[Tuto banner] Le deuxième chapitre de ce livre, rédigé un dimanche soir
Coucou les zamiiis (ok, non, oubliez, c'était nul)
Je reprends :
Bonsoir (ou bonjour) à vous, cher lectorat, qui se donne la peine de lire mes écrits.
(C'était mieux ?)
Booon, aujourd'hui, j'ai kidnappé Fumikage qui va m'aider à vous donner mes petites astuces pour mes covers et bannières.
- Je ne suis pas consentant
T'as pas le choix ! Sur cela, commençons.
Bannière :
Pour mes bannières, je prends les dimensions 1813 x 551, qui ne sont pas exacts vu que la bannière est toujours agrandie par Wattapd.
- Ce qu'elle ne dit pas, c'est qu'elle a pris une capture d'écran, coupé les contours en trop, et noté les dimensions.
Sur mon portable en plus hehe, c'est pour ça que ça marche top ;-;
J'utilise Canva.
Je vais faire un exemple sur...heuuu, allez Fumikage une idée ?
- Quelque chose qui reflète les ténèbres...
Okkk, le piaf a parlé (ah non, le piaf, c'est Hawks, autant pour moi)
- Cherchez le respect...
1.Trouver l'image
Pour avoir de belles images, et de bonnes qualité, je vais sur Wallpapercave.com ! Il faut juste faire sa recherche en anglais, et les images ne sont pas infinies, mais je recommande.
Voici mon image :

Bon, comme vous pouvez le constater, elle n'est pas à la bonne taille. Mais ce n'est pas grave, je vous explique plus tard comment régler ce problème.
2.Trouver le personnage
Pour ça, soit je cherche directement avec fond transparent (dans les paramètres de recherche), soit je détoure.
Mon moteur de recherche : Google
- Oui, oui, elle a pas Pinterest, et elle se plaint toujours parce que les images sont mieux là-bas.
Ensuite, j'utilise remove.bg ou photoroom pour détourer.
Attention ! Remove.bg détoure bien, mais baisse la qualité des images tandis que photoroom ne marche bien que si le fond est distinct (on peut facilement séparer l'image et le fond).
Bon la, j'ai directement pris une image avec un fond transparent vu que j'ai trouvé facilement de bonnes images.

(Faites pas attention à l'inscription sur le coté, je la ferai disparaitre par magie.)
- Elle ne veut juste pas donner sa méthode quelque peu hasardeuse.
3.Placer l'image
Ensuite, j'ouvre canva et j'agrandis mon image jusqu'à ce ça prenne toute la place. Je peux faire ça parce que l'image a relativement une bonne qualité.
Puis je place mon personnage là ou je veux.

(Vous avez vu, j'ai fait disparaitre l'inscription UwU)
4.Dédoubler le personnage ou lui ajouter des effets.
Pour ça, je clique sur Fumikage et je vais dans éditer et j'ai plein d'effets à disposition.
Je mets ombres, puis je change la couleur en blanc.

5.Texte et effets
Enfin, je vais rajouter un texte. Vu que j'ai pas vraiment d'inspi, je vais demander à Fumikage ! (Idée de génie, je sais)
- Mets juste mon nom.
Pas bête. C'est simple et clair.
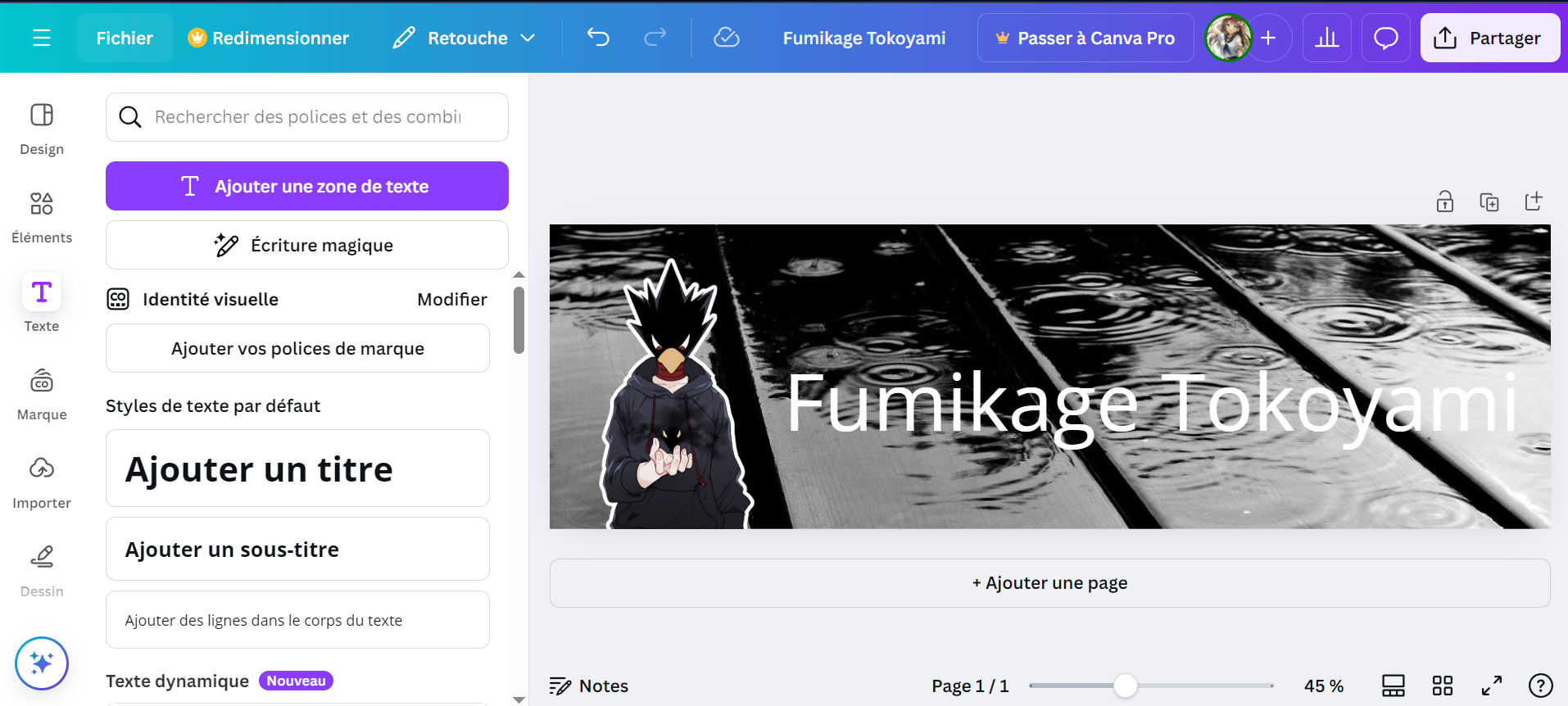
Doonc, maintenant que j'ai chois mon texte, je vais l'écrire (onglet texte) et le placer là ou je veux.

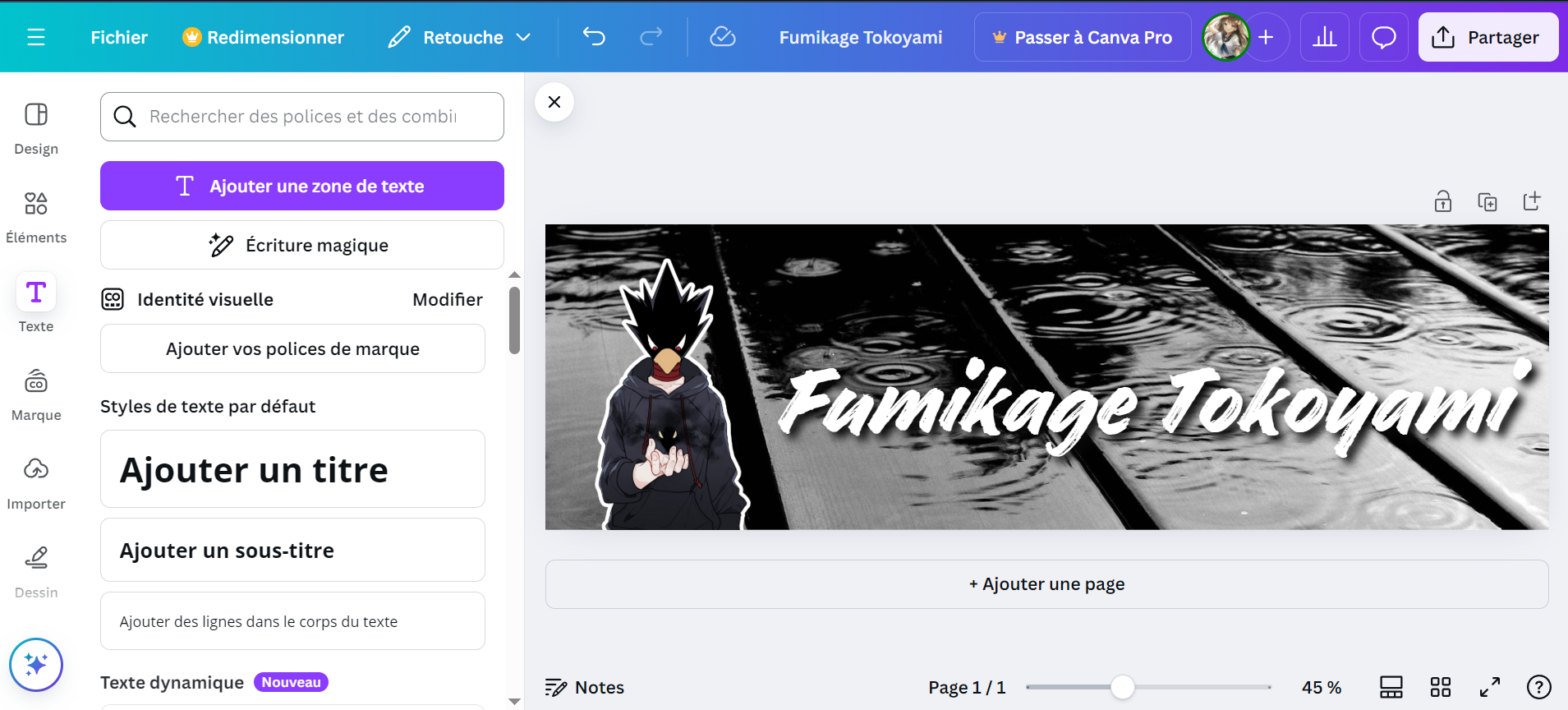
Ensuite, je vais choisir une police qui me convient, et ajouter différents effets à mon texte en cliquant sur ce dernier, et en choisissant effets, en haut.
- C'est pas très clair, tu sais.
Chut, ils ont compris.

Voilaa !
6.Overlays
Pour terminer, j'utilise des jolies décorations, aussi appelées overlays. Pour en trouver dans canva, vous allez dans éléments, puis illustrations (ou sinon, tapez overlays dans la barre de recherche).
J'ai mis des papillons et des plantes :D
7.Résultat final
Après l'ajout de mon pseudo en transparent, voici le résultat final !

Et voilà !
En espérant que ce tuto vous a éclairé sur comment réaliser vos propres bannières !
Nava - 06/12/24
Bạn đang đọc truyện trên: Truyen247.Pro