
❊ Text gif/animation
#PSchutorial
requested by exh0exsted
"how to animate text and
make it a gif"

; i'll show you how i make my text gifs :) i learned the basics from youtube and explored later on. hope this'll help you! let's get started.
ㅡ❊ㅡ
1. Open new canvas. I usually input 600x300 in my text gifs here.
2. Click on 'Create frame animation' from Timeline tab below.
If you don't see it, go to windows tab above and check timeline.

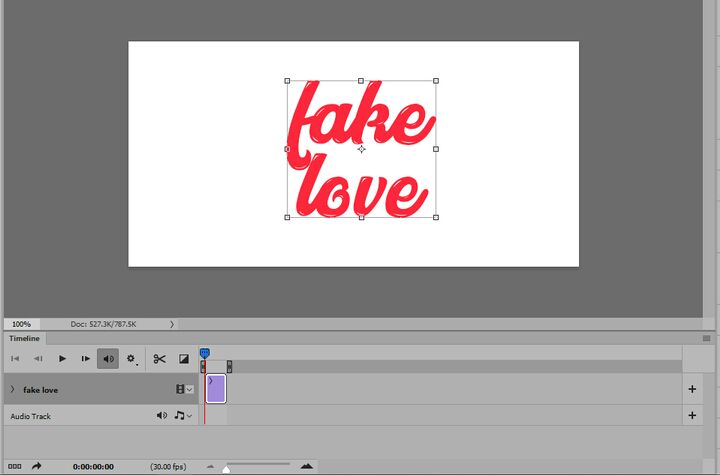
3. Add your text.
4. Click the button below your first frame to convert to video timeline.

now it looks like this:

5. Let's lengthen the clip to make our work more easier and the outcome more pretty. Do it by clicking and dragging the edge of the media track on the video timeline. Like this:

6. Fading in and out effect of your text. Let's click this little arrow to make it expand.


6.2: Let's click on the clock-like button beside opacity. Also make sure that blue arrow thing with a red line is at the very start of your text media.
you should see these:

Keeping everything at that place, let's go to the next step.
7: Lower the opacity of your text to 0.
8: Move the blue arrow to where you want the fading in effect to stop.

Make the text layer's opacity to 100% again.
This will appear after:

Fade out: you can do the same thing for the fading out. first you move the blue arrow at the very last part and set opacity to 0%. move a little back from the last part and make opacity to 100%.
9: I'm running out of my images limit on this chapter lol, so i would like to sum up.
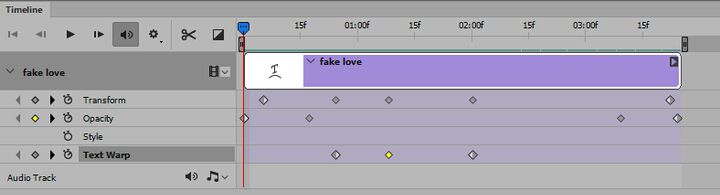
Those options , 'Transform', 'Opacity', 'Style' and 'Text Warp' are what you could see with a text media layer. Like what I did in the opacity, you could do the same with the other options too.
Explore!
Transform: Click on the clock like button beside transform and that sets the current position of your text layer. Try moving the blue arrow a little further and move / resize your text layer by the transform tool. You should see your text moving or zooming (increase in size or decrease in size).
Style: This will animate the blending options of your text! You could animate things like decreasing and increasing the outer glow, inner glow and everything.
Text Warp: Animate the warp settings of your text like increasing and decreasing the effect of the text warp such as 'wave', 'flag', and everything.
ㅡ
I ended with this:

and with this setting:

Transform is responsible for the text moving from left to right. Opacity is ofc responsible for the fading in and fading out of text. Text warp is responsible for that little wave animation lol.
ㅡ❊ㅡ
So sorry I couldn't fit everything in this chapter. If you have questions, please do ask. Also, until now I hate that I still get problems with video timeline, like a frame freezing. Photoshop is complicated af.
+click that star button if this helped :> )
Bạn đang đọc truyện trên: Truyen247.Pro