9 | PNGs benutzen
Hallo zusammen! 🖐🏻
Tut mir echt leid für die sporadischen Updates - ich gebe mein Bestes, aber mit mehreren Projekten auf einmal zu jonglieren, scheint mir nicht zu liegen...
Aber nun zur Sache: In diesem Kapitel werdet ihr erfahren, woher man PNGs beziehen kann und wie man PNGs geschickt in Covers verarbeitet. Ausserdem gebe ich euch einige Tipps, wie ihr selbst PNGs erstellen könnt!
Erstens: Was ist überhaupt ein PNG?
PNG steht für Portable Network Graphic. Es ist ein Grafikformat, dessen Bildqualität beim Verschicken / Bearbeiten nicht verloren geht. Deswegen arbeiten Graphiker häufig mit PNGs anstatt mit dem JPG-Bildformat (z.B. wenn ihr einfach ein Bild mit dem Handy schiesst), und wenn ihr die Möglichkeit habt, würde ich euch dasselbe raten. Obwohl JPG-Dateien meist kleiner sind, gehen sie mit einem Qualitätsverlust des Bildes ein. Beispielsweise kennt ihr sicherlich diese Bilder, wo ein verschwommener, weisser Rand um die Objekte entsteht. Bei JPGs sieht das nach mehrmaligen Bearbeitungen so aus, und das wollen wir für unsere Graphics natürlich vermeiden.
Ausserdem unterstützen PNGs Transparenz: Was bedeutet das?
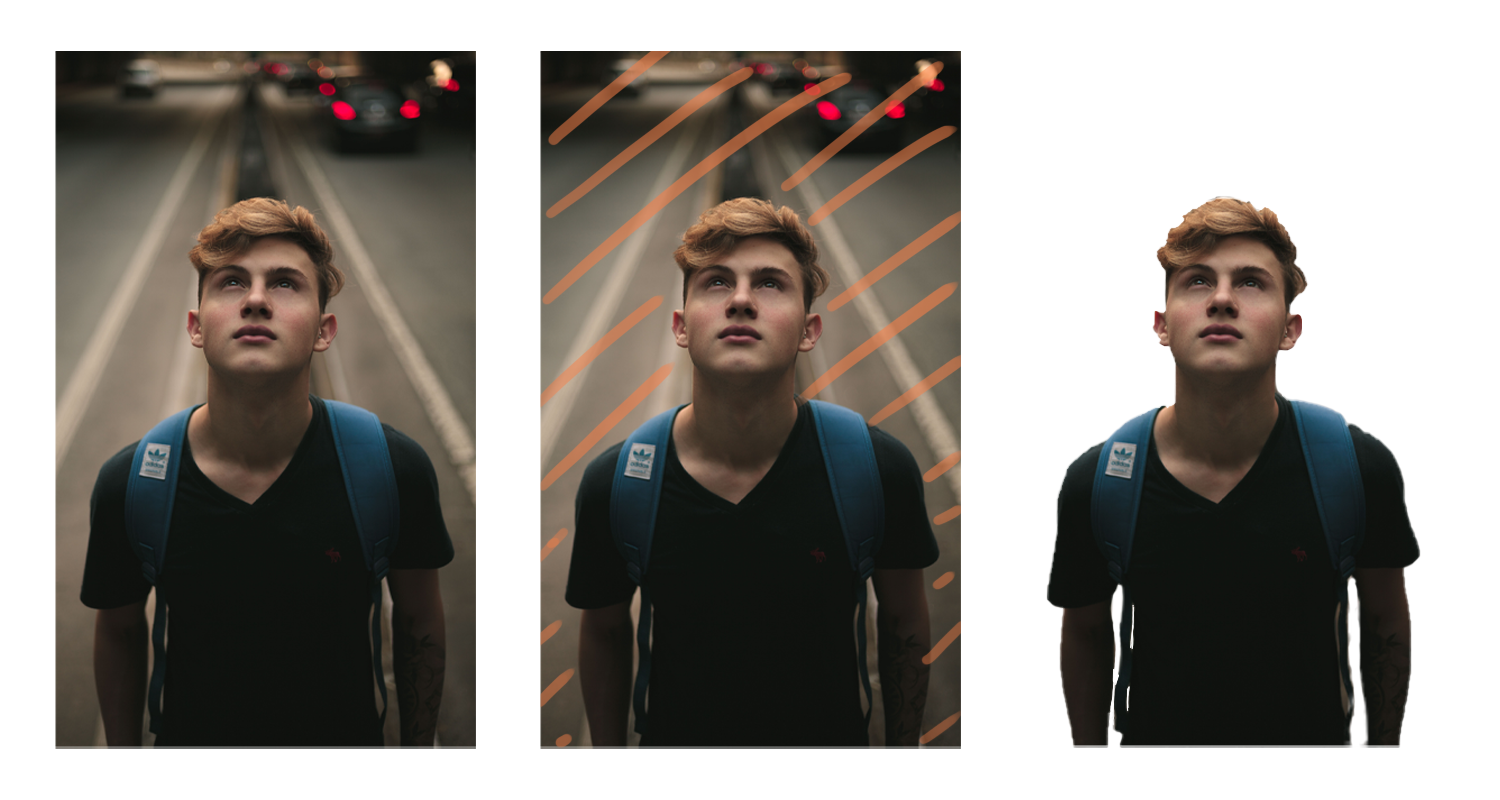
Stellt euch vor, ihr wollt für ein Cover eine Person in einen anderen Hintergrund hineinsetzen. Hier ein Beispiel:

Mit einem PNG gelingt dies ganz einfach. Wie man sieht, wurde der Hintergrund des Models bereits entfernt und so als PNG abgespeichert. Bei einer JPG-Datei ist das nicht möglich. Transparenz bedeutet also, dass das PNG-Format Bilder mit transparentem Hintergrund anzeigen und speichern kann.
Die meisten meiner Model-PNGs beziehe ich von DeviantArt (siehe auch Kap. 1: Apps & Ressourcen). Dort stehen viele PNG-Packs zur Verfügung, die man herunterladen kann - Beachtet aber, welche Credits euer Herausgeber verlangt.
Zweitens: Wie kann ich mein eigenes PNG herstellen?
Manchmal ist es aber so, dass man keine geeigneten PNGs für das gewünschte Cover findet - stattdessen findet man ein gewöhnliches Bild mit dem perfekten Model. Die Lösung: Das Model ausschneiden / den Hintergrund wegradieren.

Schon an meinem schlechten Beispiel sieht man, dass dabei viel Geduld und Präzision gefragt ist, wenn man ein passables Endergebnis bekommen möchte. (Vor allem die Haare kosten mich wirklich Nerven 😂) Denn wenn man bei diesem Schritt etwas 'schummelt' und nicht genau arbeitet, muss man sich nicht im Nachhinein fragen, weshalb das Cover nicht professionell aussieht. Entweder das, oder man ist so geschickt im Verarbeiten, dass es nicht auffällt. Zu Letzterem später noch mehr.
Hier erstmal die Anleitung für PicsArt:
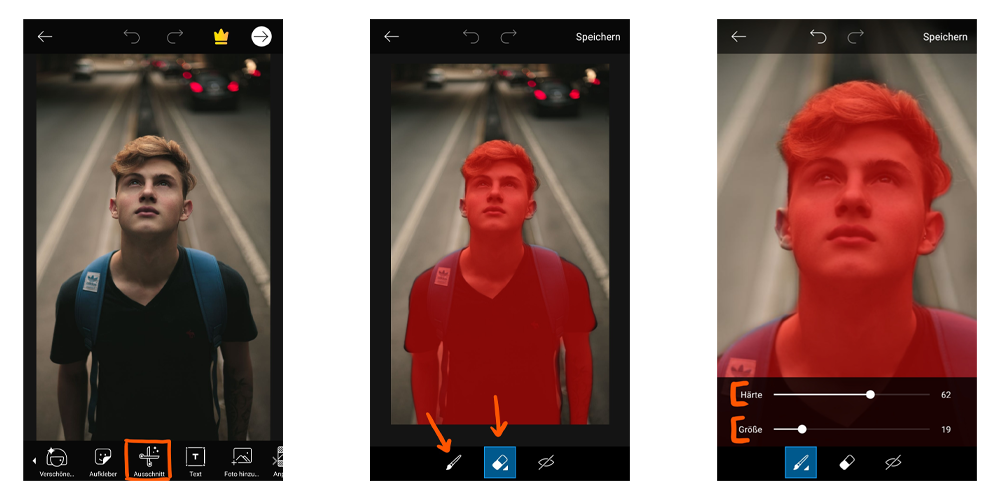
Schritt 1: Öffnet euer Dokument. Klickt im Menü auf Ausschnitt (Symbol ist eine Schere mit Sternchen rundherum)
Schritt 2: Nun seid ihr im Bearbeitungsmodus. Unten in der Leiste seht ihr zwei Symbole: Eine Person und ein gestricheltes Auswahlwerkzeug. Klickt ihr auf die Person, so versucht PicsArt anhand der Konturen automatisch euer Model ausfindig zu machen und färbt diesen Bereich rot ein. Mit dem gestrichelten Auswahlwerkzeug könnt ihr hingegen selbst eine Auswahl vornehmen. Um mir ein wenig Arbeit zu ersparen, habe ich das Symbol mit der Person ausgewählt.
Schritt 3: Jetzt habt ihr die Möglichkeit, die Auswahl zu verfeinern. Mithilfe von Pinsel und Radierer könnt ihr Teile des rot eingefärbten Bereiches ergänzen oder wegradieren.
Tipp: Bei den Haaren würde ich einen Pinsel / Radierer mit geringer Härte nehmen: So wirken die Strähnen nicht so kantig, und es fällt weniger auf, dass das Model ausgeschnitten wurde.

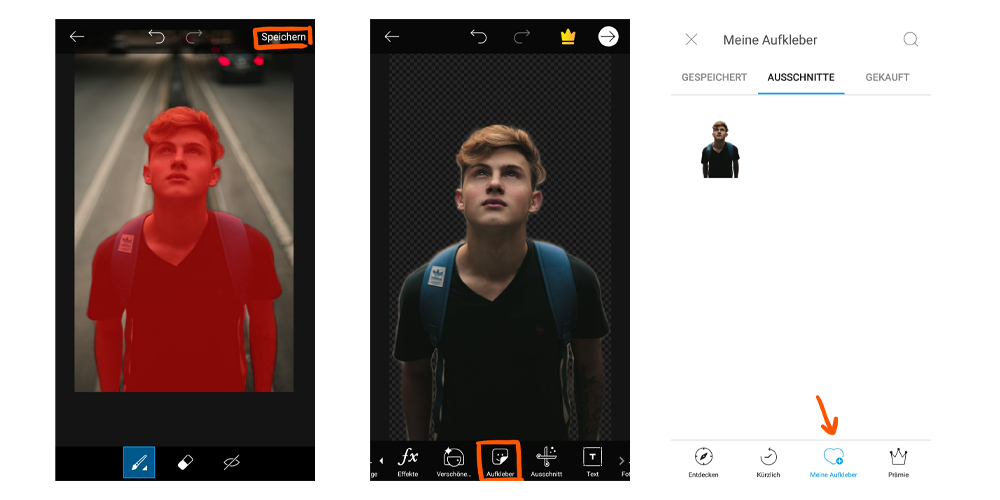
Schritt 4: Seid ihr zufrieden mit eurer Auswahl, könnt ihr oben rechts auf Speichern klicken. Dieser Ausschnitt wird unter Aufkleber gespeichert, sodass ihr es jederzeit verwenden könnt.

Und zuletzt: Wie soll man das bitte schön alles verblenden?
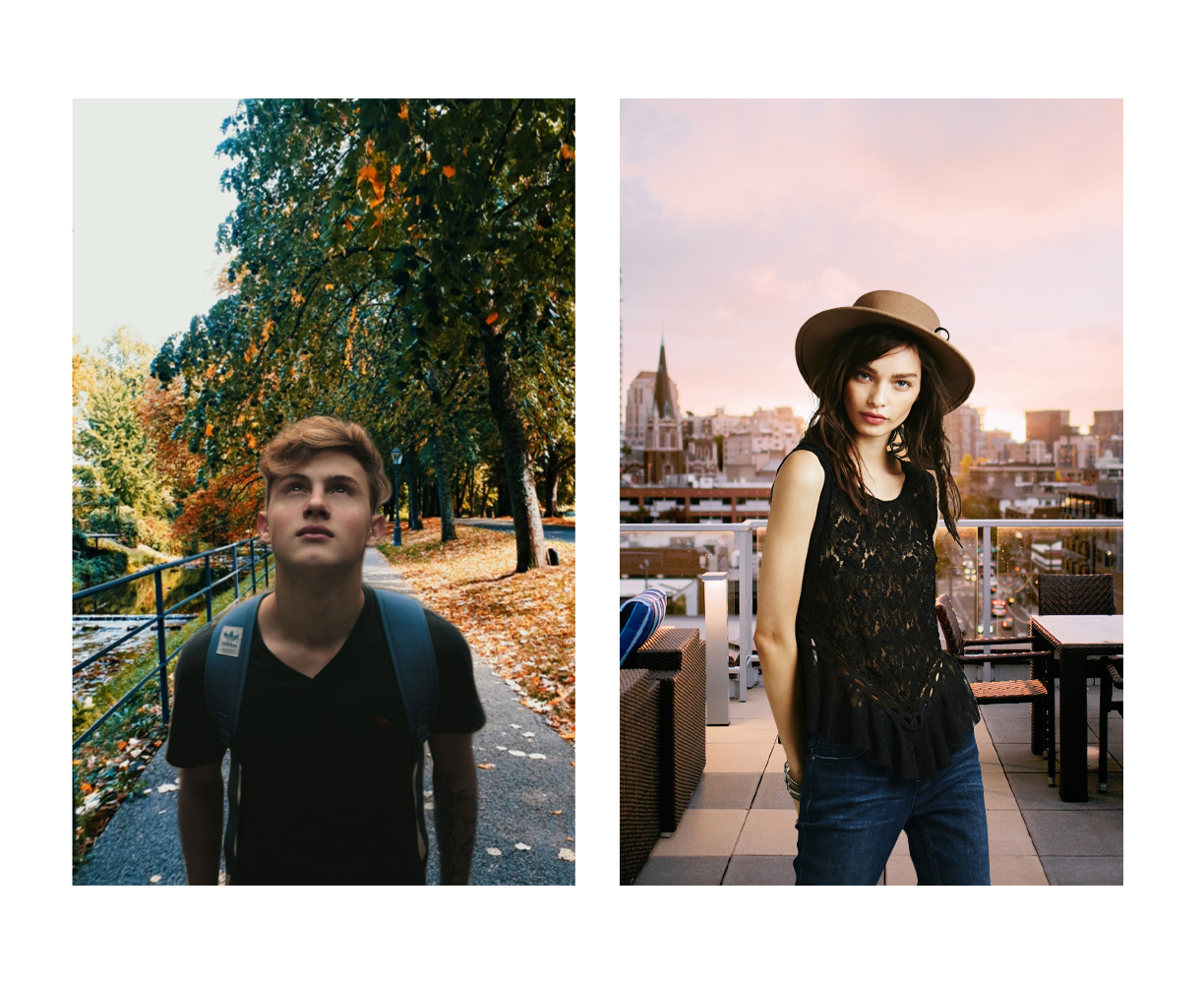
Angenommen, ich hätte folgende Ausgangslagen:

Auch hier gilt: Ausprobieren! Nur, wenn ihr euch daran übt, wird es euch irgendwann leichter fallen, alles schön miteinander zu verblenden. Hier erstmal einige grundlegende Maßnahmen, die ihr ausprobieren könnt:
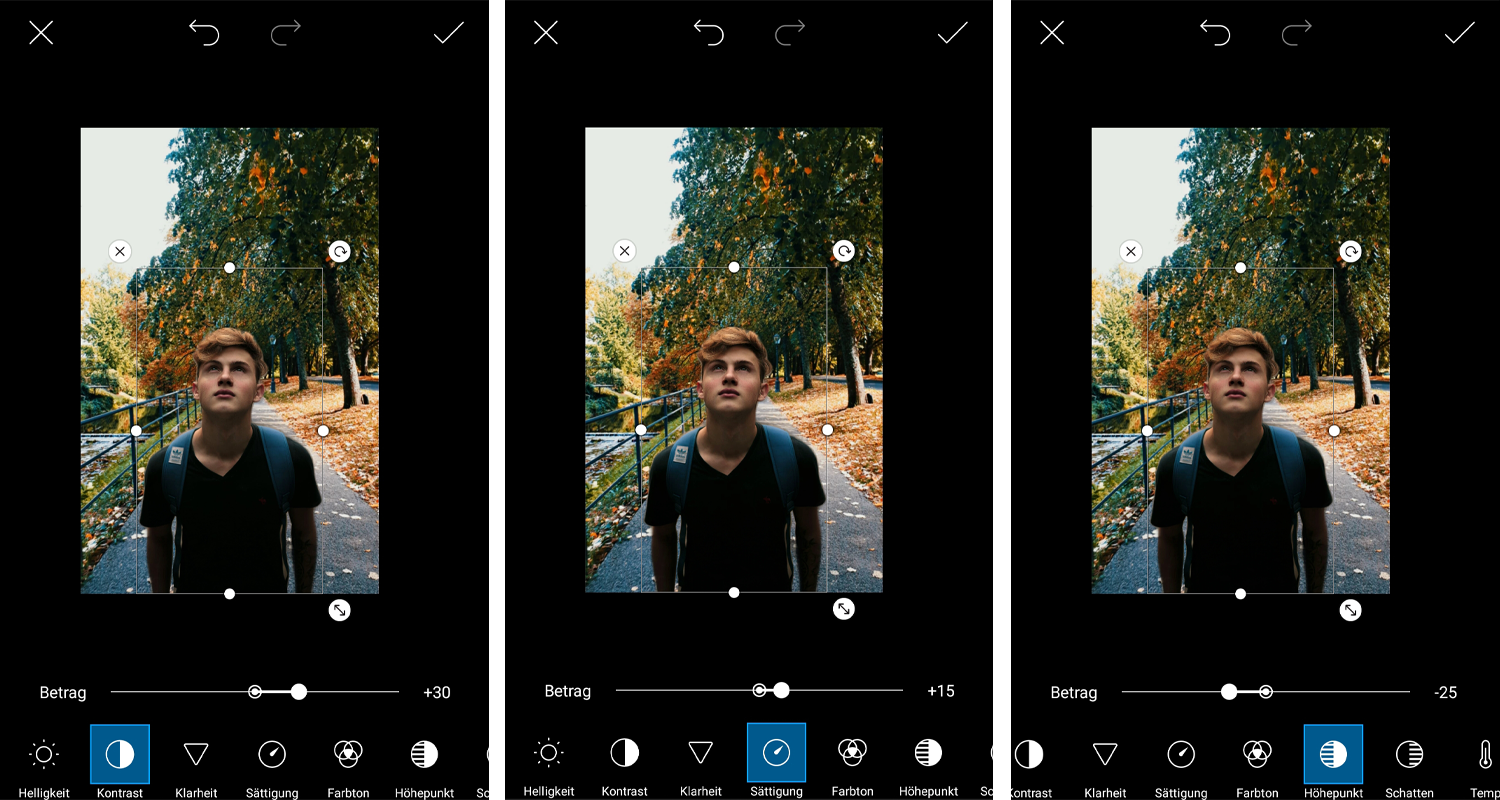
Kontrast / Helligkeit
Sättigung / Farbtemperatur / Farbton
Hinweis: Wenn ihr einen Aufkleber bearbeiten wollt, müsst ihr direkt nach dem Einfügen tun. Wenn ihr nämlich aus diesem Bearbeitungsmodus geht, nimmt PicsArt die Ebenen zusammen und es ist nur noch möglich, Filter usw. auf das gesamte Bild anzuwenden.
Danach kann man mit Effekten und Filtern arbeiten. Eine grosse Galerie an Filtern bietet euch ebenfalls die App Polarr, die ich in Kapitel 1 (Apps & Ressourcen) vorgestellt habe. Dort könnt ihr sogar eigene Filter erstellen und abspeichern.
Hier die Entwicklung von Beispiel 1 (PicsArt):

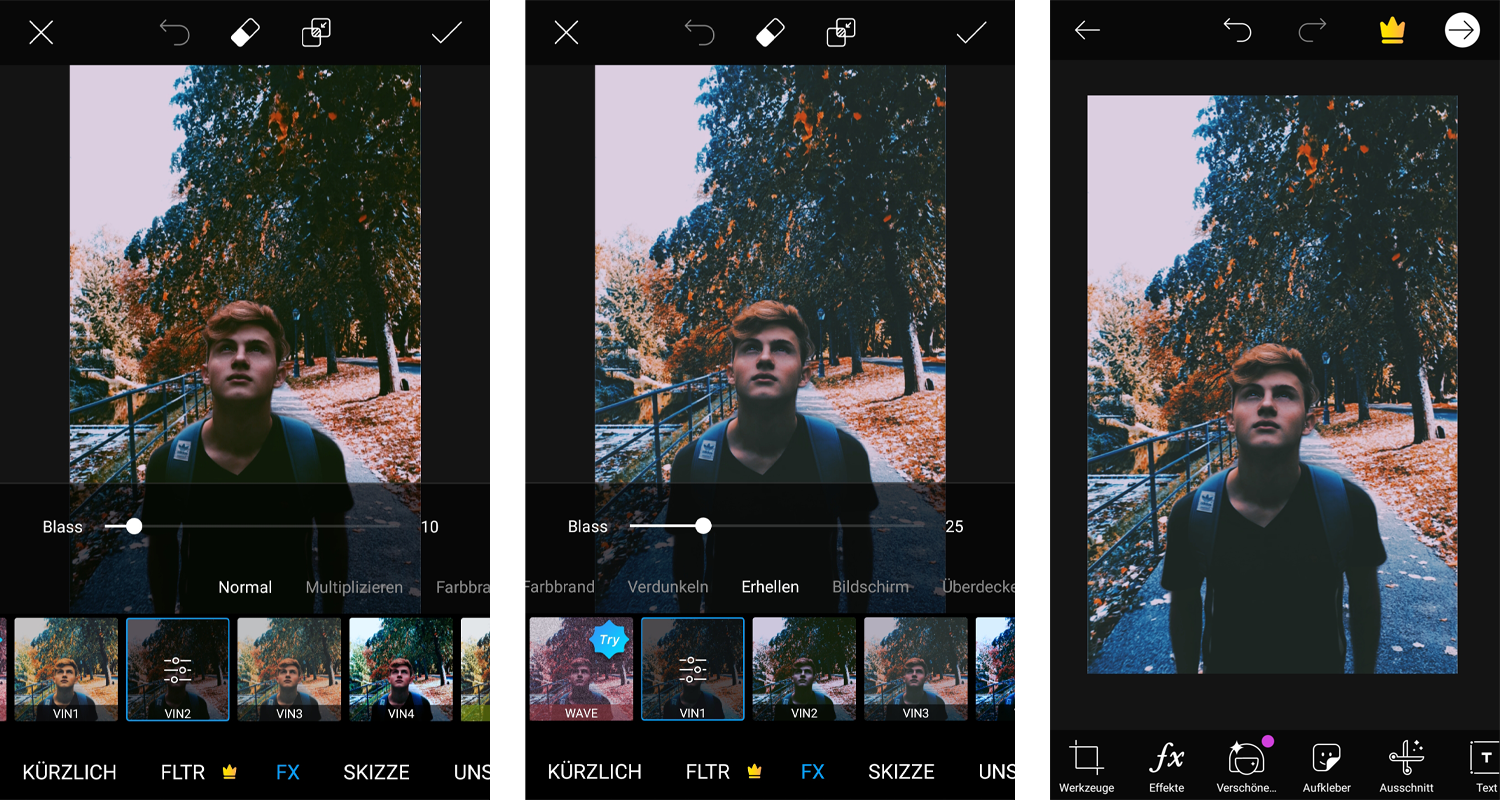
Es waren nur minimale Änderungen, die vorgenommen werden mussten, da das Meiste schon ziemlich gut harmonierte. Im nächsten Schritt wurden Filter angewandt:

Mit dem Schieberegler 'Blass' könnt ihr die Stärke des Filters bestimmen. Auch könnt ihr mit den Mischmodi spielen, im zweiten Schritt habe ich z.B. 'Erhellen' gewählt.
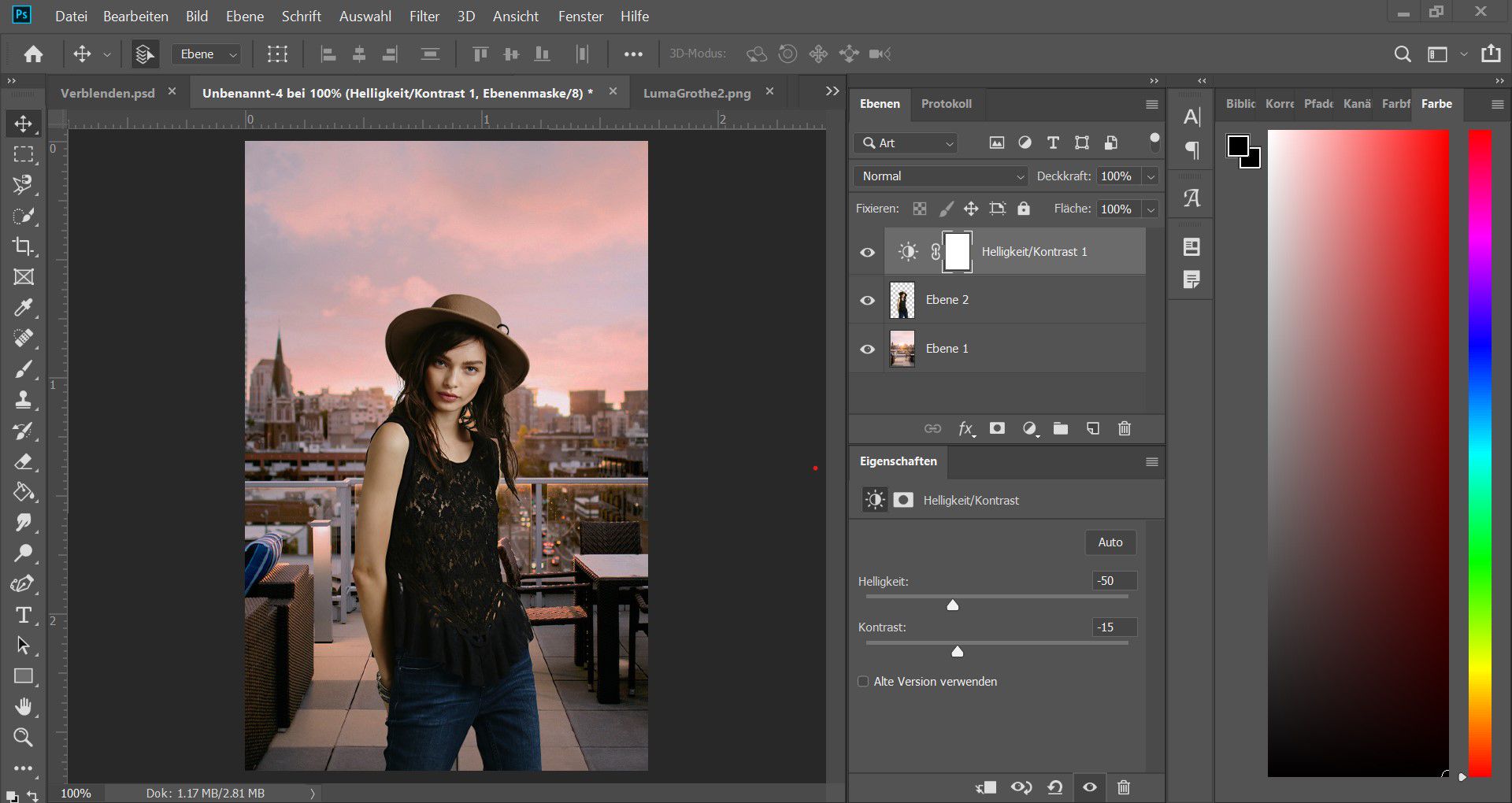
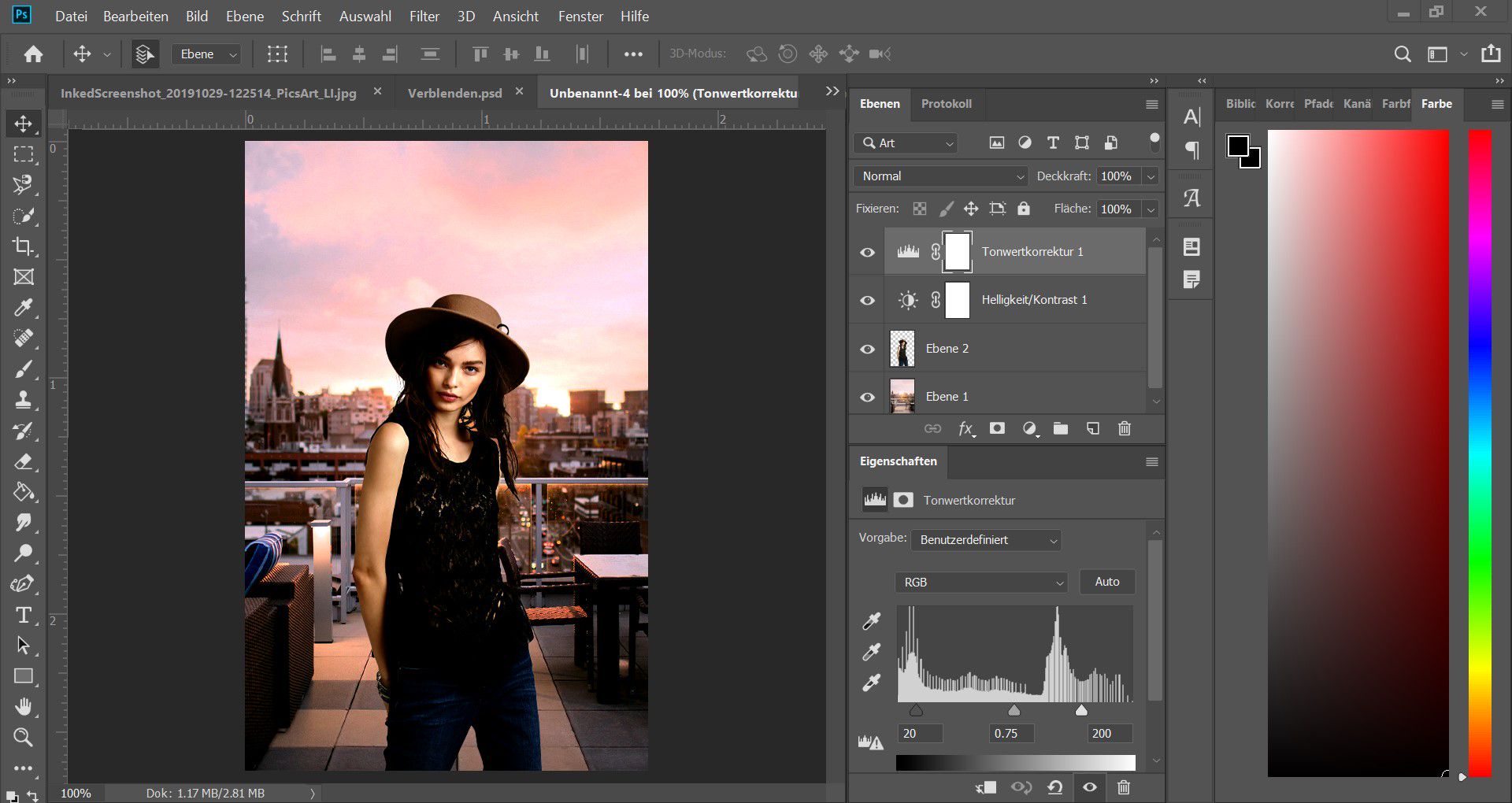
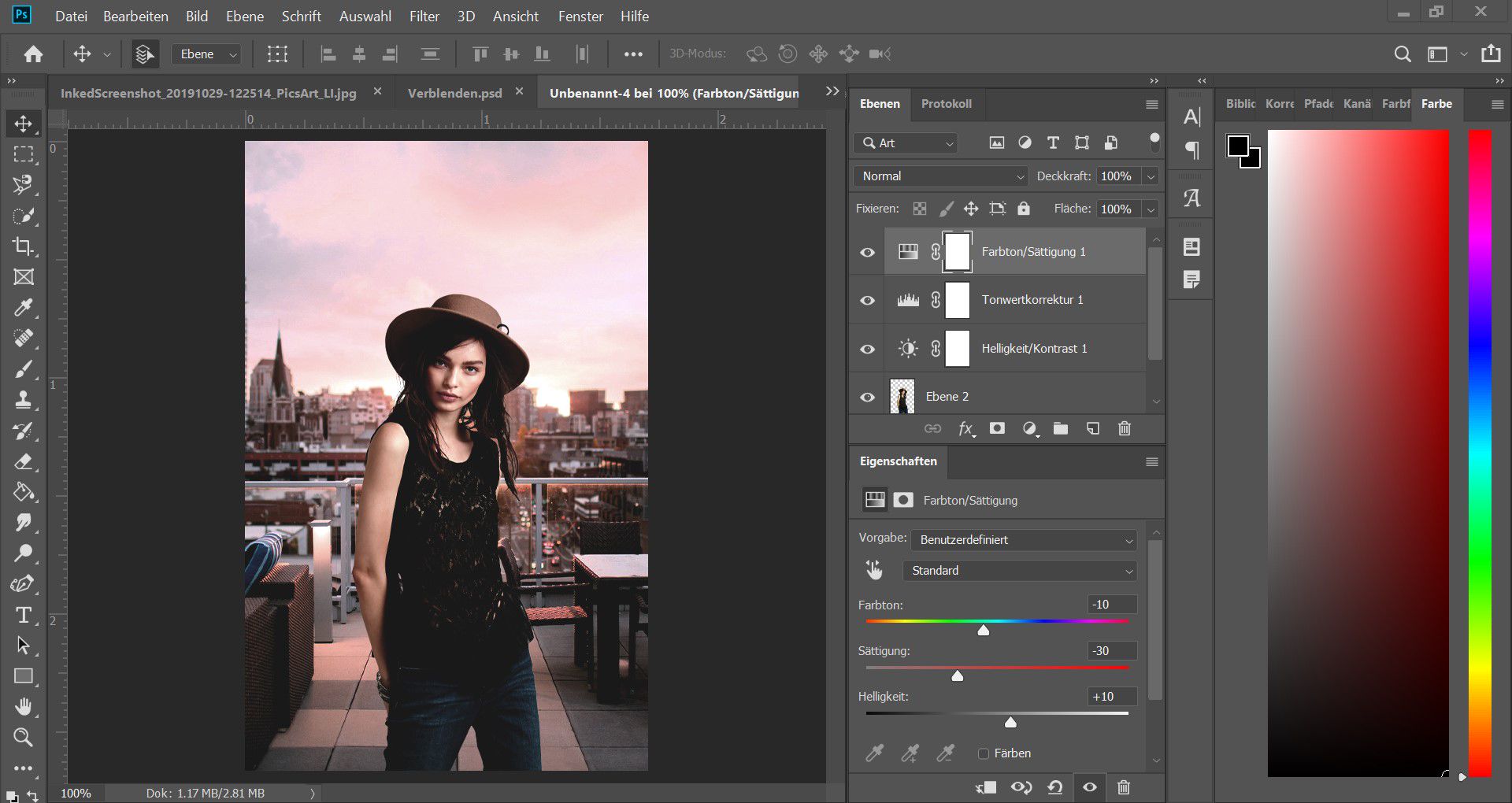
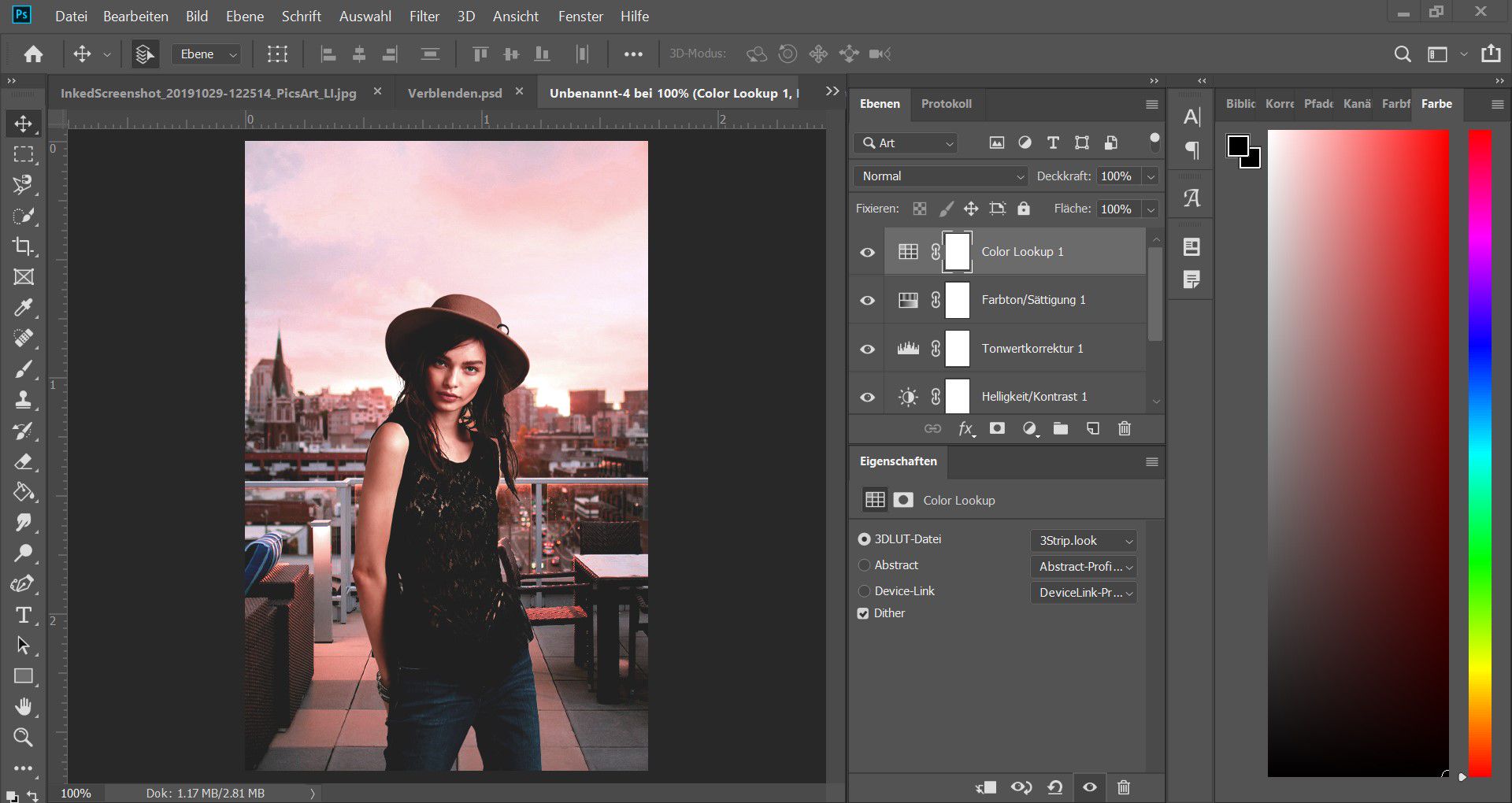
Hier die Entwicklung von Beispiel 2 (Adobe Photoshop):
1. Helligkeit / Kontrast

2. Tonwertkorrektur

3. Farbton / Sättigung

4. Color Lookup (3Strip.look)

Natürlich hat man mit diesem Programm viel mehr Möglichkeiten, doch mit PicsArt können fast genauso gute Ergebnisse erzielt werden.
Hier die Endergebnisse!
- Vorher -

- Nachher -

Ich hoffe, dieses Kapitel war hilfreich für euch! 😊 Bei Fragen und Unklarheiten gerne einen Kommentar hinterlassen / eine PN schreiben.

Bạn đang đọc truyện trên: Truyen247.Pro