Tutorial #2
Wenas
Hoy les enseñaré cómo hago mis banners así que vengan jsjsjs será uno bastante sencillo
Y es uno que usaré para una de mis historias (que aún no publico) así que ustedes serán los primeros en verlo 🙂
Empecemossss
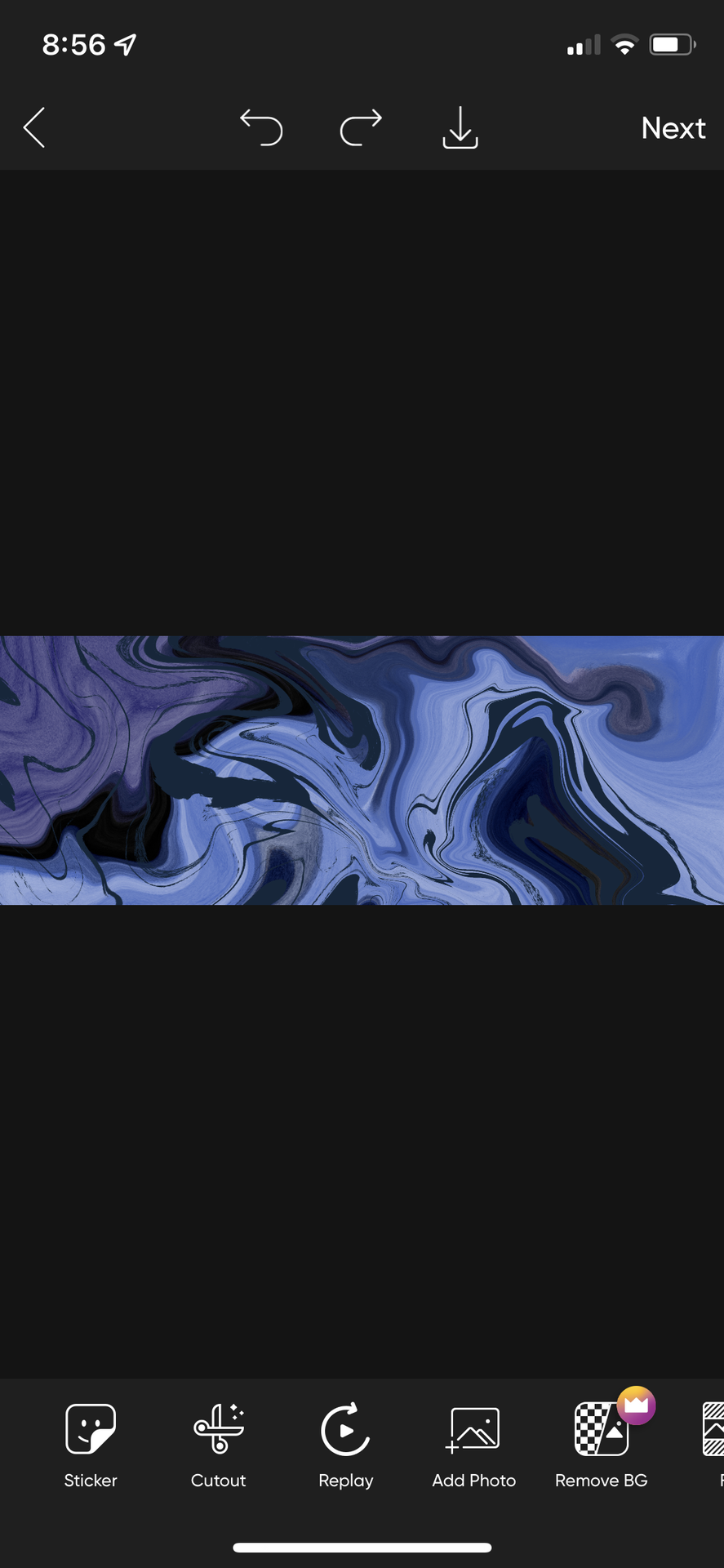
Básicamente al principio sería lo mismo que hacer una portada. Buscan una foto que quieran de fondo, van a picsart y ponen la medida que quieran para su banner. En mi caso, yo uso 1280 x 475, pero hay muchas otras medidas que pueden usar.

Aquí está la foto de fondo ya cortada con las medidas, le agregan algún filtro si desean, así como mencioné en el tutorial de la portada pues aquí le voy a poner un filtro de "blur" a la foto. Una vez tengan sus filtros o lo que sea, entonces agregamos las fotos que queramos usar.

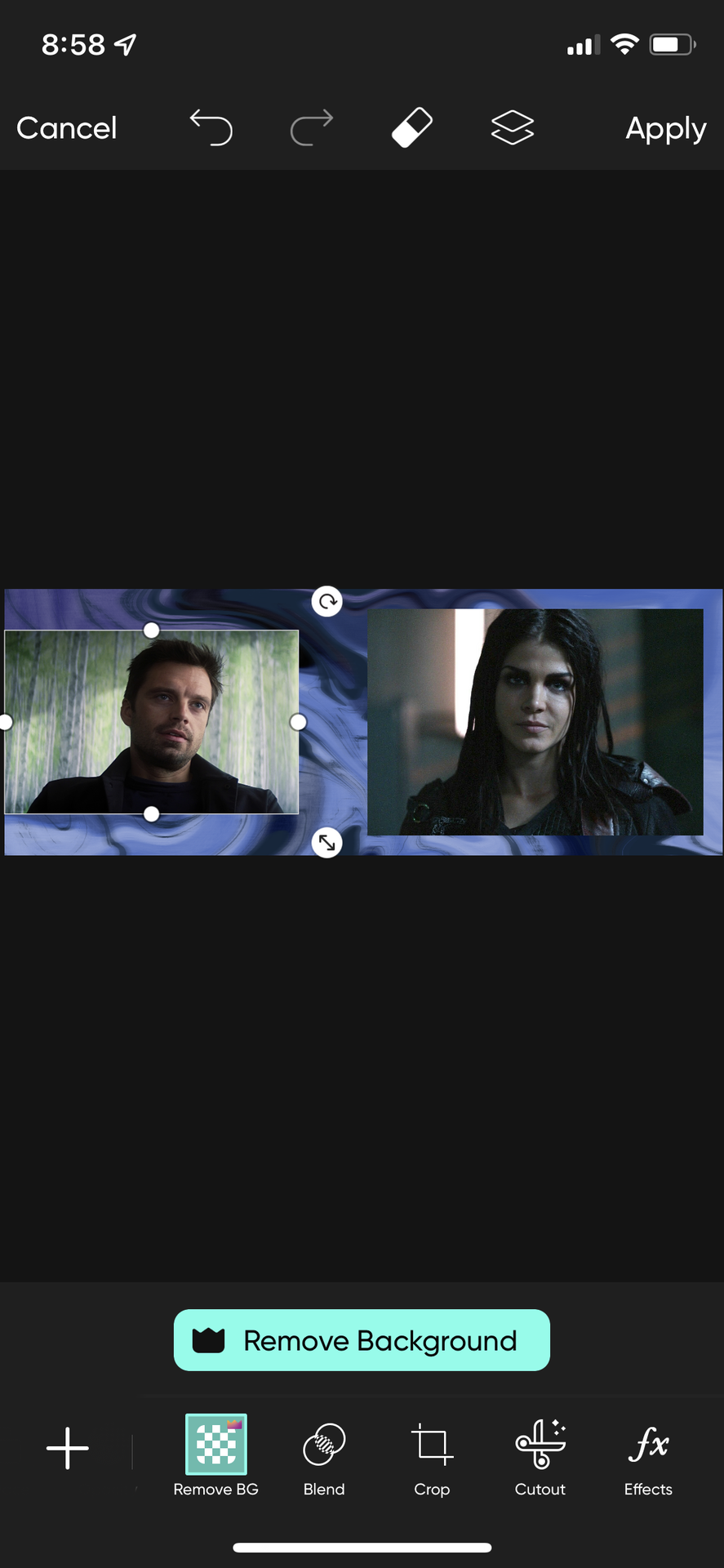
En mi caso son estas dos 👆🏼 y empezamos a borrar el fondo de ambas. Una vez ya hayan hecho eso, acomodan las fotos a su gusto.

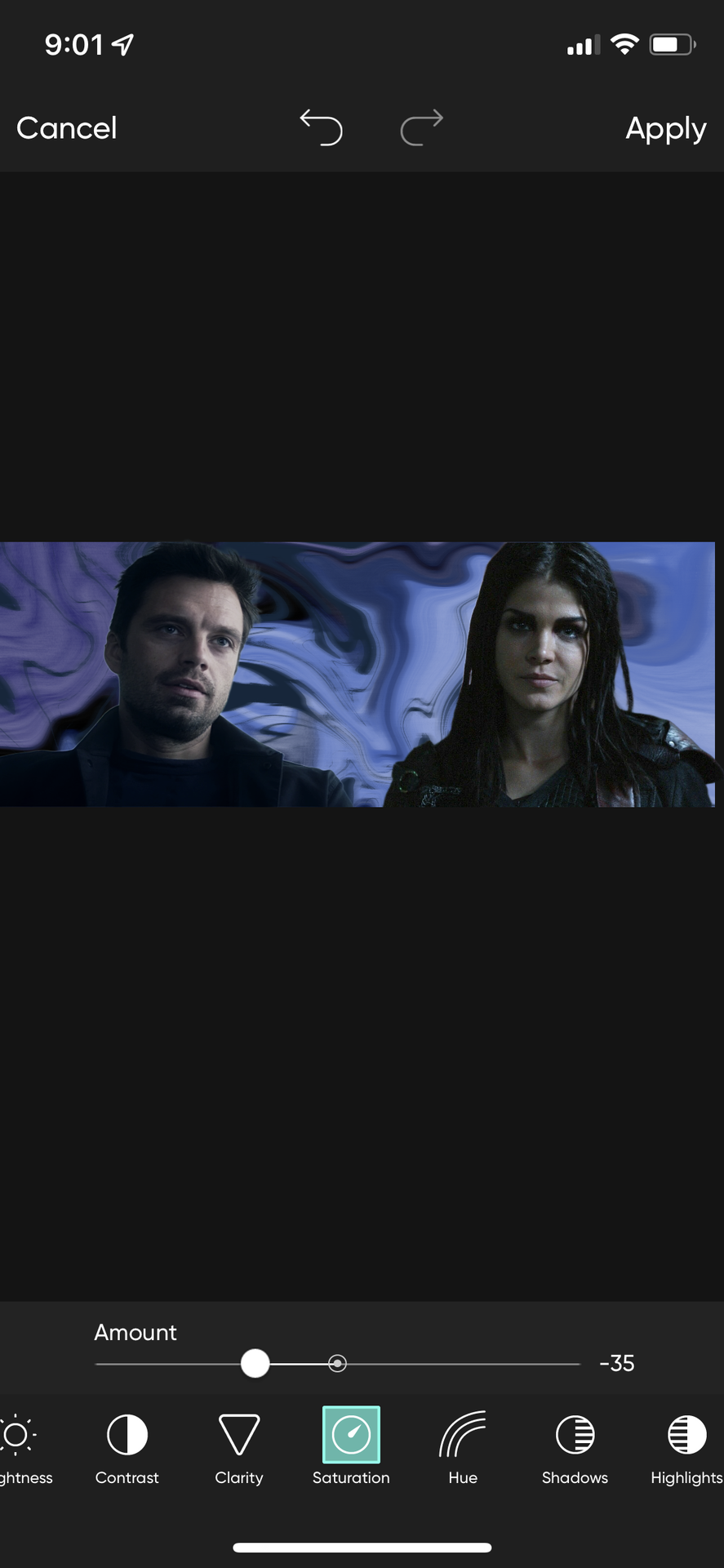
Yo edité un poco la foto de Bucky para que se viera más o menos del mismo color que la de Octavia. Le bajé la saturación, el brillo, la temperatura y las sombras.
Cuando ya tengan todo listo, le dan a "apply" y entonces ahora vamos a elegir filtros

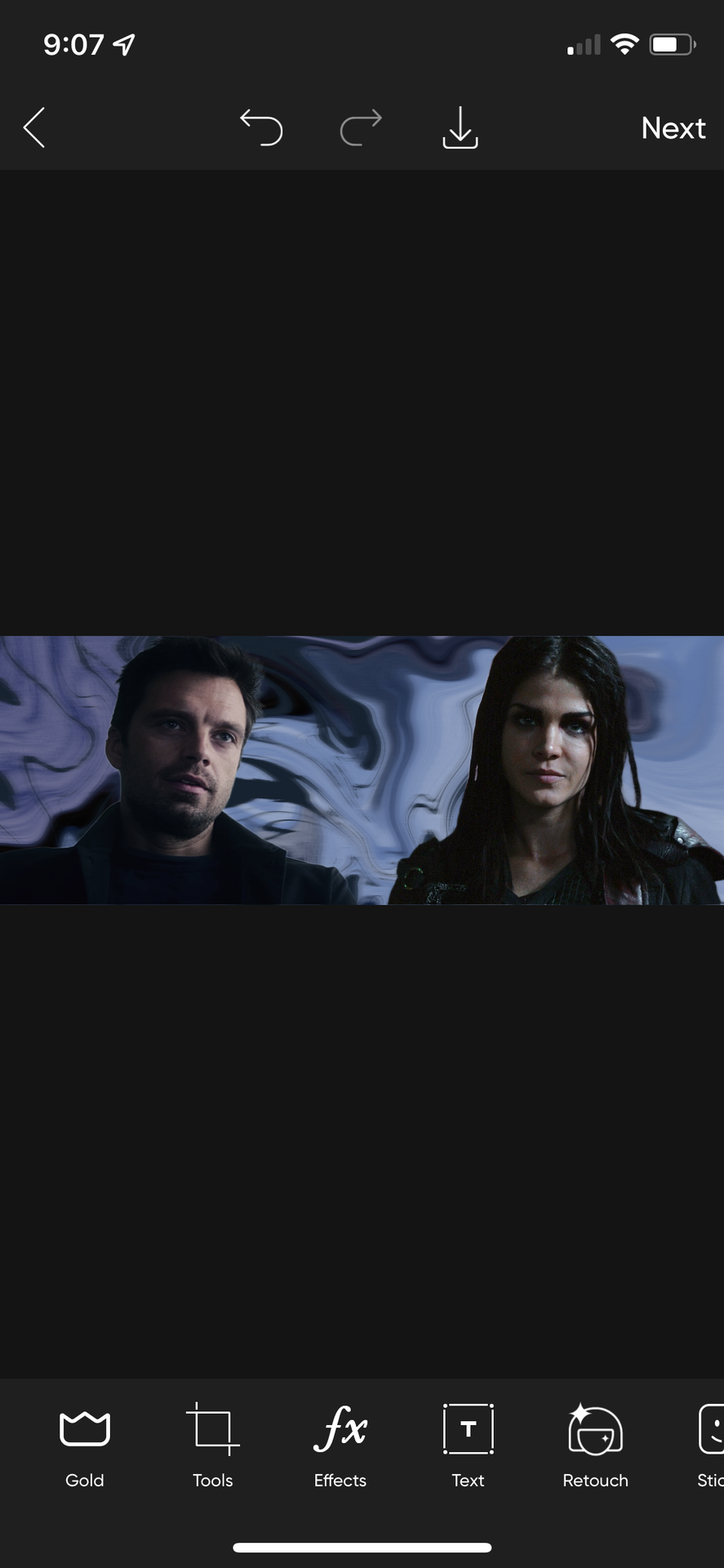
Listo. Filtros agregados.
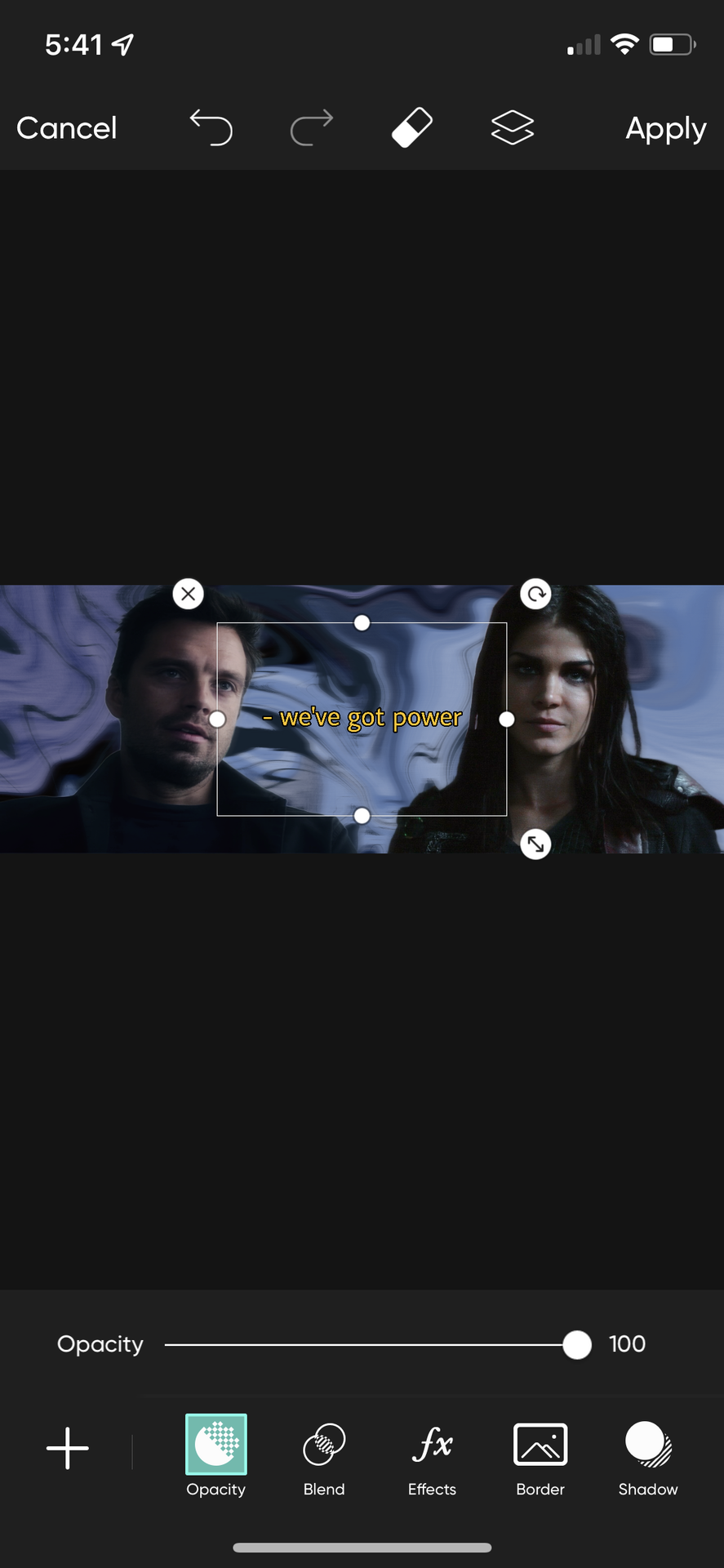
Y como yo quiero ponerle una frase, voy a ir a stickers, busco el sticker (que en este caso ya lo tengo guardado) y lo agrego a la foto.

Aquí tenemos nuestro sticker jeje
Lo acomodamos donde queramos y una vez esté eso hecho, le damos a "apply"
Btw, en picsart hay millones de stickers así de frases, lo que yo busco es "quotes" y ahí te salen.
Pero aja. Una vez ya tengan los stickers o algún texto que quieran añadirle, pues le dan a "apply" y listo

Aquí tenemos nuestro banner bien sencillo jsjdjsjs
He hecho otros con más cosas, pero eso es para otro tutorial 😂
Espero que lo hayan entendido 💀
Bạn đang đọc truyện trên: Truyen247.Pro