↬ 05 ↫

Zeitmanagement:
Etwa 10-20 Minuten.
Schwierigkeitsstufe:
leicht-mittel
Graphikart:
Schrifteffekt
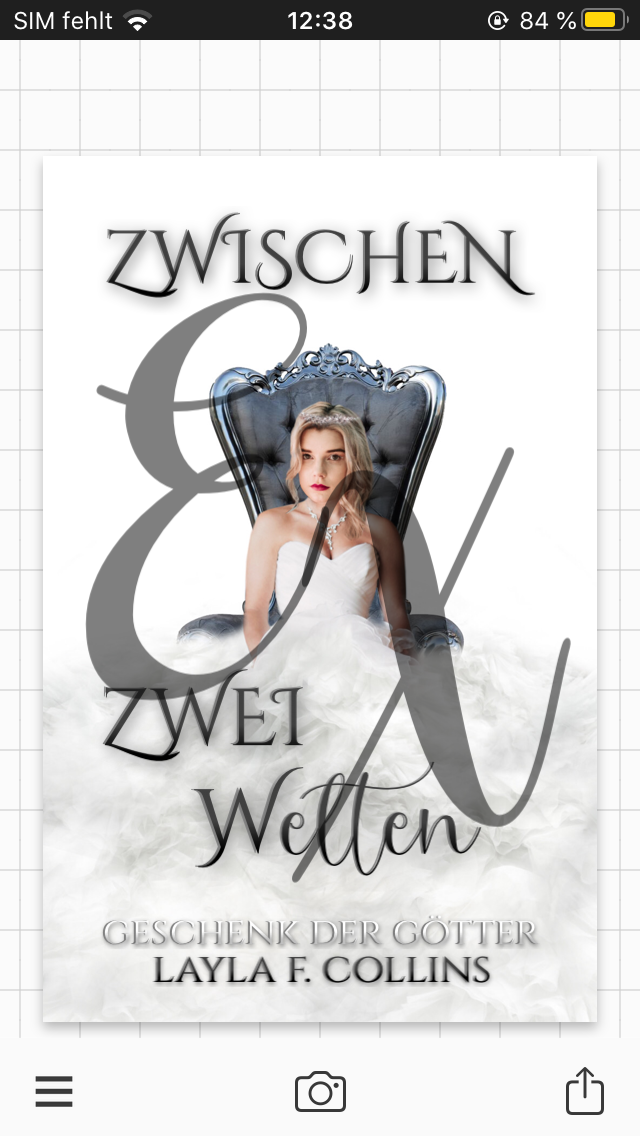
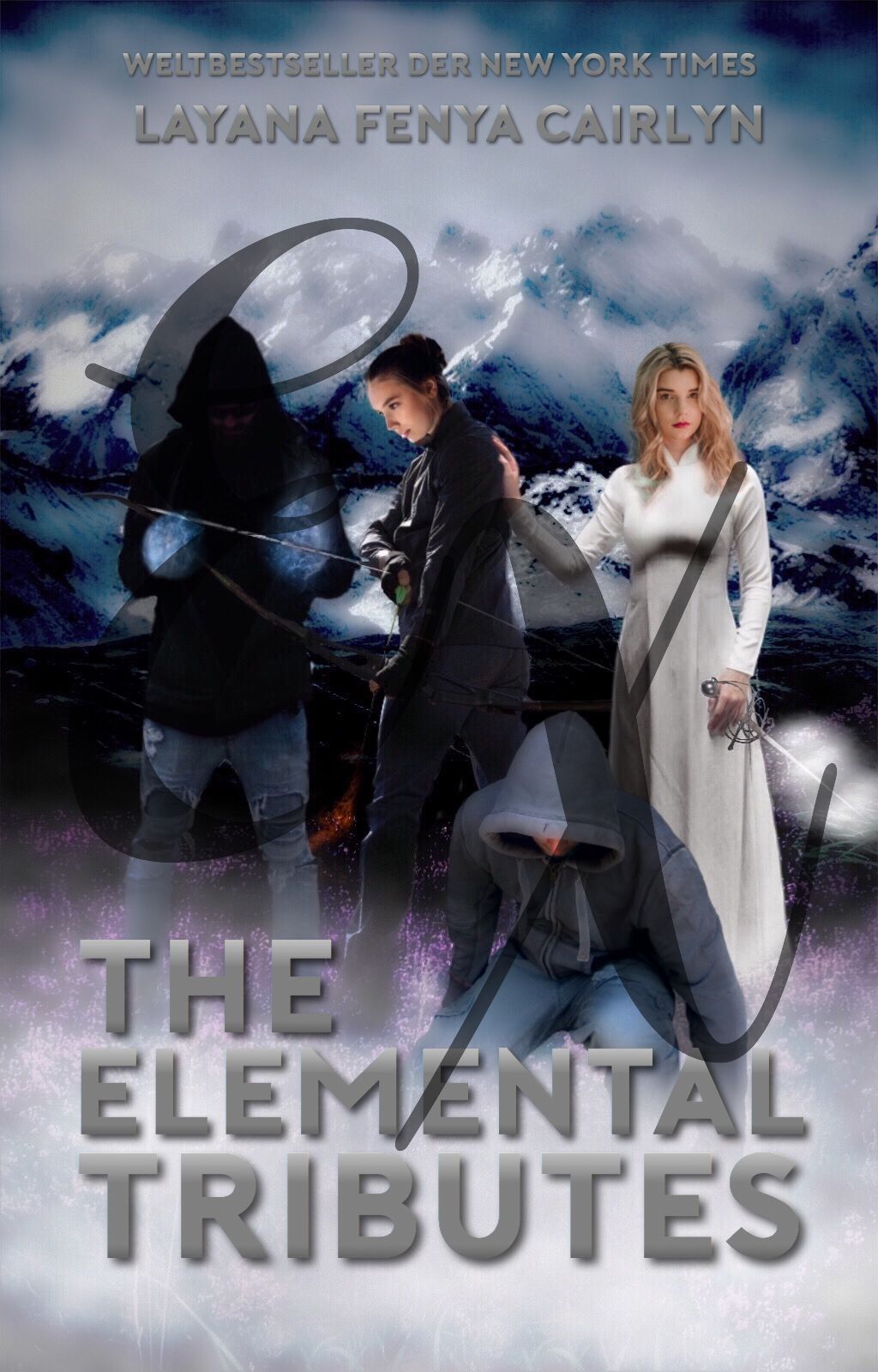
Ausgangsbild:

(nach Bearbeitung! + Vorarbeit mit der Schrift)
Schritt 1:
Zuerst wählt ihr ein beliebiges Cover von euch aus, wieder im Format 512x800 oder ein Vielfaches der Größe!
Hier könnt ihr bei mir schon sehen, dass ich alle Schritte bei der dunklen Schrift gemacht habe.
Ihr seht jetzt schon den weißen Schriftzug von dem Untertitel "Prinzessin der Asche". Das ist der allererste Schritt, euren Titel/Untertitel auf das Cover zu platzieren.
(Falls ihr Wissen wollte welche Schriftart dazu sehr gut zum bearbeiten ist: Cinzel!)

Schritt 2:
Nun müsst ihr entweder euren Textteil erneut schreiben, wir brauchen ihn insgesamt 2x. Oder wie ihr es bei mir im Bild seht auf das Symbol unter 3D gehen. Das bedeutet duplizieren.
Wichtig jetzt: versucht den duplizierten Teil auf den anderen gleichen Teil der Schrift zu platzieren, sodass er genau übereinander liegt!
Es darf nicht verschoben sein.
Ihr werdet es erkennen, sobald es dünn und exakt übereinander liegt ohne Abweichungen zu den Seiten.

Schritt 3:
Wenn ihr es geschafft habt, den Text genau übereinander zu legen (PS: sollte die selbe Größe haben, bei denen die ihn zwei mal eintippen und nicht dupliziert haben), dann könnt ihr auf den Text tippen und auf "Move". Es erscheint dann genau diese Tastatur im Bild. Geht einmal auf den linken, bzw. den rechten Pfeil, ist eigentlich egal.
Wichtig ist das diese Einstellung bei dünnen und feinen Fonts gilt. Ansonsten könnt ihr ausprobieren, wie ihr die Einstellungen mögt.
Es sollte, wenn ihr es richtig gemacht habt so aussehen wie im Beispiel.

Schritt 4:
Jetzt folgt das Färben der Textteile.
Ich habe bisher nur in grau-weiß-schwarz Tönen gearbeitet. Hier seht ihr den Verlauf, wenn ihr einen dunklen Text wollt. Unten werden noch andere Beispiele folgen.
Ich habe auf "Style" getippt, dann auf "create color pattern". Ihr werdet dann das unten im Bild kommende Einstellungsmöglichkeiten der Farbe sehen.
Jetzt solltet ihr die fünf freien Felder mit Farbe füllen. In meinem Beispiel nutzte ich im ersten die hellste der vorgegebenen Grautönen. Dann nutzte ich den mittleren Ton in den drei kommenden Feldern und der letzte frei Platz, ist für den dunkelsten der vorgegebenen grautönen.

Hier werdet ihr auf "Horizontal (C)" tippen. Es kommt diese Auswahl die unten im Bild abgebildet. Ihr tippt auf "Vertical". Nun habt ihr den wichtigen Farbverlauf.

Schritt 5:
Nur bei dieser von beiden Textteilen erstellt ihr einen Schatten. Das einfachste ist, ihr könnt auf die schwarze Farbe tippen und dann einfach bei Blur den Riegel auf etwa 0.60 hochschieben.

Wenn ihr es zu stark macht, also 1.0, seht ihr dass der Schatten ein Kasten um den Titel bildet!

Schritt 6:
Nun färbt ihr den zweiten Teil, also der noch weiß ist, von den Texten.
Wichtig (hatte ich fast vergessen): es sollte der Textteil sein, der links verschoben ist. Damit der hellere auf der rechten Seite sich befindet. (Am Ende sieht es dann besser aus.)
Bei dieser Farbkombinationen nutzt ihr den dunkelsten Grauton in den ersten drei Kästchen und in den letzten beiden, die nicht-Farbe schwarz.

Wieder stellt ihr auf dem Feld "Horizontal (C)" den Farbverlauf auf "Vertical".
Wichtig: kein Schatten bei diesem Textteil!

Schritt 7:
Das selbe könnt ihr mit den Formen bei "Add Item" welches ihr bei den drei Balken unten links findet, machen. Selbes Prinzip mit dem Farbverlauf!

Schritt 8:
Das war es auch schon! Hier könnt ihr das "Endergebnis" ansehen.

Schritt 9: extra Schritt zu den Farben

Die (Nicht-) Farbe weiß:
Hier seht ihr geschrieben: "Geschenk der Götter", in weiß. Es ist nicht optimal und!metallic, aber es ist eine Option.
Das untere, linke Textteil wird wieder einen Schatten hinzugefügt und dann folgende Farbkombination: 1x hellgrau, 3x mittelgrau und 1x dunkelgrau (Vielleicht geht es auch heller, habe es aber nicht versucht. Dazu müsst ihr nur einen Zwischenton zwischen weiß und hellgrau finden, die Einstellung dazu ist an den Balken rot, geübt und blau möglich.)
Bei dem andern Textteil lautete die Farbkombination: 3x weiß und 2x hellgrau. Hier kein Schatten!
Falls ihr euch fragt wie die Farben angeordnet sind: genau so wie ich es hingeschrieben habe, von links nach rechts.

Die Farbe hellgrau:
Unteres Textteil, links: in den selben Schritten bei dem Tönen und Schatten vorgehen! Aber bei der Tönung/Färbung nutzt ihr die Farbkombination: 3x dunkelgrau und 2x schwarz (so angeordnet von links nach rechts)
Bei dem oberen , rechten Textteil, das man hauptsächlich sieht, ist die Farbkombination folgende: 1x hellgrau, 3x mittelgrau und 1x dunkelgrau. Kein Schatten bei diesem Textteil!

Nur eine Ebene von Textteilen:
(geht gut bei dickeren Schriftarten)
Die Farbkombination dazu ist: 1x hellgrau, 3x mittelgrau und 1x dunkelgrau. Dazu braucht ihr aber einen Schatten. Dies ist die aller schnellste Möglichkeit, aber auch die für die nicht dünnen Schriftarten.
Ihr könnt euch unter den verschiedenen Methoden gerne ausprobieren und entscheiden, welche die beste ist!
______________________
Das war auch schon die Metallic-(Nicht-) Farbkombinationen. Ich hoffe das ich all denen helfen konnte, die keine spezielle App für solche Schrifteffekte haben!
Das war es schon mit der Fortsetzung!
Diese Art der Effekte geht eventuell auch mit anderen Farben, da müsst ihr aber eure Einstellung selbst auswählen!
Ich kann auch sagen, das dieser Teil der Metallicfont für die etwas fauleren ist!
Ich muss doch zugeben, das ich beide Arten sehr mag, aber diese ist weniger Zeitaufwendig und deshalb mein Favorit.
~ Layla
App:
Phonto


Bạn đang đọc truyện trên: Truyen247.Pro