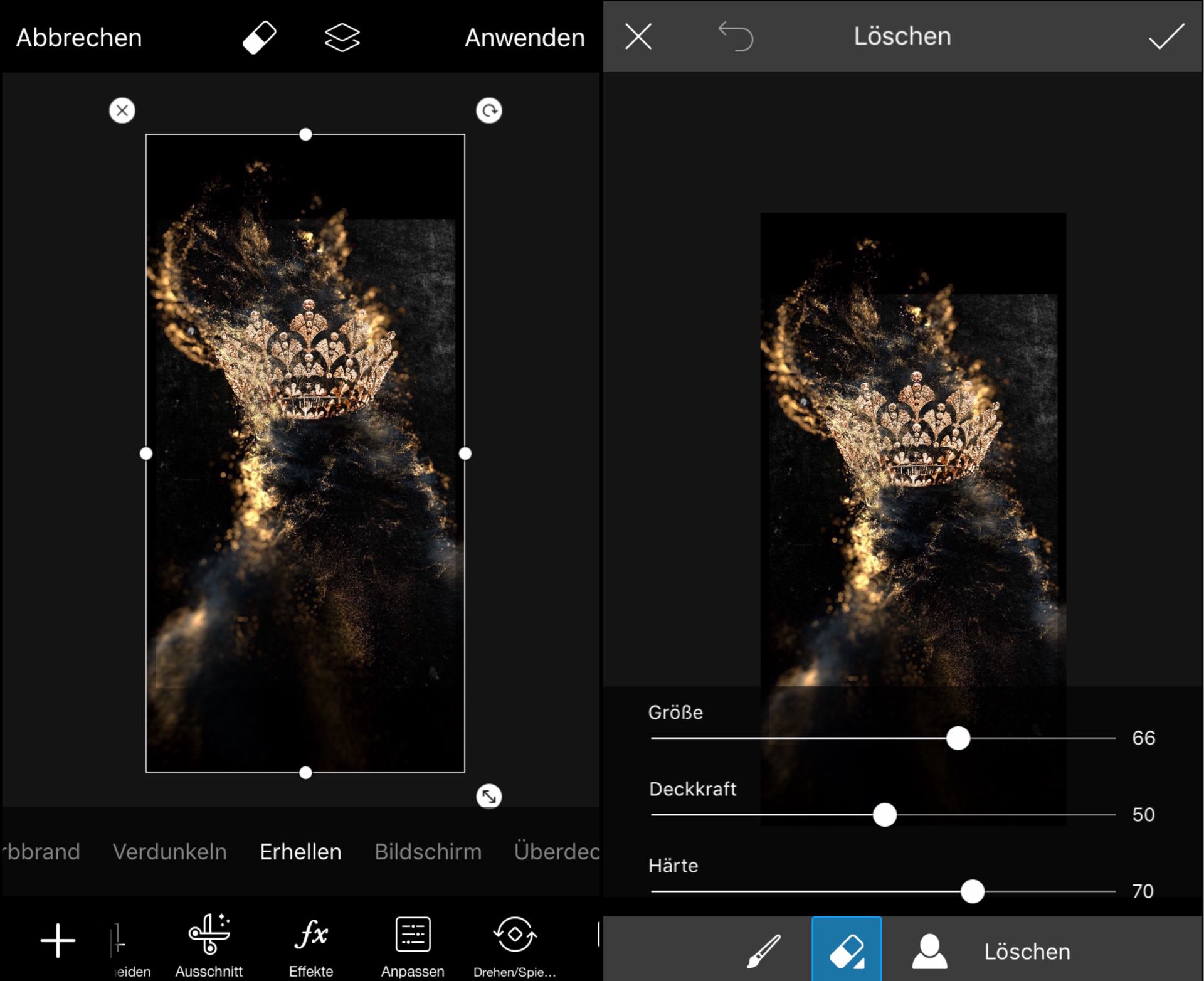
5. Wir fügen das nächste Bild hinzu und ziehen es über die ganze Fläche, sodass keine Ränder entstehen. Wir drücken Mischen und wählen Erhellen aus. Als nächstes radieren wir wieder ein bisschen und drehen dafür die Größe und Deckkraft ein wenig runter. Dann so viel vom Bild wegradieren, bis man die Krone wieder klar und deutlich sieht.

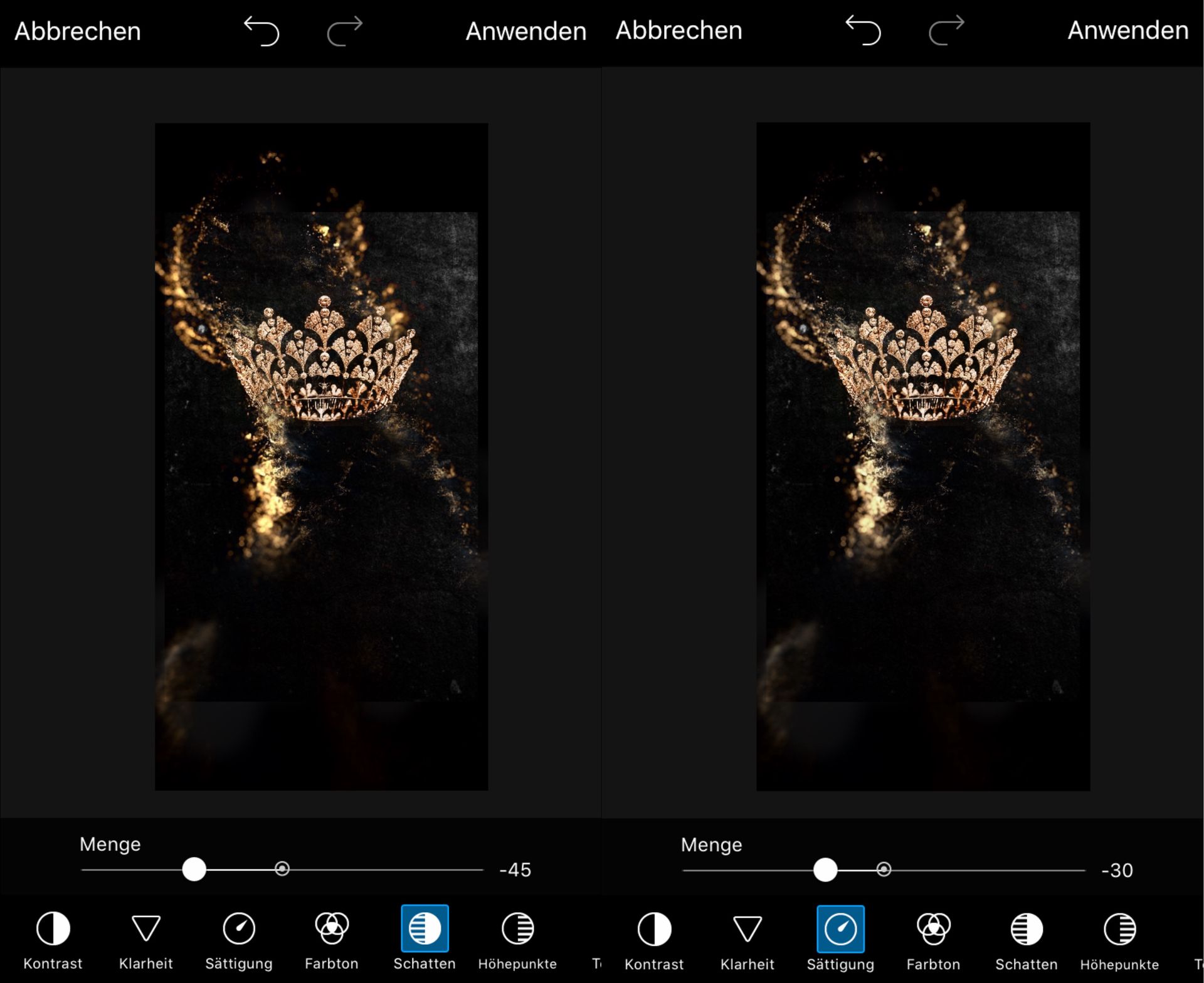
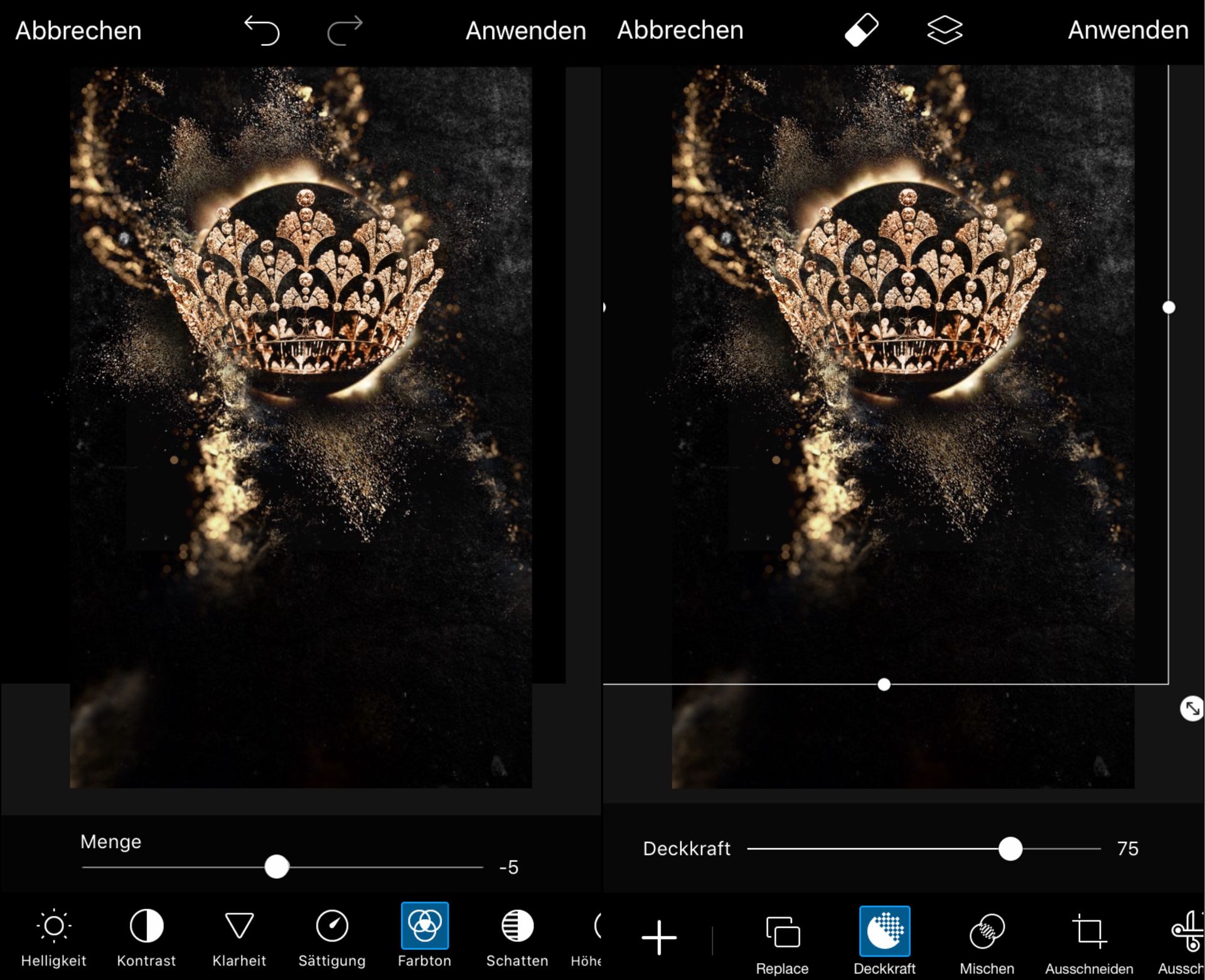
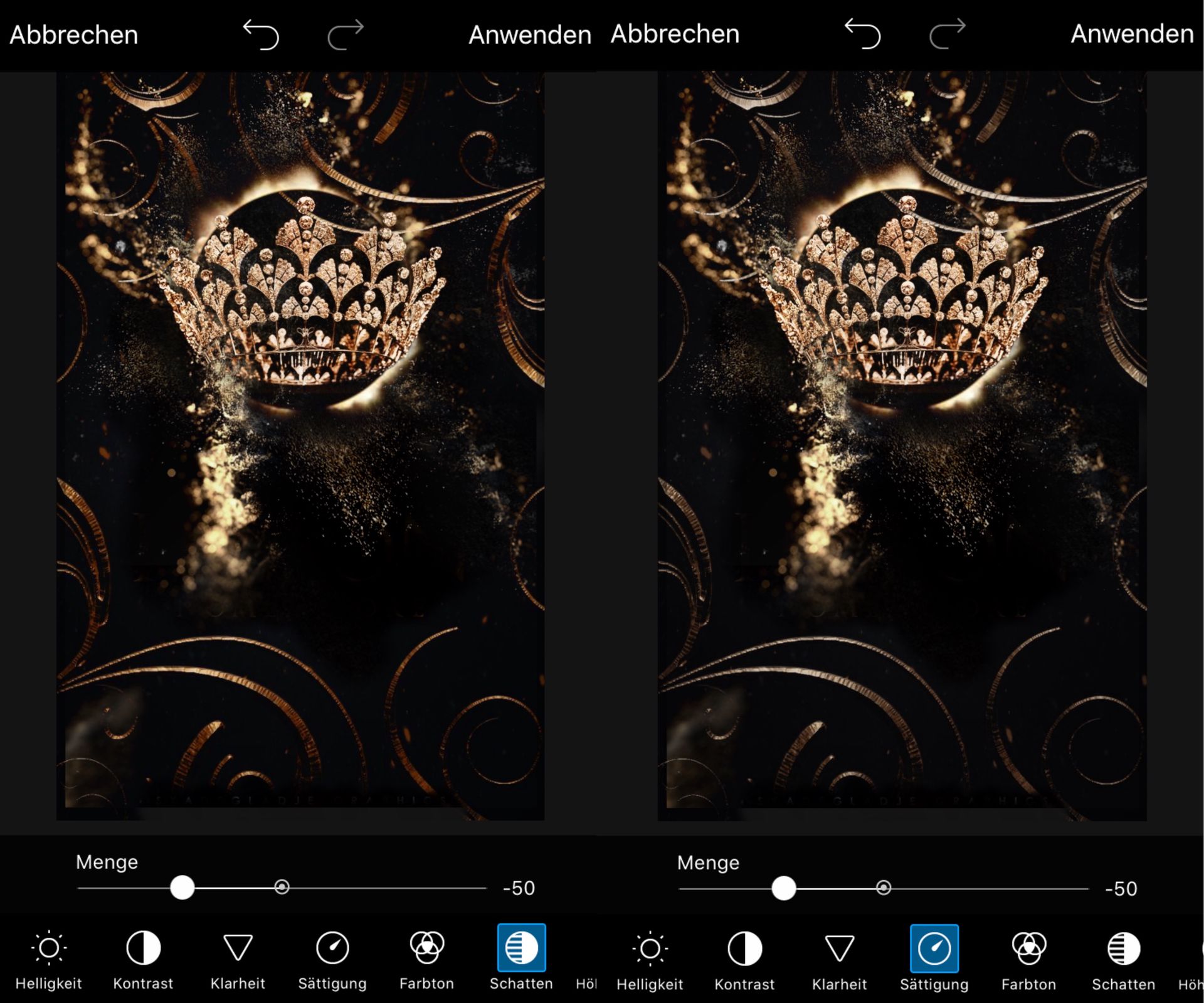
6. Danach wählen wir wieder Anpassen aus und drehen den Schatten etwas herunter. Weil das den Kontrast verstärkt, schwächen wir auch die Sättigung etwas ab.

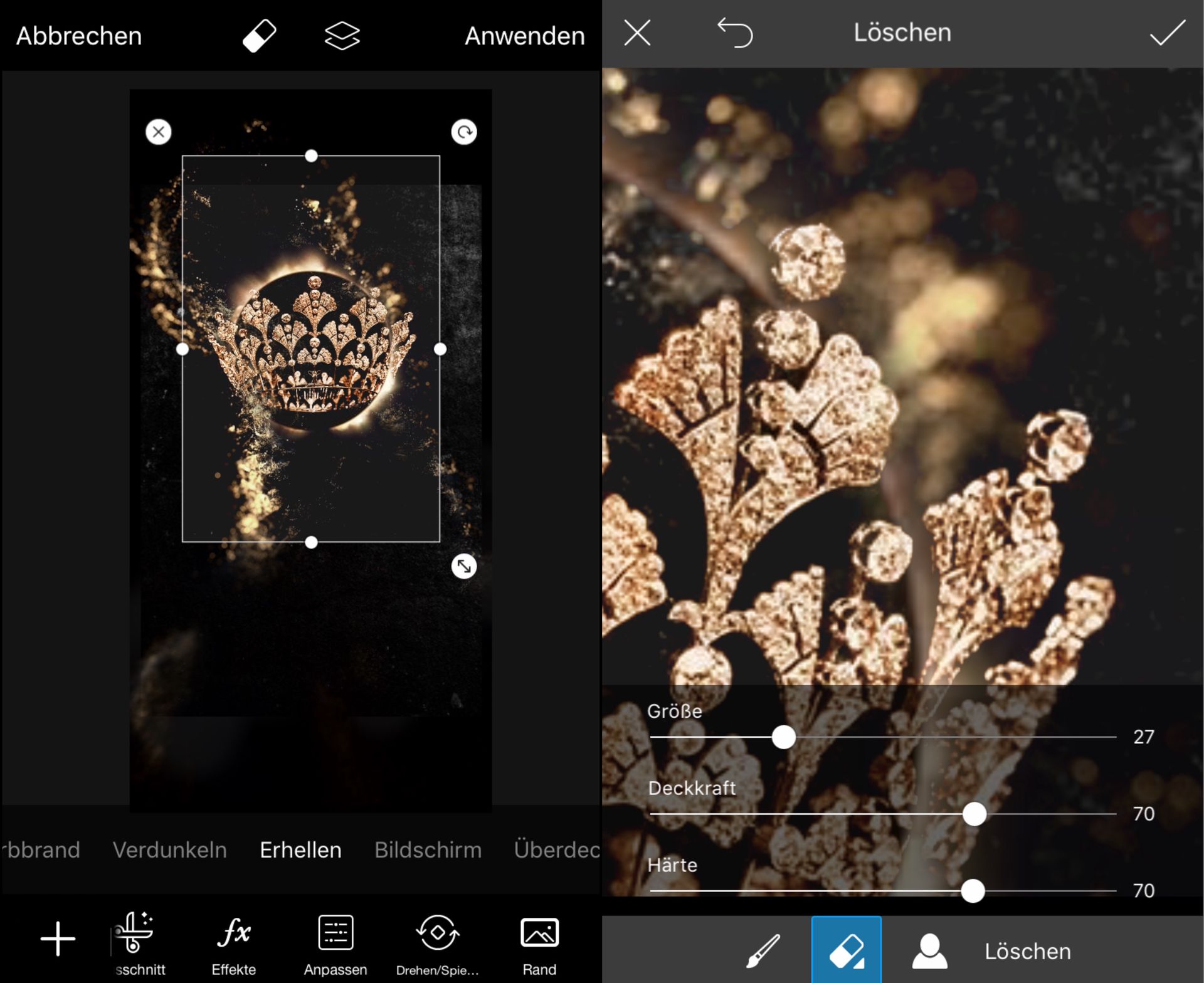
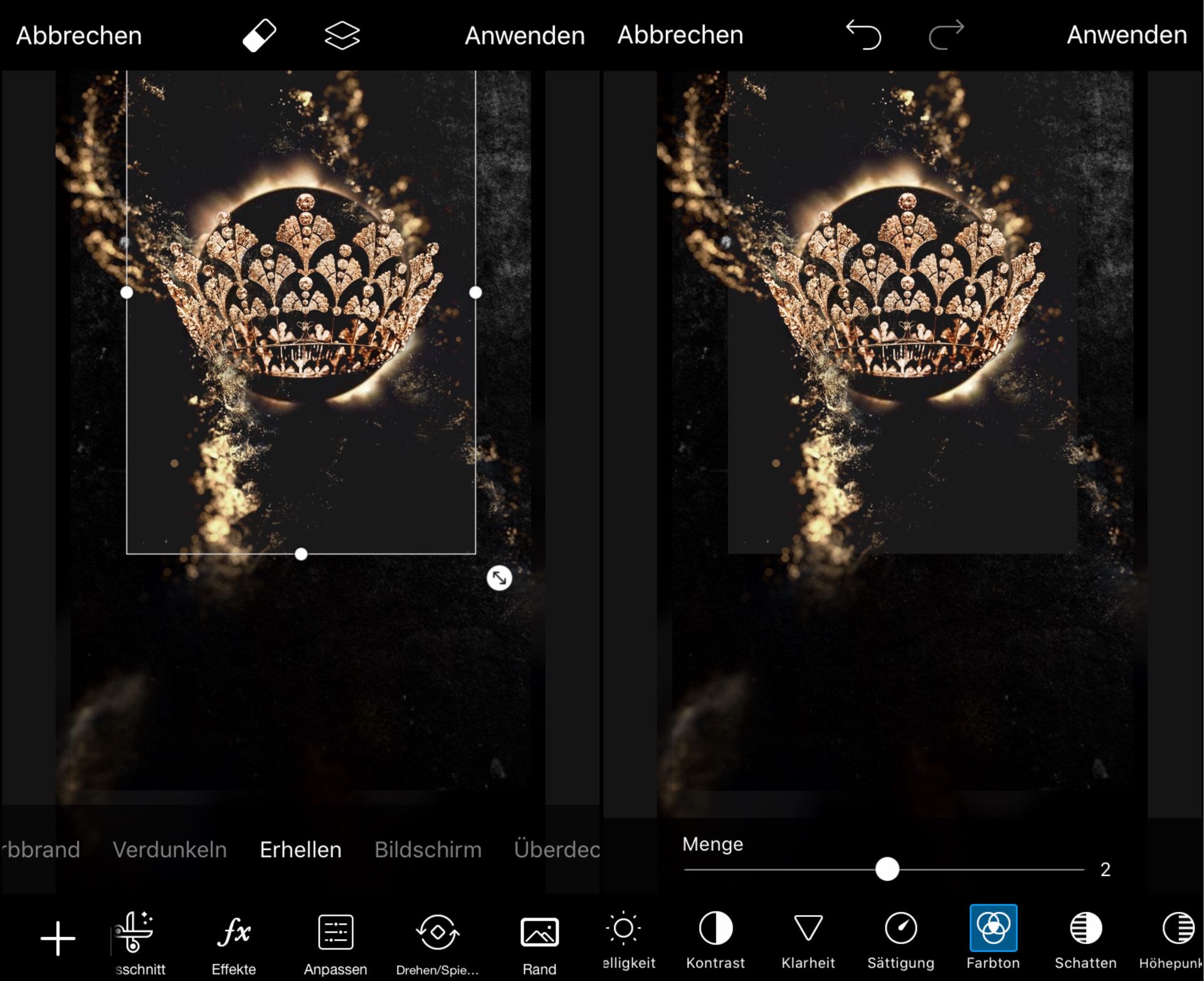
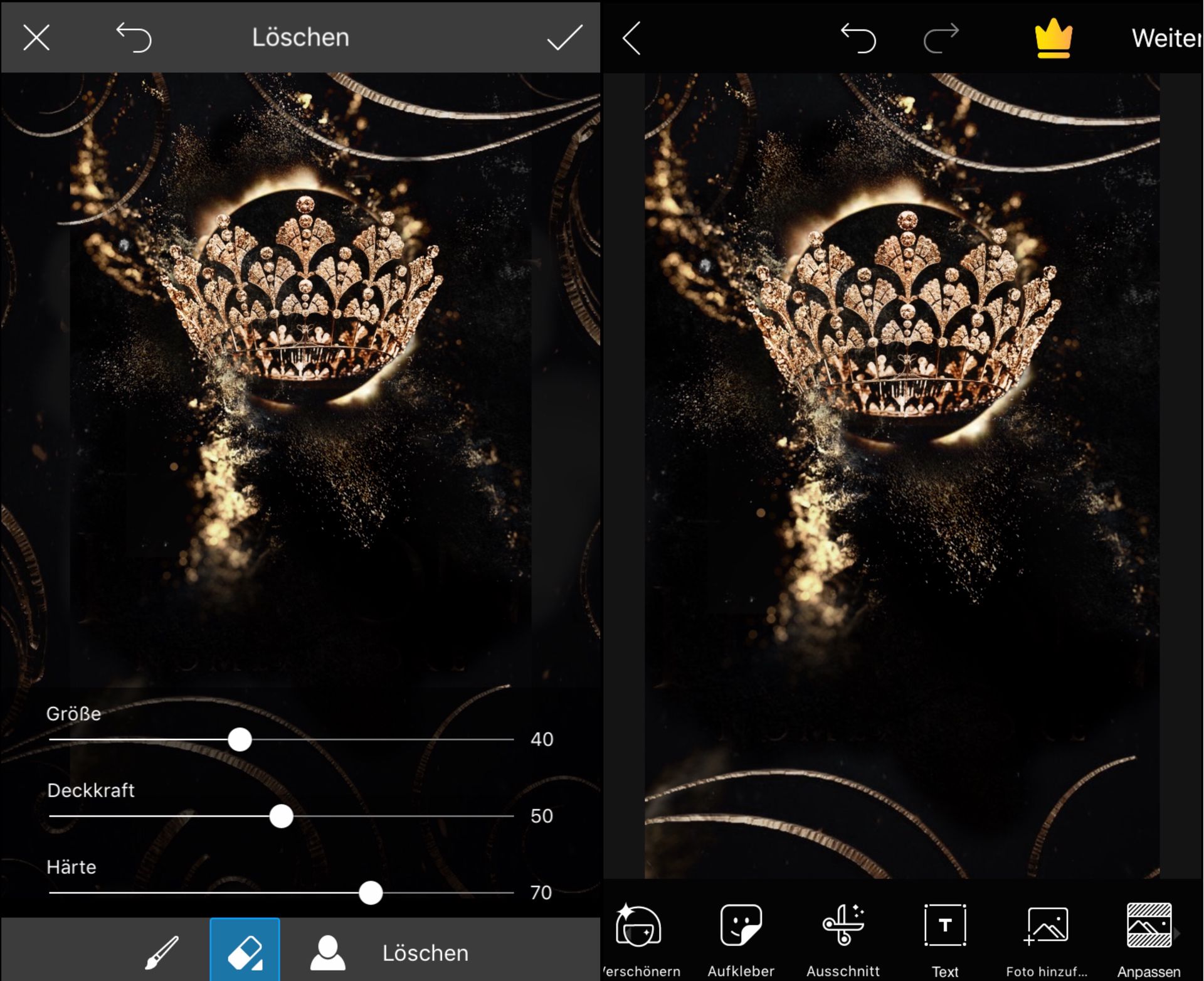
7. Jetzt kommt das nächste Bild, nämlich das vom leuchtenden Ring. Wir gehen wieder erst auf Mischen, dann auf Erhellen und legen es so über die Krone, dass es gut aussieht. Wieder auf den Radierer drücken, Größe und Deckkraft herunterstellen und die Stellen, wo der Kreis die Krone berührt, wegradieren. Das tun wir, damit es so aussieht, als sei die Krone im Vordergrund.

8. So müsste das dann ungefähr aussehen. Wir verändern noch den Farbton unter Anpassen und gehen dann zum nächsten Schritt über.

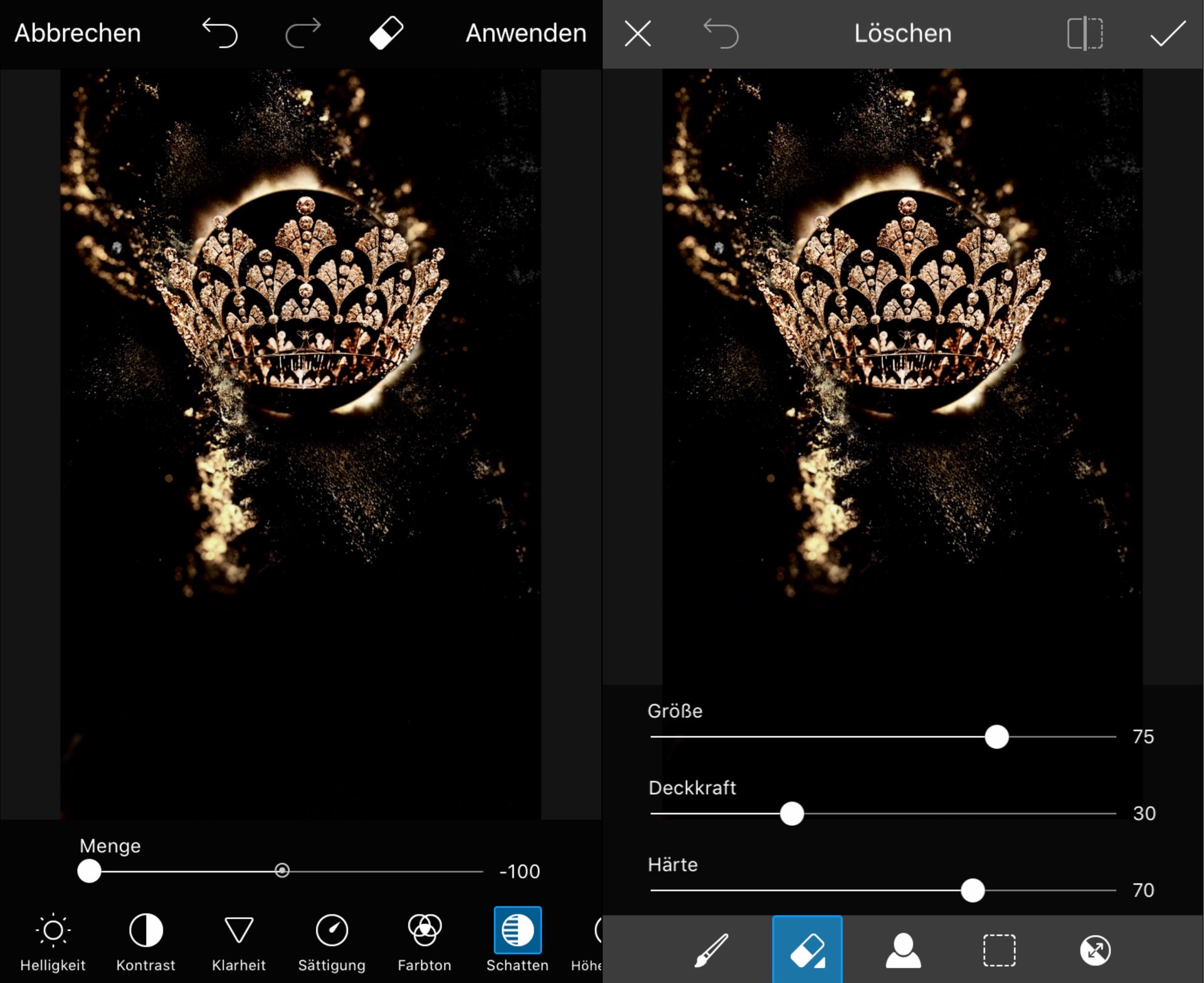
9. Damit man die Bildränder nicht sieht, drehen wir außerdem noch den Schatten herunter. Wir fügen das nächste Bild hinzu, gehen auf Mischen, dann auf Bildschirm.

10. Danach radieren wir wieder ein bisschen, sodass man die Krone wieder ordentlich sieht. Außerdem stellen wir den Schatten ein bisschen runter, wir wollen ja nicht, dass dieses Bild so im Vordergrund steht.

11. Jetzt verändern wir den Farbton dieses Bildes wieder, damit es besser zum Rest des Covers passt. Außerdem schwächen wir die Deckkraft etwas ab.

12. Weil das Ganze doch ein bisschen aufdringlich aussieht, regeln wir noch ein bisschen am Schatten des obersten Bildes herum und radieren ein kleines bisschen, bis es uns wirklich gut gefällt.

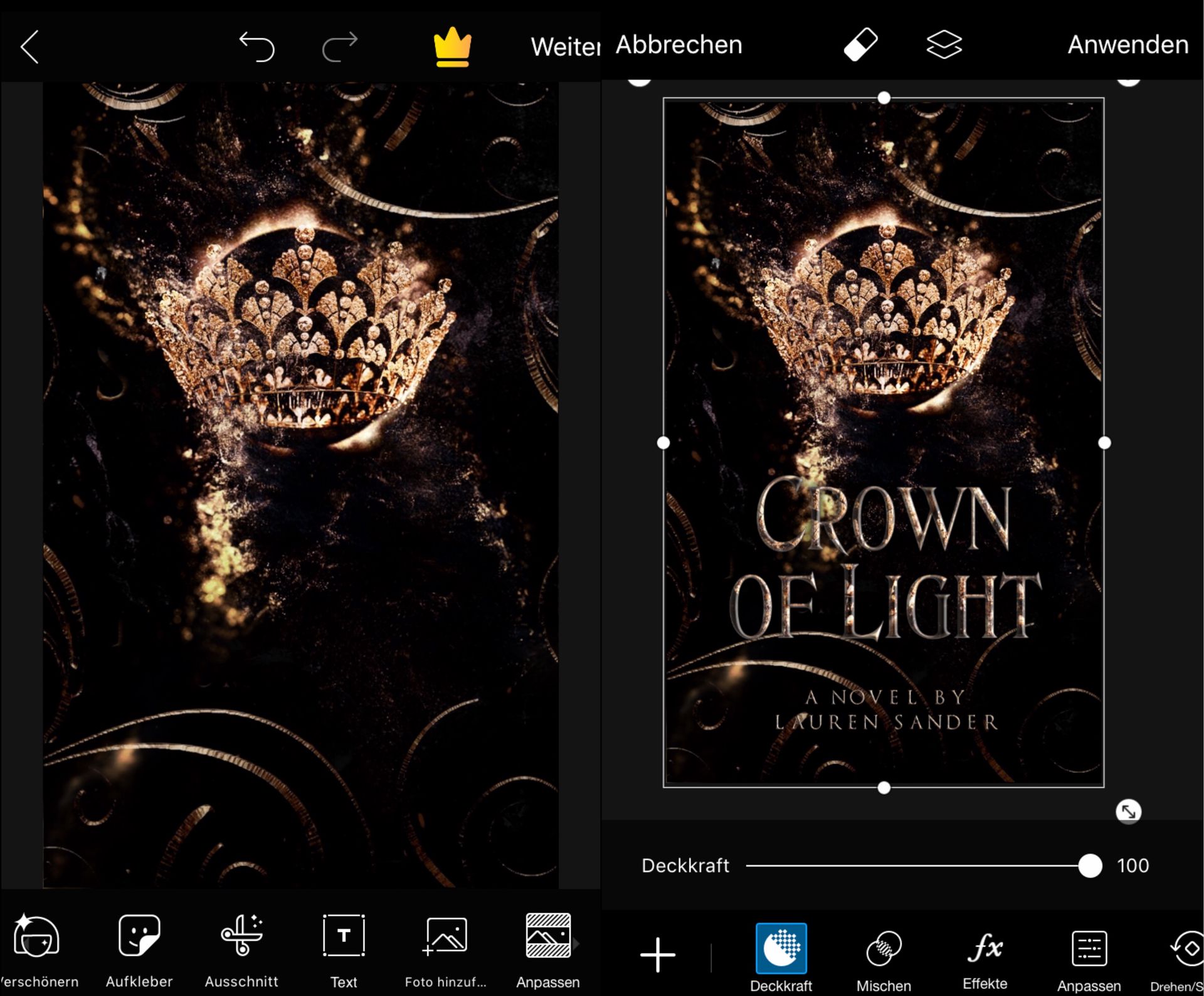
13. Jetzt wird der Rahmen hinzugefügt! Erstmal irgendwie hinlegen, wir müssen erstmal gucken, dass er auch zum Gesamtbild passt. Deswegen drehen wir den Schatten runter. Weil dadurch auch der Kontrast größer geworden ist, stellen wir auch die Sättigung herunter. Jetzt passt der Rahmen wieder mehr zu den restlichen Farben.

14. Als nächstes schieben und vergrößern wir den Rahmen, sodass er nicht mehr direkt über der Krone liegt. Dann radieren wir, bis wir das gewünschte Ergebnis haben.

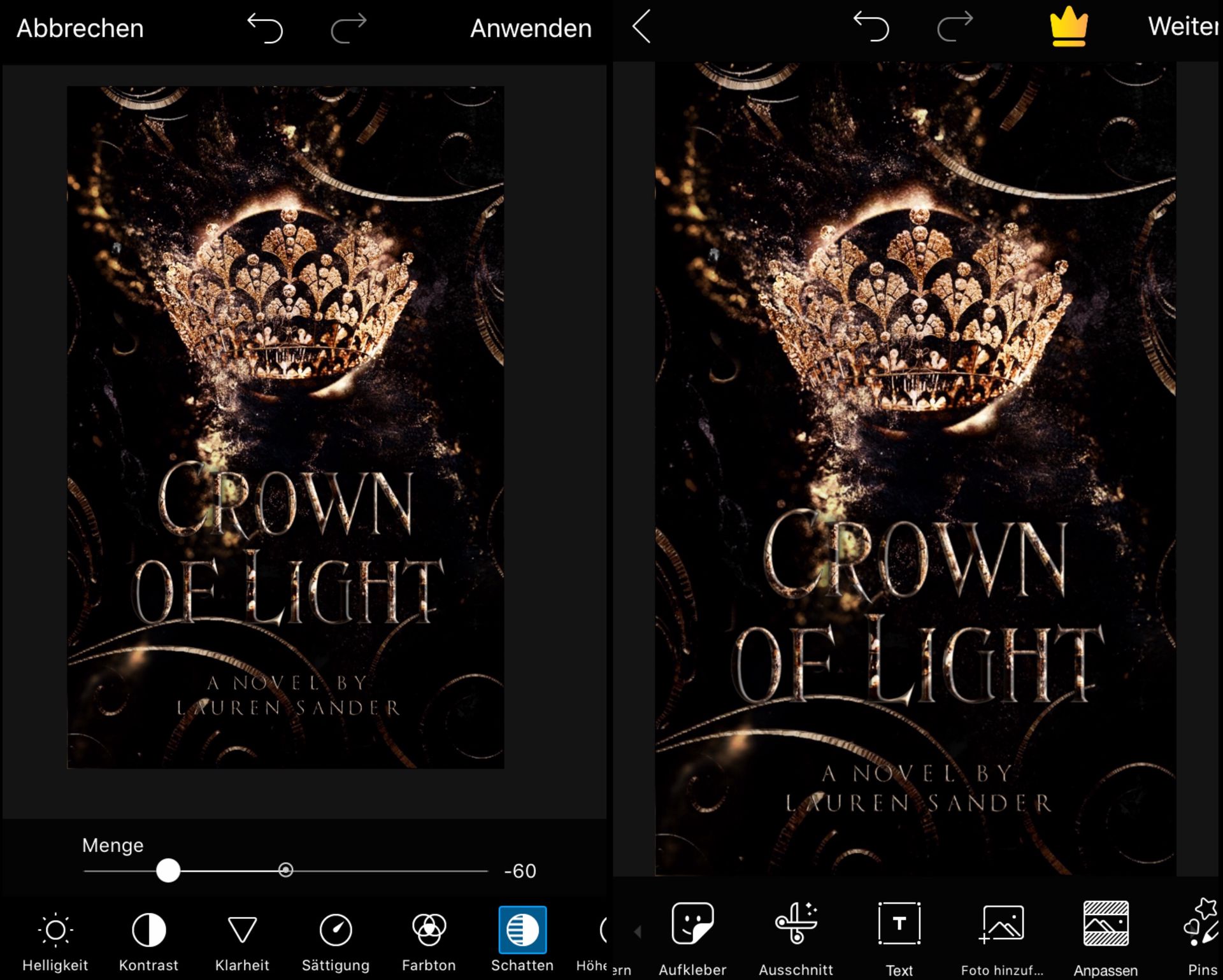
15. Als nächstes können wir noch ein bisschen an der Sättigung herumregeln. Weil mir der Rahmen noch nicht ganz gefallen hat, habe ich ihn ein kleines bisschen verändert. Jetzt fügen wir die Schrift, die wir auf PixelLab gestaltet haben hinzu und legen sie so über das Cover, wie es uns gefällt. Dafür gehen wir auf Foto hinzufügen und wählen dann unseren Textstyle aus.

16. Um die Schrift etwas schöner und passender zu machen, gehen wir wieder auf Anpassen und drehen den Schatten herunter. Jetzt haben wir unser fertiges Cover!
♕
Das war's auch schon von mir! Hoffentlich hat es euch ein bisschen geholfen. Aber wie man sieht, benötigt man echt nicht viel Talent, um das zu machen.
Der zweite Teil des Tutorials kommt auch bald, wird aber hoffentlich kürzer sein.
Also ich muss ganz ehrlich sagen, Tutorials machen sehr viel Spaß! :) Habt ihr noch besondere Wünsche?
╰──────── ♕ ────────╯

Bạn đang đọc truyện trên: Truyen247.Pro