82 | PixelLab Tour (1)
Hellooooooooo? Helleeeeeeeeeei! E doeu pra caramba, cês não tem noção! Tá, parei.
Gente, gente, há quando tempo! Sorrem-me pela demora. Eu estava meio enrolada com os pedidos... Ainda estou, na verdade. Eu tenho que parar de aceitar pedidos por fora, começar a deixar que is pedidos sejam feitos só no livro e tal. Dá muito trabalho! Mds, mds... Tá, vou parar reclamar.
Mas, e aí? Como foram as festas? Beberam muito? Eu bebi... Refrigerante... Diet. Parei.
Olhaaaaa, primeiro tutorial do ano! Onde estão os aplausos? Não tem? Nuss, tá feia a coisa.
Então, então... As coisas atualizaram e ficaram piores! O picsart está todo coisado, tudo maluco e requer Internet para tudo, só que, quando você liga a Internet não dá pra fazer nada pois os anúncios atrapalham a vida. TÁ CHATO!
Mas hoje, hoje, HOJE, não vou falar sobre o pics, vamos falar do Pixellab. Estou devendo um tutorial sobre esse app há uns três séculos e meio. É melhor saldar essa dívida primeiro.
Enfim. Posso começar? Posso? Posso? Posso? Lá vou eu, hein? Kkkk
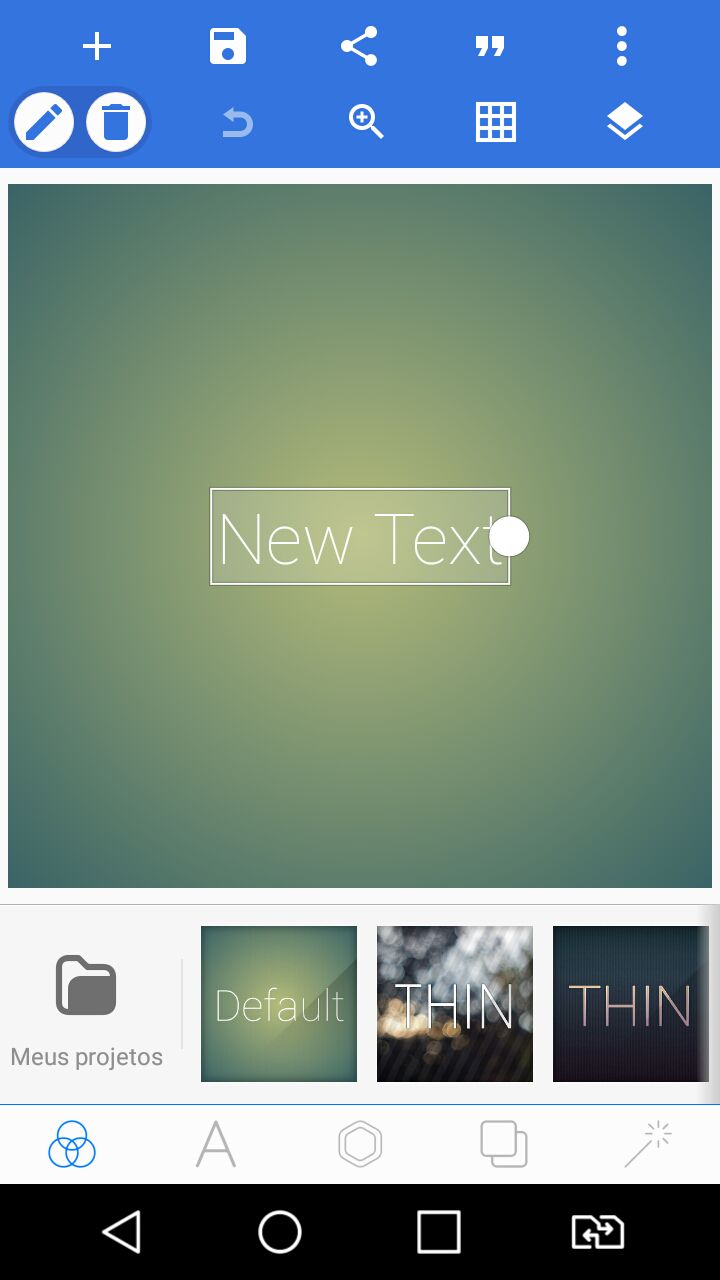
A tela inicial do Pixellab está tão cheia de funções que nem sei como coube tudo.
Bem, metade das opções não precisam de explicações pois, graças aos deusudos que criaram esse app, os títulos são autoexplicativos.

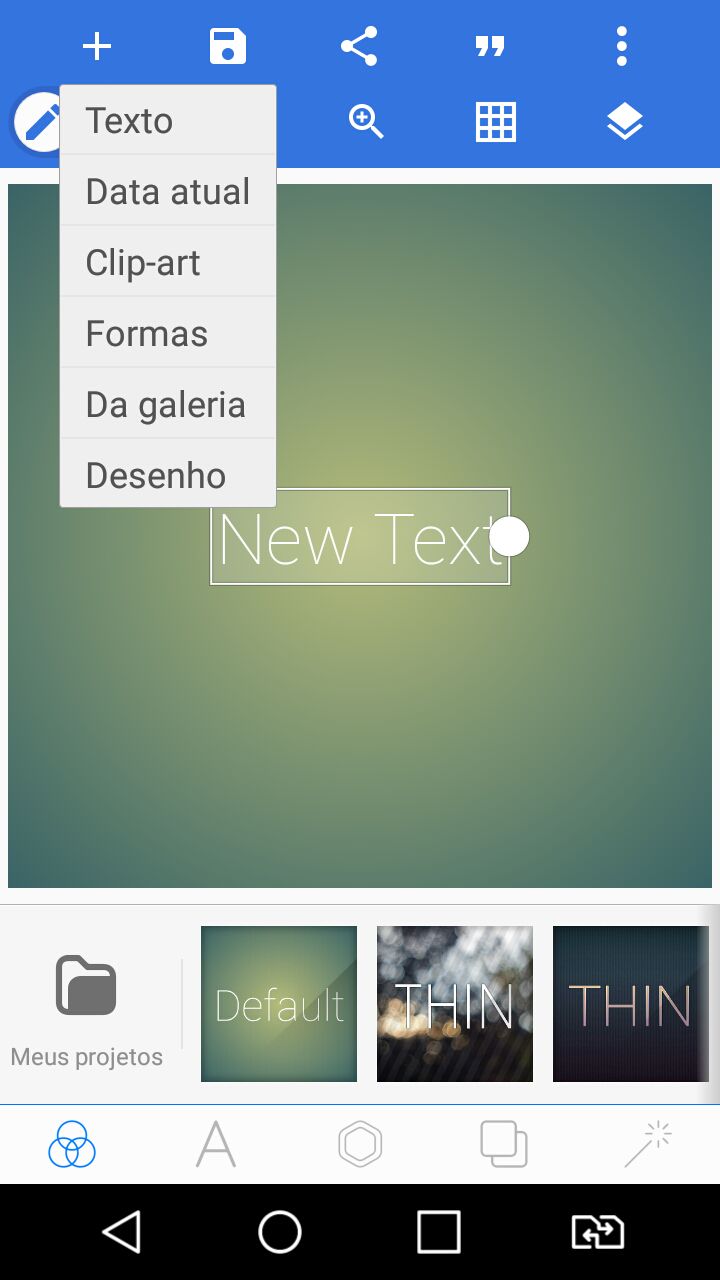
Ao clicar no sinal de adição (+):

Texto: onde escrevemos os textos
Data Atual: adiciona a data na edição
Clipart: animações
Formas: formas geométricas
Da Galeria: anexa uma imagem da geleria sobre a edição
Desenho: desenhar (non, imagina)
Ao clicar nos três pontos:

Usar imagem...: melhor forma de começar a capa/banner/o-que-for
Tela inteira: boa parte dos "botões" somem para que a edição ganhe espaço na tela (não recomendado)
Usar imagem da câmera: tirar uma foto para editá-la
Exportar imagem:
Tamanho da imagem: seleciona uma das medidas impostas pelo app
Os próximos não são importantes, segue o bonde.
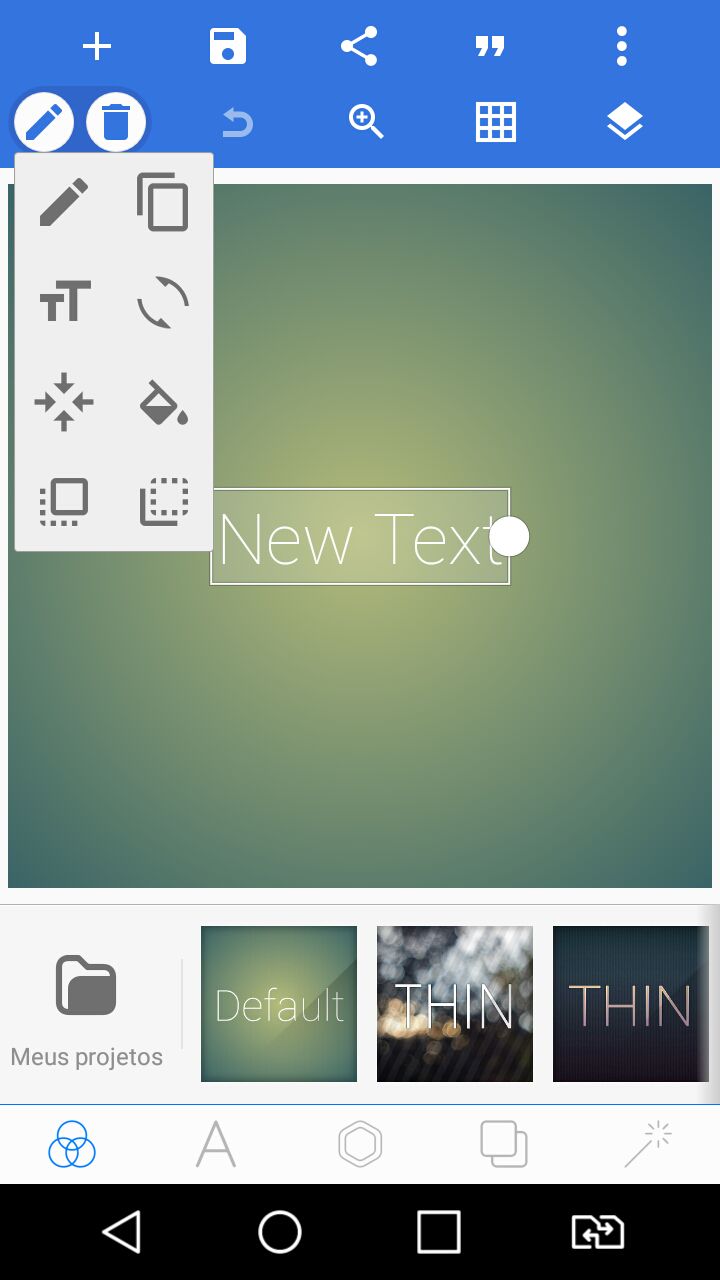
Ao clicar no lápis:

A forma de lápis é onde adicionamos os textos (a mesma coisa que no sinal de +)
Copiar (ao lado): copia os textos, incluindo toda a edição (fonte, cor, textura, etc)
Tamanho (os dois Ts): regula o tamanho do texto
Rotação: "gira" o texto
Posição Relativa: permite escolher a posição dos textos (se quer no centro da capa, ou no topo, ou etc)
Cor (baldinho): muda a cor do texto
Enviar Para Frente: se, por exemplo, o texto que deve ficar em destaque estiver sob um outro, ele é trazido para a frente (algo assim, difícil de explicar)
Enviar Para Trás: a mesma coisa do anterior, só que, invés de um texto sobrepor outro, ele será sobreposto.

Camadas: onde os textos são gerenciados. Eles podem ser unidos, ou apagados de uma vez. Depois explico melhor essa parte.

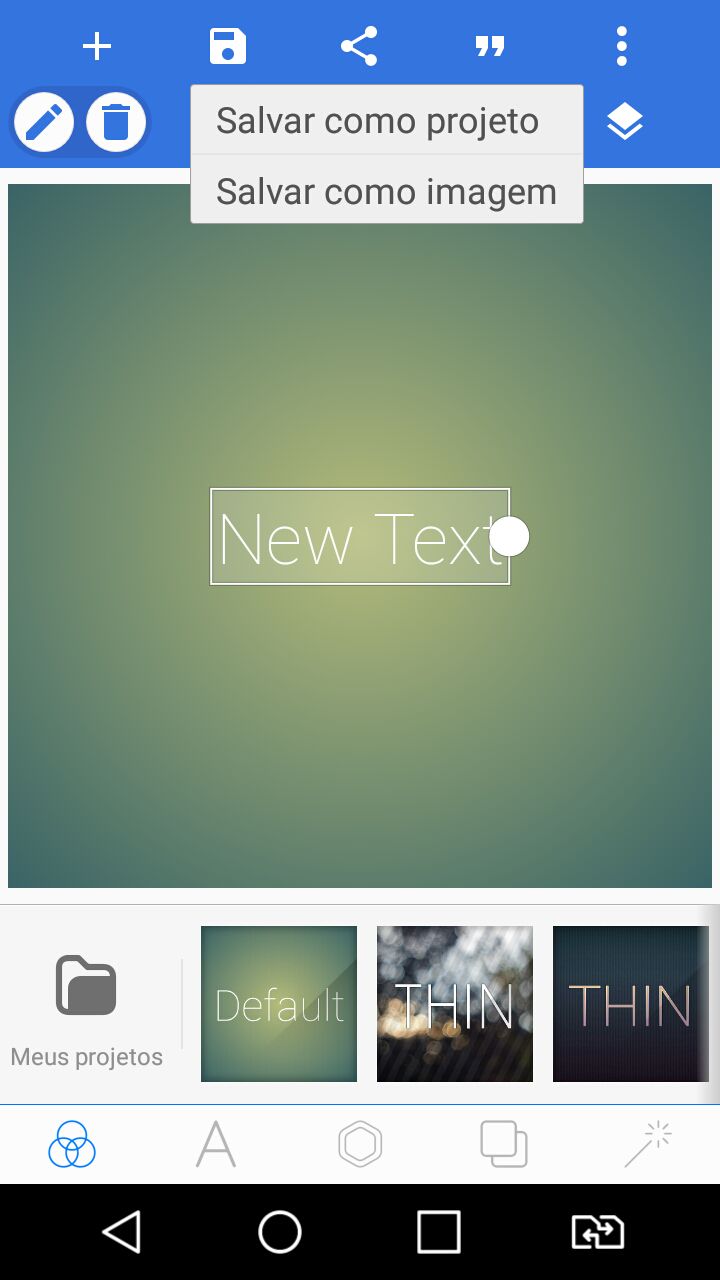
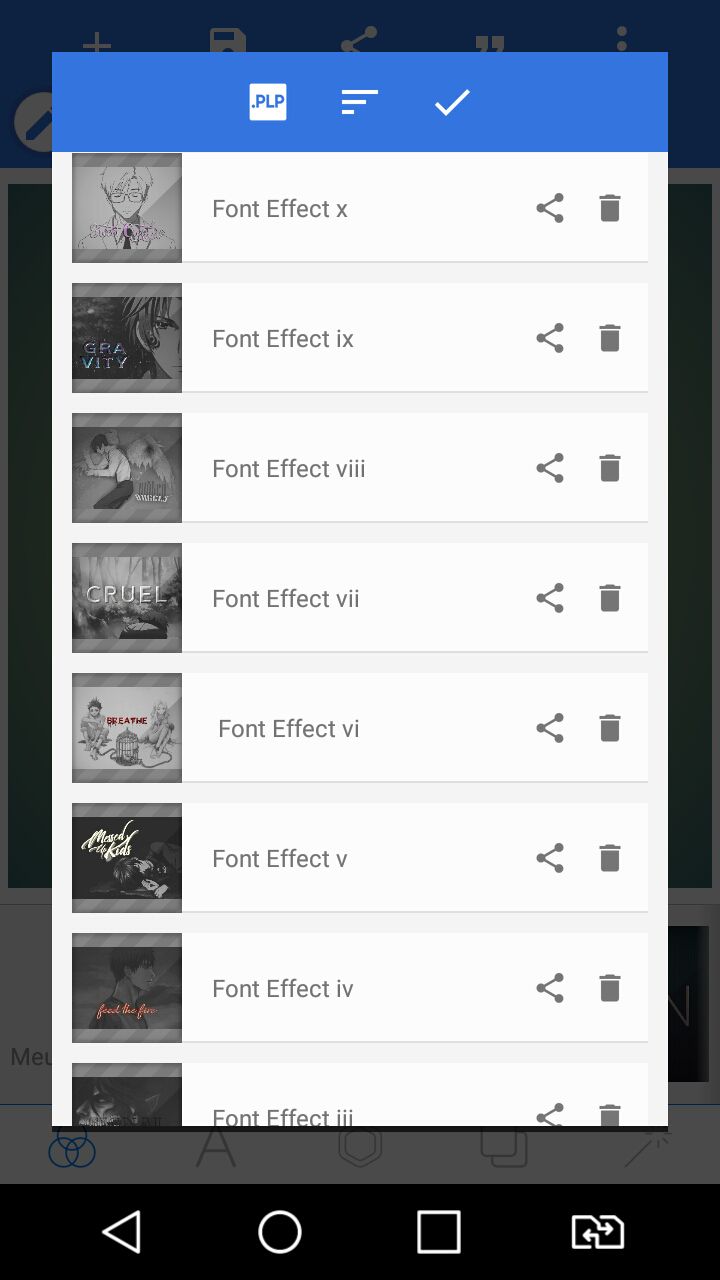
Salvar Como Projeto permite guardar uma cópia da edição no app, assim, você pode usar como modelo para outra edição. Todos ficam em armazenados na opção Meus Projetos. Assim:

Na primeira opção estai as edições do próprio app, você pode selecionar e usar como modelo.

A segunda opção tem os seguintes itens:

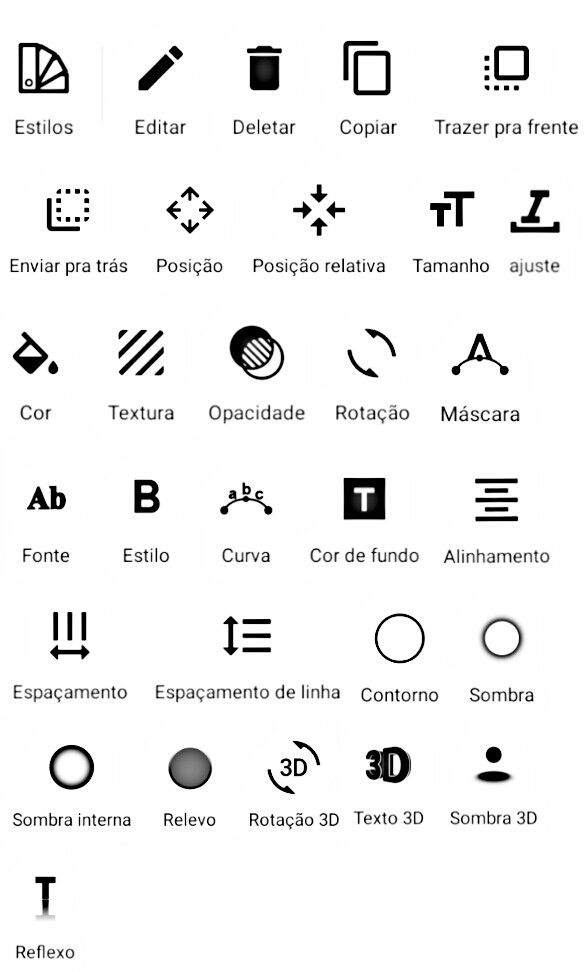
Estilos: salva uma cópia da edição que você fez em uma determinada fonte. Diferente dos projetos, não salva a imagem, apenas a edição feita na fonte
Editar: digitar textos
Deletar: deleta textos
Copiar: faz uma cópia da edição
Trazer para frente e para traz já foi explicado.
Posição: melhor forma de mover o texto sobre a tela
Posição relativa: permite escolher a posição dos textos (se quer no centro da capa, ou no topo, ou etc)
Tamanho: definir tamanho do texto
Ajuste: ajusta o espaço lateral dos textos, para aquelas fontes cujas letras as vezes ficam pela metade na capa, sabe? Assim você pode aumentar o espaço para que ela apareça completamente
Cor: muda a cor
Textura: permite escolher uma imagem da galeria para see usada como textura
Opacidade: aumenta ou diminua a opacidade, visibilidade, do texto
Rotação: "gira" o texto
Máscara: corta o texto (farei um tutorial mais explicativo sobre essa função)
Fonte: escolhe a fonte
Estilo: se quer em negrito, sublinhado ou em itálico
Curva: torna o texto curvo
Cor de fundo: cor de fundo para o texto
Alinhamento: de quer centralizar, justificar, para esquerda ou direita
Espaçamento: aumenta ou diminui espaço entre palavras ou letras
Espaçamento de linha: aumenta ou diminui o espaço entre as linhas
Contorno: contorna o texto, tendo opções de cor, espessura e opacidade
Sombra: sombra externa, fora do texto
Sombra interna: sobre, dentro do texto
Relevo: dá a impressão de relevo ao texto
Rotação 3D: "gira" o texto em 3D
Texto 3D: cria dimensões no texto
Sombra 3D: cria uma linha de sombra sob o texto
Reflexo: reflete
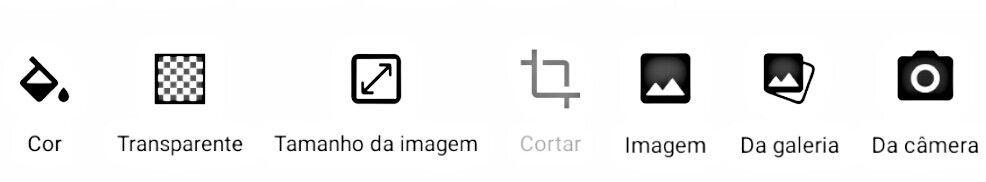
A segunda ferramenta ligada à importação e desenho:

A terceira só pode ser usada com as imagens importadas.

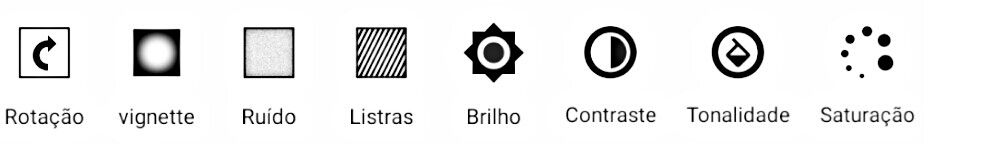
E a última opção são edições simples e sobrepõe toda a edição.

Como vocês viram, é tudo meio que alto explicativo. É só testar cada coisa antes de realmente começar adicionar os textos sobre uma capa. Bem, farei tutoriais mais específicos sobre algumas funções. Como relevo e 3D, para que fique mais fácil, claro, prático...
Eeeee, por enquanto foi isso. Ah, sim, para quem (também) se perdeu um pouquinho na atualização do picsart (esse povo não tem mais o que inventar, fica piorando a coisa), mostrarei isso também (acho que já falei isso, mas xiu kkkk).
Espero que gostem e que seja um pouquinho útil kkkk
Beijocas de algodão doce 😽 e até o programa de vem! (Vamos tomar o lugar das novela das nove da Globo, ou da mexicanização do SBT? Eis a questão).
Até mais gente!
Feliz ano novo atrasado, aí (o ano nem tá novo mais, já foi usado. Vish, vish).
Fui ♥️
Bạn đang đọc truyện trên: Truyen247.Pro