↬ 08 ↫

Zeitmanagement:
Etwa 15-30 Minuten
Schwierigkeitsstufe:
mittel
Graphikart:
Lesezeichen & Muster
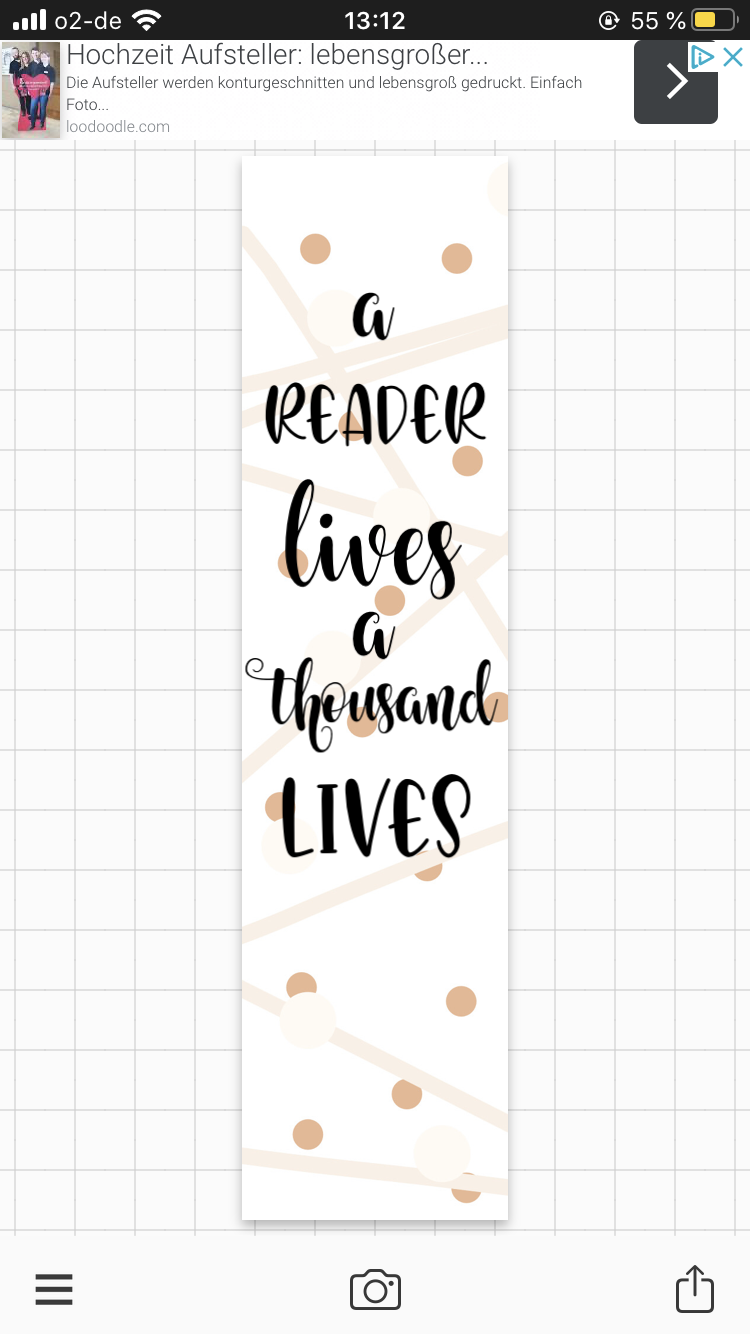
Ausgangsbild:
Ich nutzte für den weißen Hintergrund ein Lesezeichen. Die Maße sind folgende: 450x1800
Schritt 1:
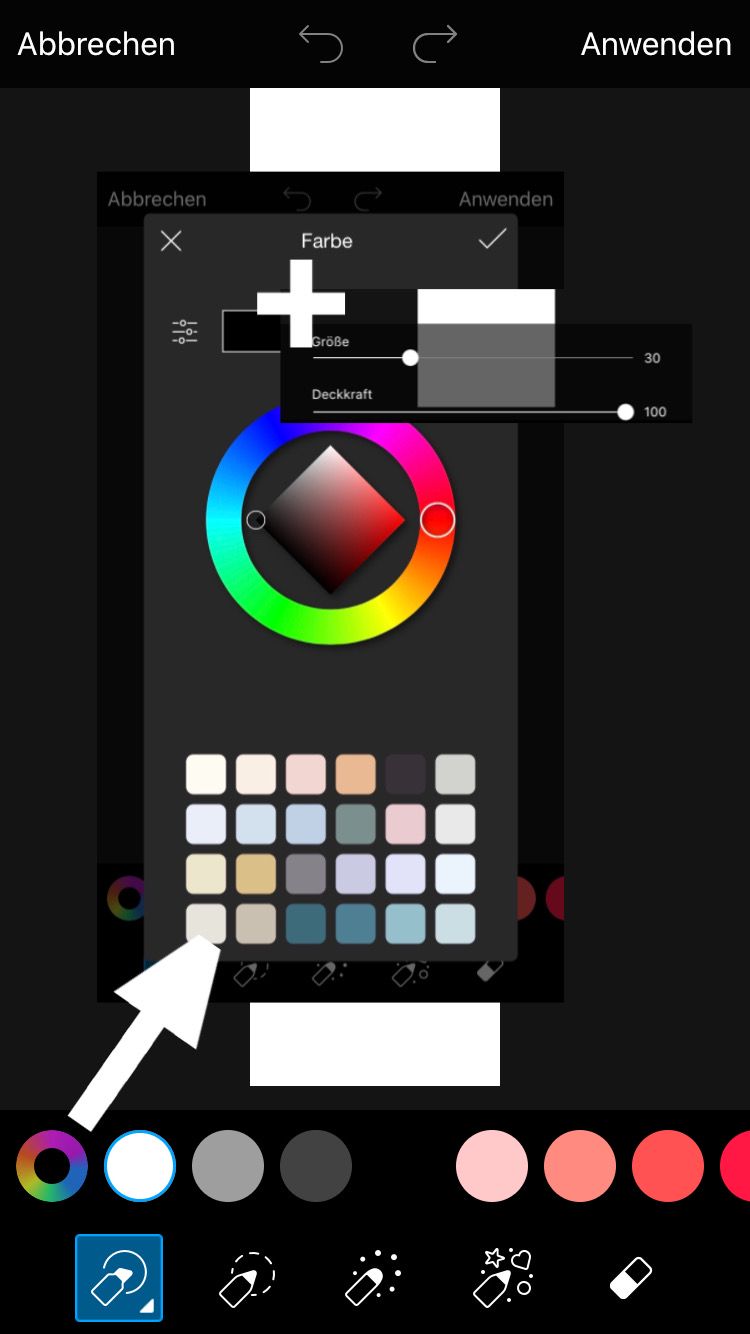
Zuerst geht ihr bei "Pinsel" in PicsArt rein.
Wichtig: optional geht auch "Zeichnen".
Ich nutzte meine schon gespeicherten Farbtemplates von dem letzten Tutorial (07). Wer nicht weiß, wie diese gehen, geht einen Schritt zurück.
Diese Farben sind gut geeignet, um ein Lesezeichen zu erstellen. Die Farben harmonieren am Schluss sehr gut!
Wählt die erste Farbe aus, von denen ihr wisst, dass ihr sie für die Graphik nutzt. Dabei ändert ihr beliebig die Größe, einmal pro Farbe, das heißt, sie sind immer unterschiedlicher Größe bei jeder Farbe.
Wichtig:
VERSCHIEBT DAS BILD NICHT, SONST SIND ES UNTERSCHIEDLICHE PUNKT/STRICH/ETC. - GRÖSSEN!

(Meine erste Farbe: erste Zeile die 4. Zudem werde ich noch die 1 und 2 Farbe der ersten Zeile nutzen. Mehr Farben nach Individualität, allerdings wird meines etwas schlichter, da ja auch ein Text drauf kommt.)
Schritt 2:
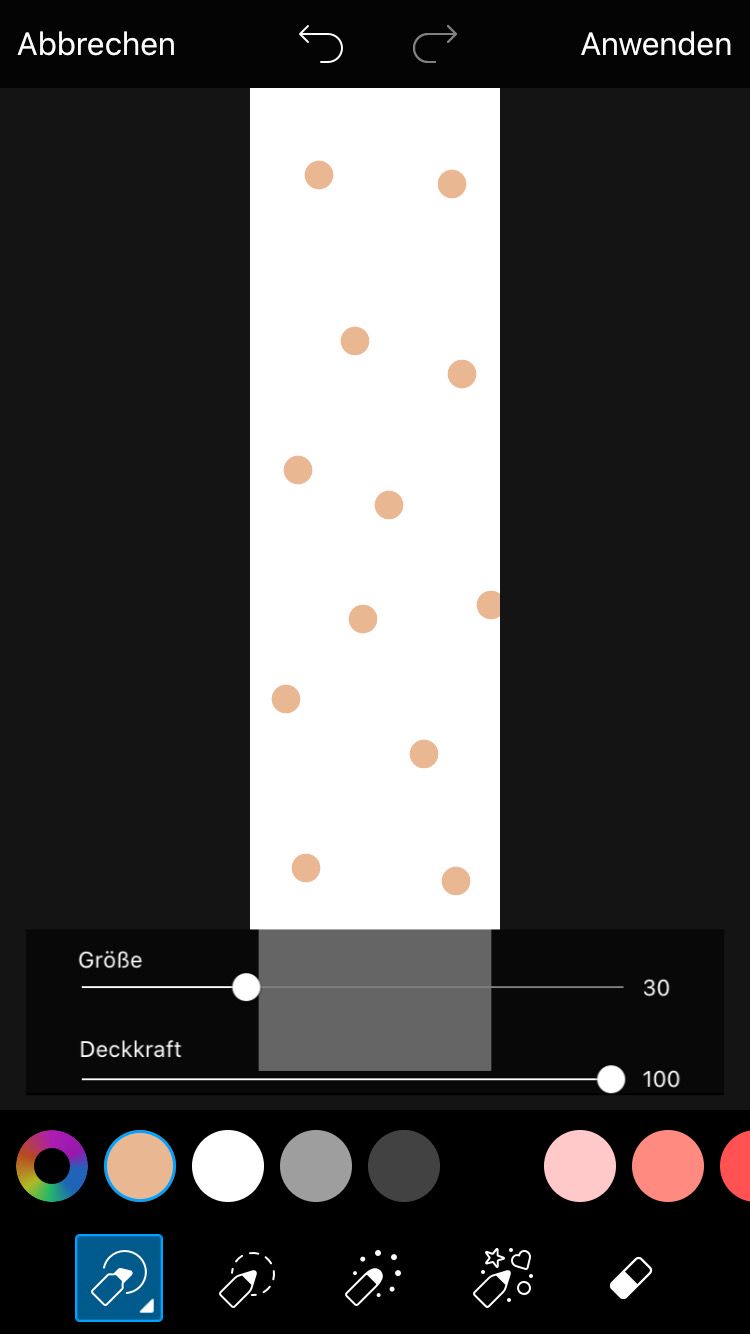
Wählt euer erstes Muster aus. Das kann von Punkten bis zu Strichen oder Herzen, Banner etc. gehen. Seid kreativ.
Dann wieder immer ganz wichtig. Die Graphik nicht in der Größe ändern oder bewegen, da sie sonst immer andere Größen aufweisen wird.
Setzt nun soviel Muster wie ihr wollt.
Dann wechselt zum nächsten Muster, andere Farbe, andere Größe.
1 Muster:
Punkte
Punkte zu zeichnen geht kompliziert, aber wer es versteht: tippt den Bildschirm an und streicht ein wenig, nur ganz wenig, sonst habt ihr einen Strich. Tippen an sich bringt keine Punkte auf die Graphik!

2 Muster:
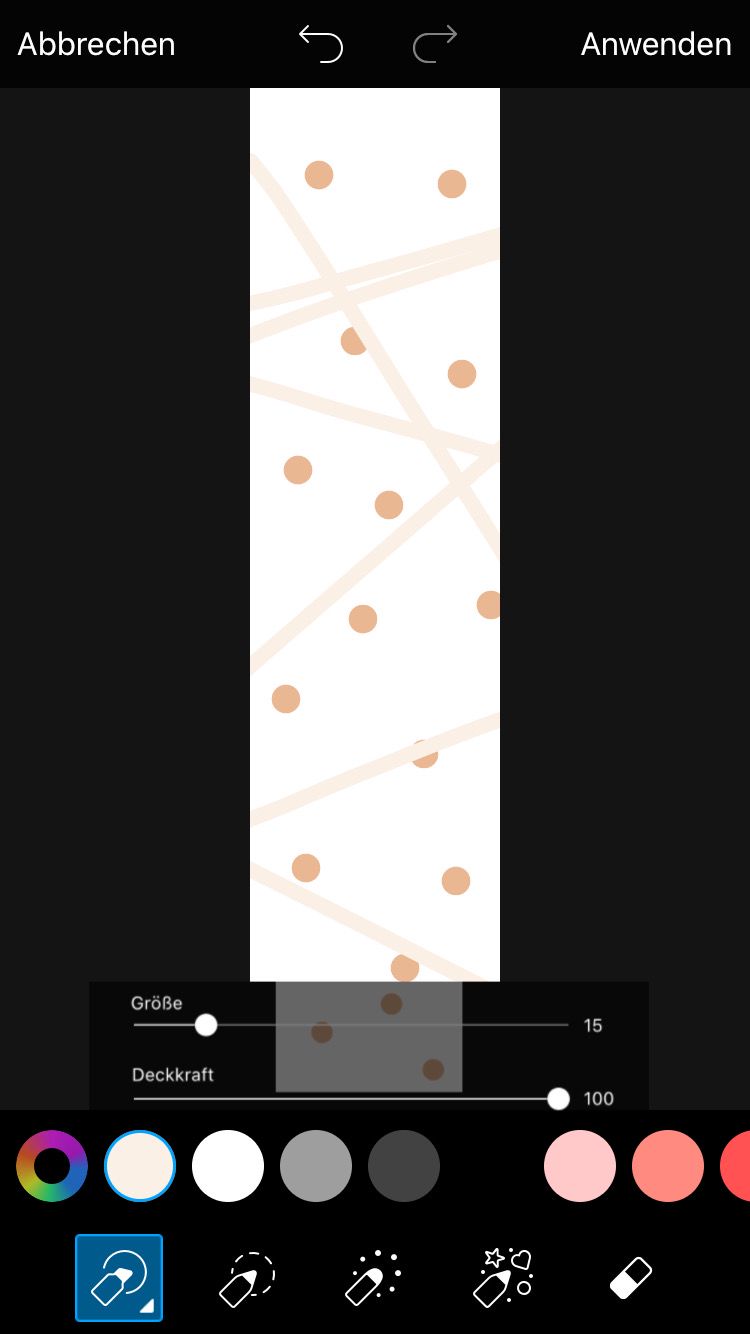
Striche
Striche zeihen: ihr müsst lediglich nicht verwackelte Striche hinkriegen. Einfacher gesagt als getan, aber die Erklärung ist wahrscheinlich nicht viel besser:
Zuerst setzt ihr außerhalb der Graphik an und zieht ganz schnell und vor allem gerade auf die andere Seite. Die schräge ist egal, Hauptsache eine Färse Linie!

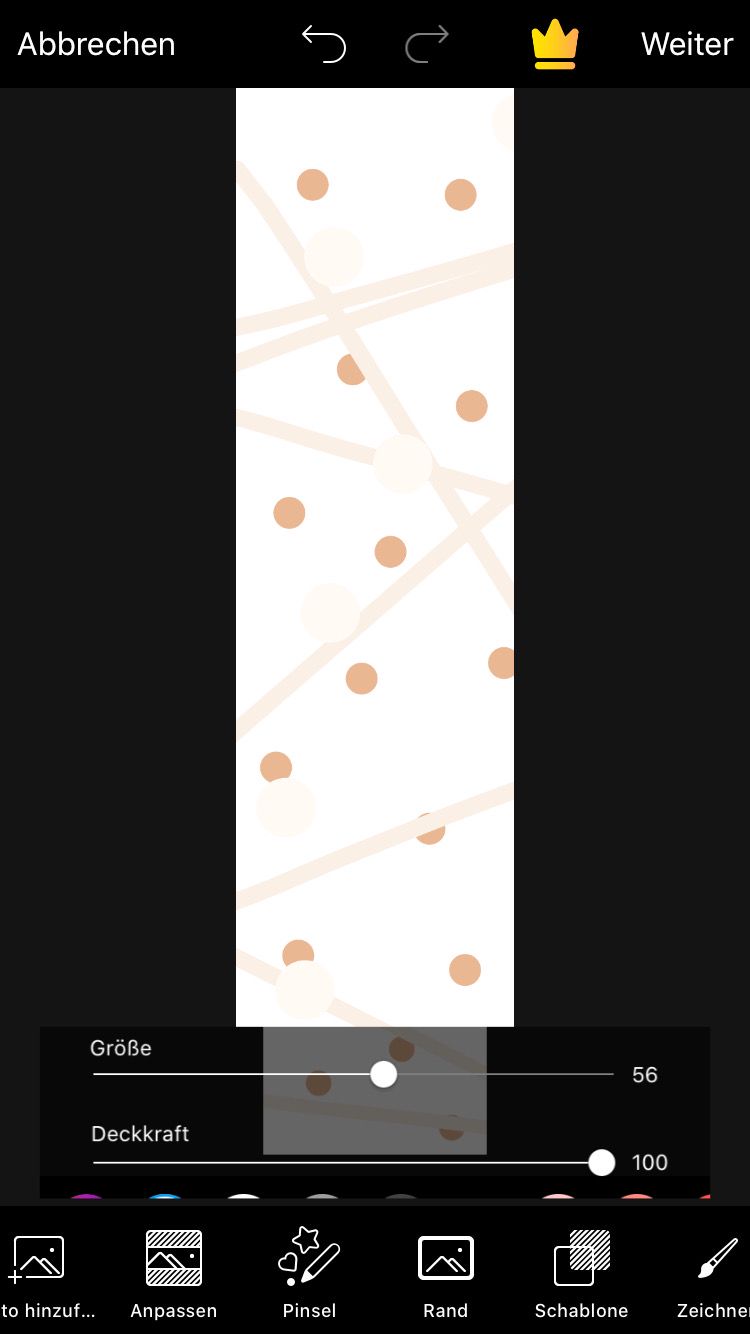
3. Muster:
Punkte
(Erklärung bei Muster 1)

Ohr könnt auch immer das selbe Muster nur in anderen Größen wählen. Hier heißt es: der Kreativität freien Lauf lassen!
Schritt 3:
Wir wechseln die App nun zu Phonto. Ruft euere gespeicherte Graphik auf und wählt eine Schriftart.
Zu empfehlen, wenn man eine an das „HandLettering" angelehnte Schriftart möchte:
(Es gibt natürlich auch deutlich mehr solcher Schriftarten, hier aber meine Favoriten)

Ihr könnt aus mehreren Schriftarten wählen, aber mehr als 2, allerhöchstens 3 verschiedene Fonts, würde ich empfehlen.
Weitere Schriftarten oder Designs, die man gut nutzen kann:

Schritt 4:
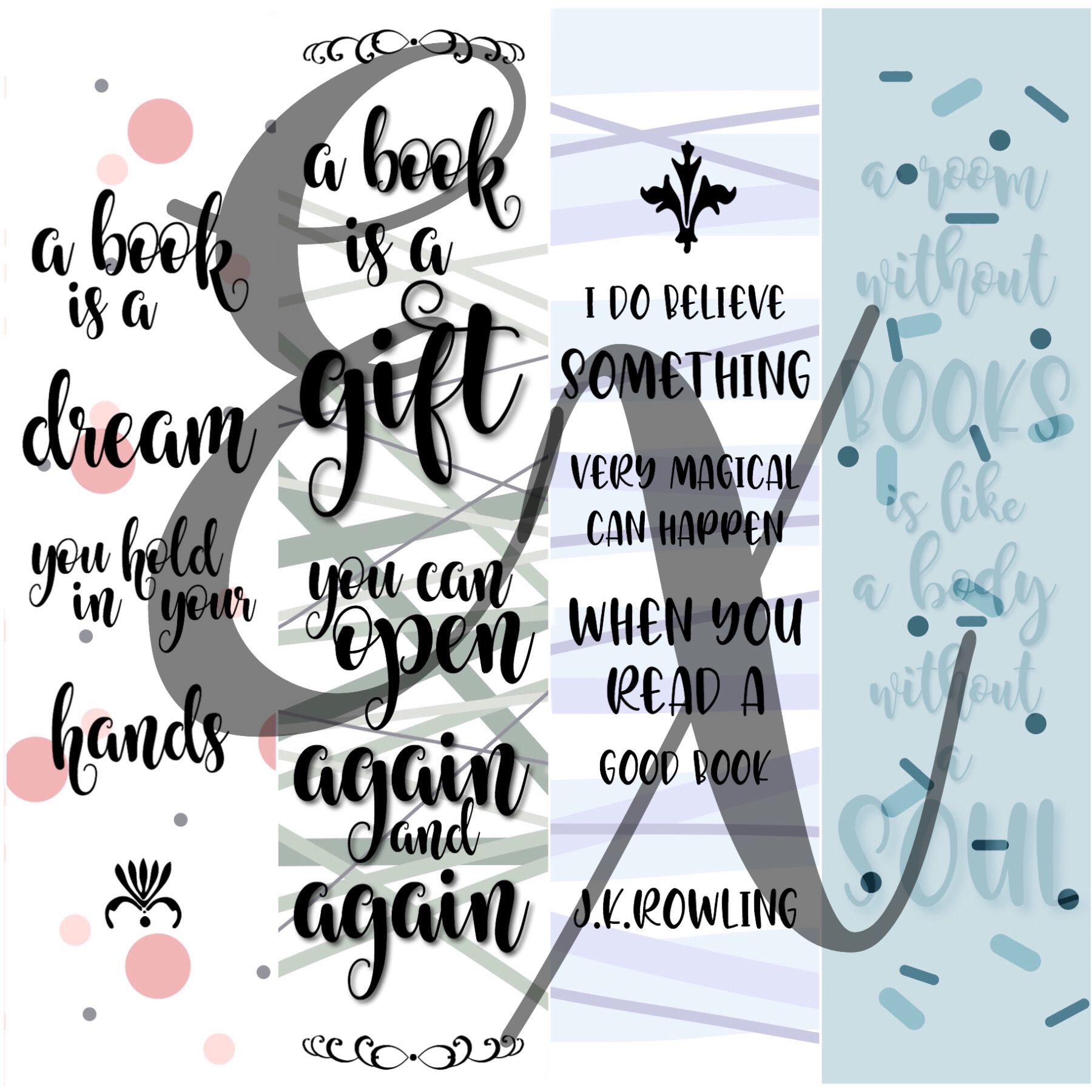
Schreibt euren Text darauf. Es kann ein Spruch, einige wichtige Wörter oder etwas bedeutungsvolles sein. Da könnt ihr wieder der Kreativität freien Lauf lassen.
Mein gewählter Spruch ist doch allzu bekannt:

Platziert den Text und ändert die Größen. Lasst euch hier auch ein wenig Freiraum zwischen den Wörtern, damit es nicht gequetscht aussieht.
Schritt 5:
Färben:
Ich empfehle eine Nichtfarbe zu nutzen. Umso bunter, desto chaotischer wird die Graphik. Probiert es aber selbst aus.
Ich möchte an dieser Stelle eine relativ neue Funktion ansprechen: „Blend".
Wenn ihr einen farbigen Hintergrund gewählt habt, könnt ihr hier auf die verschiedenen blending Funktionen zurückgreifen, um einen tollen Effekt zu kreieren:

Wenn ihr beispielsweise auf „SoftLight" geht, seht ihr das Ergebnis oben schon im Beispiel.
Ein toller Effekt! Testet ihn mal aus.
(Ist ähnlich wie bei PicsArt „Mischen")
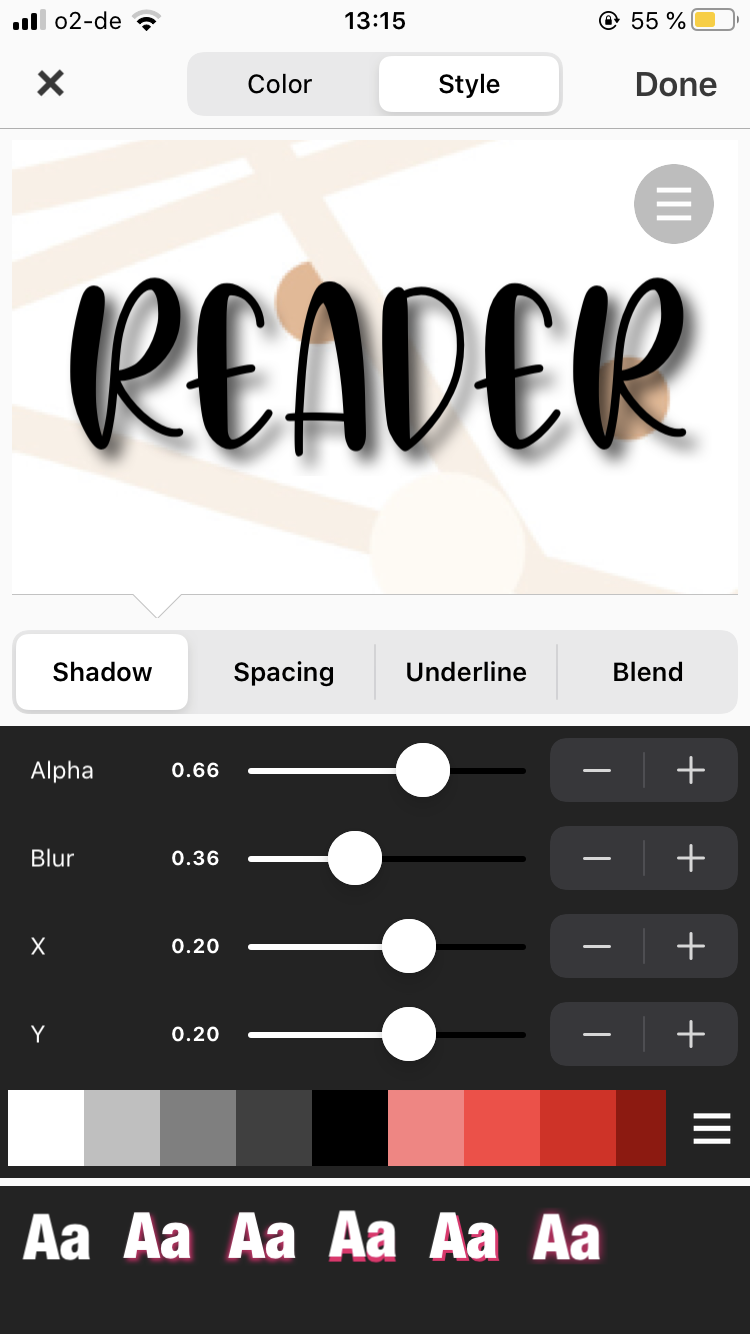
Schritt 6:
Nach Belieben könnt ihr Schatten hinzufügen um eine andere Dimension zu schaffen. Oder um bestimmte Wörter hervorzuheben.
Auch andere Einstellungen könnt ihr hier treffen, die gut aussehen können, Stroke/Spacing/Color etc.

Schritt 7:
Ich möchte noch eine Funktion ansprechen.
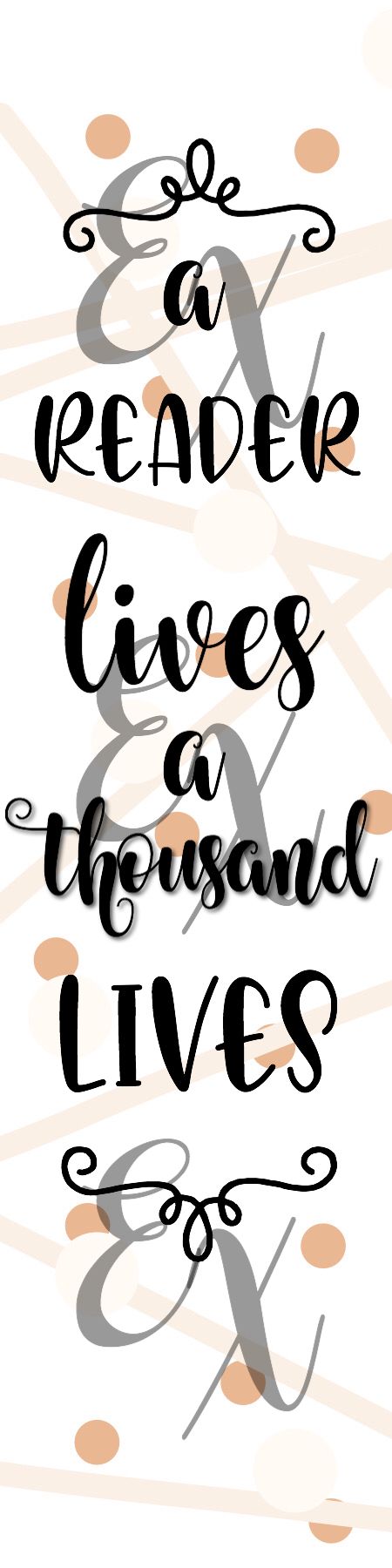
Davor ganz kurz: Ich habe noch Ornamente über und unter dem Text platziert. Die habe ich euch bei den Schriftartentipps schon vorgestellt.
Zu dieser Funktion, unten im Bild eingeblendet, komme ich jetzt. Wenn ihr alle Textelemente einzeln geschrieben habt, für unterschiedliche Größen, Einstellungen der Farbe, Stroke etc, könnt ihr alle gleichzeitig verschieben.
Zieht von einem beliebigen Punkt, oberhalb dem ersten Textteil nach unten. Ein Kasten bildet sich dabei! Er lässt weitere Kästen um die einzelnen Textteile entstehen. Dann lasst ihn los. Nun könnt ihr die Einstellungen, auf der Leiste unten, betätigen, um alle Textelemente gleichzeitig zu formatieren, was manchmal Zeit einsparen kann.
Die Zahl links unten an der Leiste zeigt auf, wie viele Textelemente ihr ausgewählt habt.
Der Mülleimer rechts auf der Leiste zeigt nur an, dass ihr sie mit auf den Mülleimer tippen löschen könnt, alle gleichzeitig.
Ihr könnt auch weiter unten anfangen, um nicht alle Textteile mitzunehmen! Oder andersrum, von unten nach oben ziehen.

Schritt 8:
Letzter Schritt: abspeichern!
Hier könnt ihr auch individuell euer „Projekt" bei Phonto abspeichern, um den Text wieder ändern zu können, aber andere Einstellungen zu lassen oder den Text gleich lassen und andere Einstellungen treffen.

(Sorry für den Schutz, aber ich möchte, wenn jemand diese Lesezeichen will, wenigstens wissen, dass es nicht als sein eigenes ausgegeben werden kann.)
Weitere Lesezeichen:


(Wer eines möchte, in den Kommentaren melden, Payment verlange ich nicht dafür.)

Ich wünsche euch viel Spaß, eure Lesezeichen zu erstellen!
Ich hoffe auch, dass bei den ein oder anderen mit den Funktionen die ich nebenbei vorgestellt habe, helfen konnte. Auch wenn nicht alle, wie „Blend" neu sind, sondern schon älter!
Bei Unklarheiten oder Fragen einfach in den Kommentaren nachfragen.
~ Layla
App:
PicsArt
Phonto


Bạn đang đọc truyện trên: Truyen247.Pro