⚜ 1.5 Categorizing

❝ For every minute spent in organizing, an hour is earned ❞ -Benjamin Franklin
▪︎《 🥀 》▪︎
This time I will be informing you about the types of pictures there are and the image file formats. Plus a list of all file types. I will also be giving you some organization tips that worked for me and might work for you.
But please remember, my tips won't work for everyone, I am just showing you how I do them.
▪︎《 🥀 》▪︎
(Credit: shutterstock.com support)
There's more to choosing images than finding a pretty picture. It takes a combination of creative and technical ability to understand not only what to choose, but which type of image is appropriate for your needs.
There are two types of Images: Raster and Vector
---
Rasters
are photography and scanned documents. These images are much more difficult to manipulate than vector images.
Color modes available for raster images vary, but the most common are CMYK, RGB and Index color.
Photoshop is the most popular program for manipulating raster images.
---
Vectors
are images found in commercial printing applications and work well for illustrations, logos, graphics with a lot of text, charts and graphs.
Unlike raster, they do not depend on resolution for quality. They retain their quality at any size.
▪︎《 🥀 》▪︎
FILE TYPES
---
Windows Bitmap (BMP): Raster
Developed by Microsoft for their operating system. They are high quality and uncompressed, making for larger files and they are not web friendly. They don't work on the web and quality is compromised when you make them larger or smaller.
---
Joint Photographic Expert Group (JPG): Raster
Most common format, many cameras shoot in JPG. However compession is a problem as everytime you manipulate and save the image you will lose quality.
---
Graphic Interchange Format (GIF): Raster
The grandfather of web graphics, and has been around since 1989. Its small file size and support for both transparency and animation makes them popular for web work. The image will come up quickly with less detail but once fully loaded, all detail is present.
---
Tagged Image File Format (TIF): Raster
Older file format developed in 2009 by Aldus for use in high-end printing and commercial printing. It does not lose quality like a jpg and has several compression options. Can't be used for web graphics though.
---
Encapsulated Postscript (EPS): Raster or Vector
Crisp lines work well for text, info graphics, and line drawings. Can easily manipulate vector images and apply PANTONE or other spot colors for commercial printing applications. The exception is the Photoshop EPS, which is essentially a TIF file with an EPS extension.
---
RAW: Raster
Great for photography because it captures the most data from your camera meaning you have the best images possible. One drawback is that the options to manipulate photo formats are limited to Photoshop and whatever software comes with your camera.
---
Portable Network Graphics (PNG): Raster
Small file size works well for internet work. Supports transparency and only uses indexed color
---
Portable Document Format (PDF): Raster or Vector
While the PDF is not really an image format, it is the universal file format of choice today for top professionals. A PDF file is usually created in a different format and then converted. It locks most users from being able to edit them, making it a file format of choice for ebooks, forms, and large images. The quality can be low or high depending on how it is made.
▪︎《 🥀 》▪︎
ORGANIZATION TIPS
(These are my personal tips, I don't take inspiration from the internet. However, you can suggest some for me to place here as well. I will credit you for the contribution)
❶ If you are using a mobile device (like me), what I usually do when I ran out of space is that I transfer the important and necessary pictures to my computer and then delete. That way, I can save my edits at the same time, have more space to work with on my phone. I also use Google Drive to have easy access to my photos in both my phone and computer. The problem is, there is a size limit so you can't save every resource there.
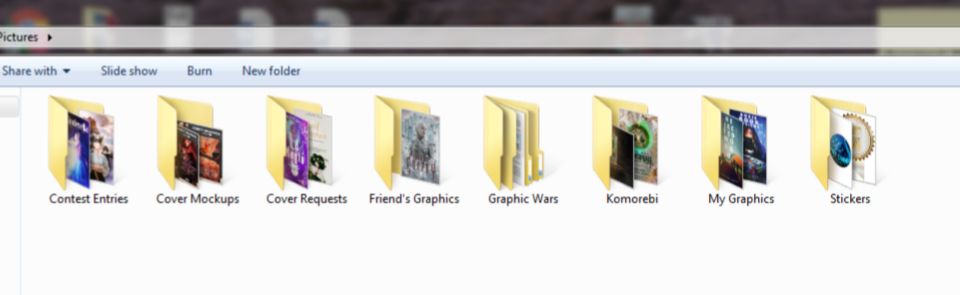
❷ I like to put my pictures in folders. I label them accordingly even to the smallest details so that when I have too much graphics, it's easier to find what I need.
(Sorry if it's not readable, this is how much I can crop this out to make this clearer)

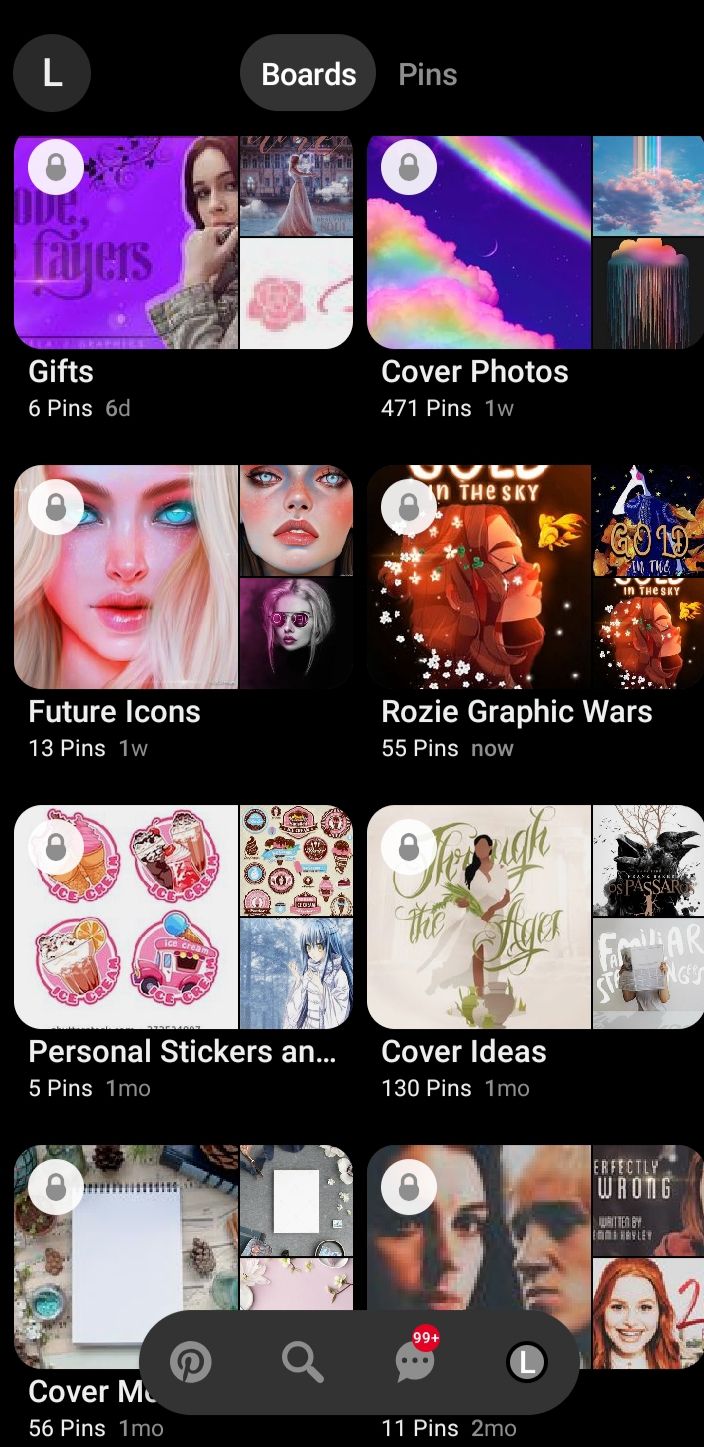
❸ When I go picture hunting, I automatically save the pictures to my folders in my computer. If I'm on my phone, it's harder to put them in appropriate folders so what I do is that if I'm on sites like WeHeartIt and Pinterest, I add them to my collections/boards with the appropriate labels.


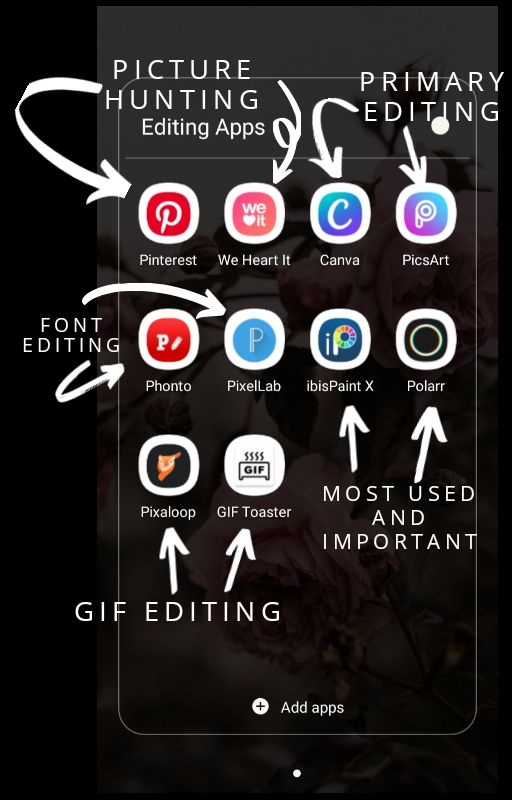
❹ For my applications, I group all of my editing applications in one folder so that the process will be smooth.

If you notice, I have two apps for each of my needs. They conveniently work hand in hand for me and I'll explain why.
So I start from the Picture Hunting apps. Of course, I use the internet mostly and I bookmark the pages but Pinterest and WeHeartIt already has my folders for my resources so I just pick and choose from the ones I have saved when I go for resource hunting.
I mean, look how many photos I still have saved from WeHeartIt! (Sidenote: the four photos at the bottom where my first 4 edits that I have tried using Pixlr)

Then, I have Primary Editing. Which means if I needed to resize, crop, cut out for pngs, make simple quick edits, and make minor changes, these are the 2 apps I refer to the most.
Font Editing is obviously for fonts. I only use Phonto to download my fonts and make quick edits but Pixelab is my main font editor.
Most Used and Important is like it's name, very important. It's the ones that I use the most for manipulations and final retouches. It's my main editing hubs.
GIF Editing is at the last because after I go through the process, I might want to make a gif from my edits so I go to these apps and make them.
They are arranged like this based on the order I edit in.
❺ Also, since I don't have a specific part for sending links, I think the best way to send graphics is through Google Drive or WeTransfer. It's simple, it's easy and it's organized. You don't have to go through the stress of searching for hours or worrying if the graphic got sent or not (I'm looking at you Gmail)
▪︎《 🥀 》▪︎
So yeah, it's again, not related to editing but I hope you learnt something from this.
▎If you have more tips and information about organizing and categorizing that you want to share, comment inline here! ▎
▎Questions can go here! ▎
▎Corrections and mistakes you spot, can go here! Don't be shy. It's better to let me know than keeping it to yourself ▎

Bạn đang đọc truyện trên: Truyen247.Pro